IOS Google Ad Manager Mediation
簡介
本文將說明如何設定 Google Ad Manager mediation 來投放 TAmedia 廣告,Google Ad Manager 與 AdMob 使用相同 SDK,TAmedia 提供的 mediation 程式碼也使用同一套,可先參考 Google Ad Manager 官方教學瞭解初始化及請求廣告方式(GAM quick-start),再閱讀本文了解如何串接 mediation,亦有提供範例的 demo app 可下載參考。
詳細範例
整合中介程式
廣告單元 / 收益群組
整合 mediation 前請先參閱Google Ad Manager 設定,確保已經可以正常顯示 GAM 的廣告,再來實作 mediation。
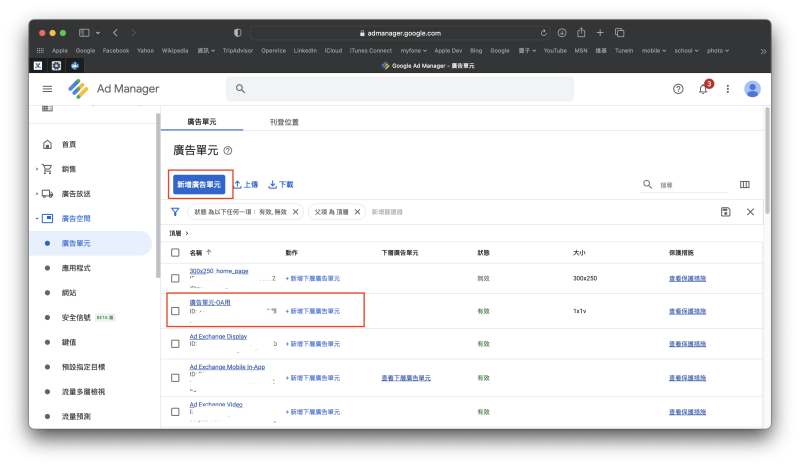
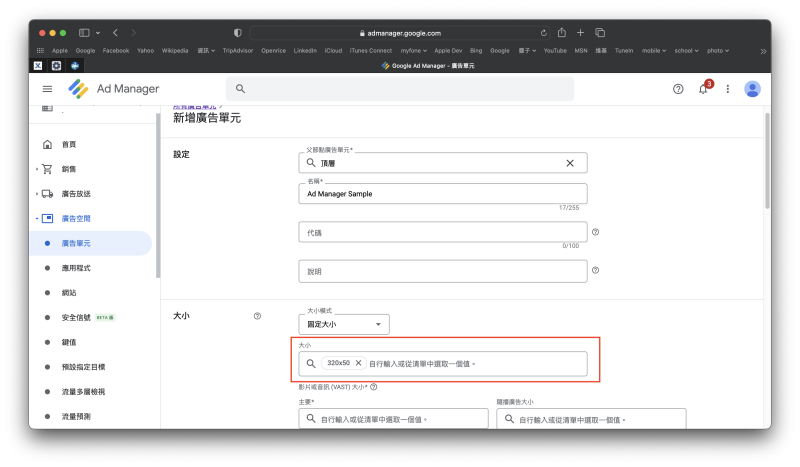
1.先至 GAM 後台廣告單元區塊>新增或編輯廣告單元
| Banner | Interstitial | Native | |
|---|---|---|---|
| 大小 | 320x50, 300x250 | 1024x768, 768x1024, 480x320, 320x480 | 自訂顯示 |
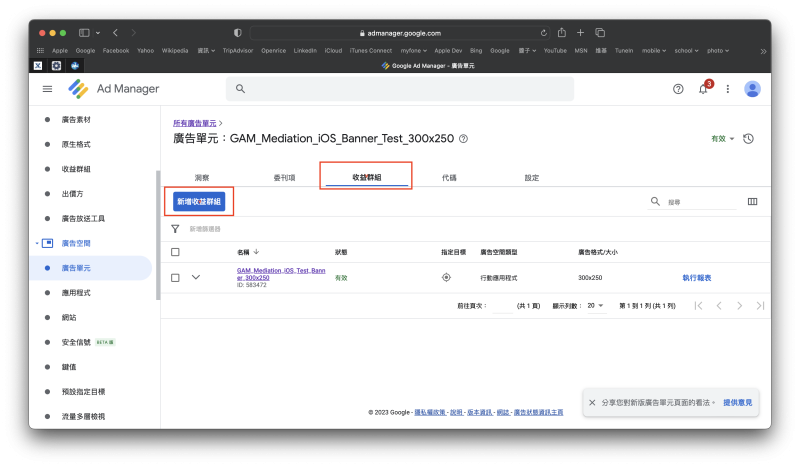
2.進入廣告單元後點選收益群組>新增收益群組
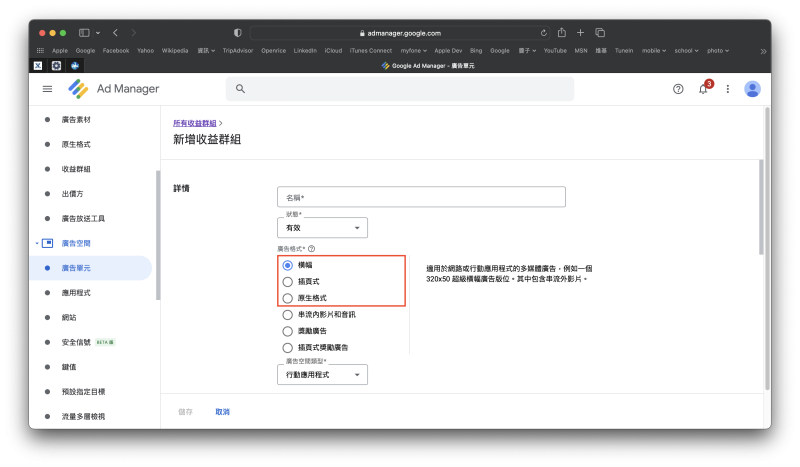
3.選擇廣告格式
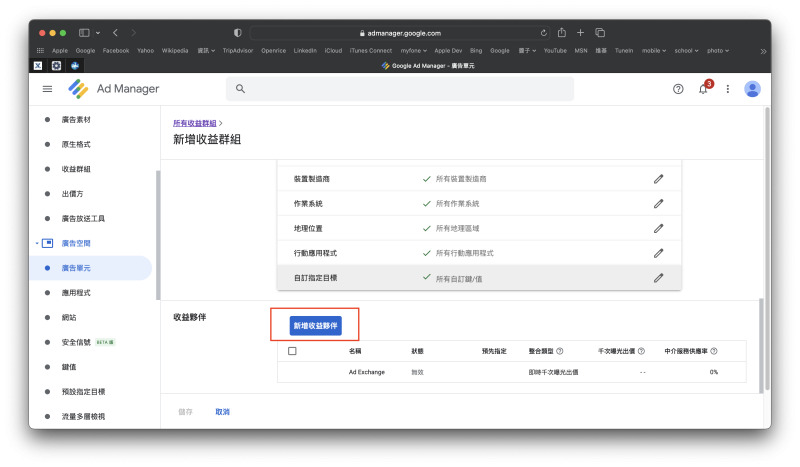
4.新增收益夥伴
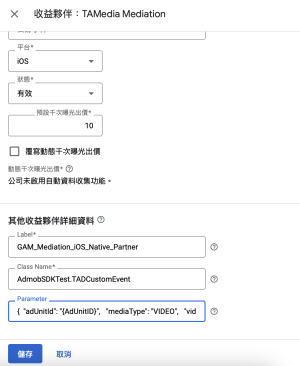
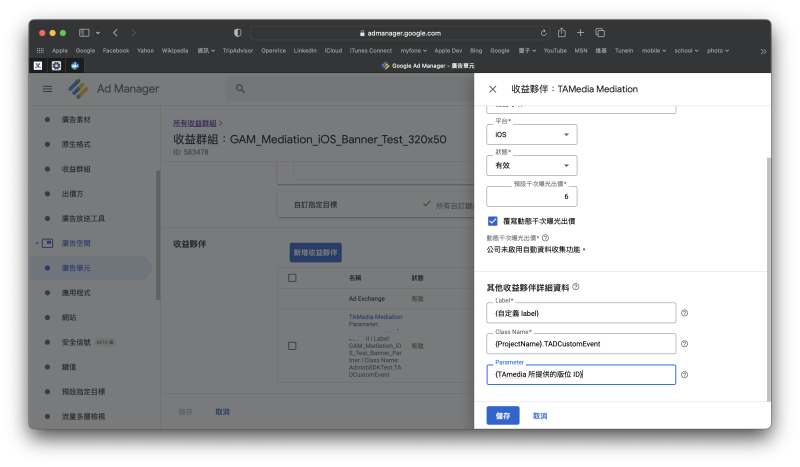
5.設定收益夥伴資訊

這邊設定很重要:
千次曝光價格將影響 TAmedia 廣告展示的優先順序,GAM 依照千次曝光價格價格高者優先曝光
Label 可自行定義
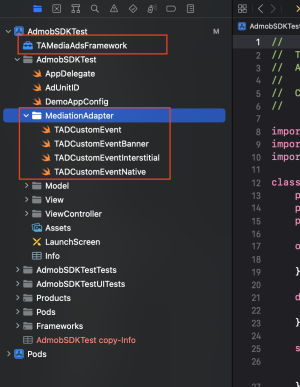
Class Name 必須為 {Project Name}.TADCustomEvent (此 class 為 TAmedia 提供的中介程式)可參考Google 官方設定
Parameter 設定上根據廣告類型的差異有所不同,Banner及Interstitial請帶入版位ID,Native則可以帶入客製化的參數
| Banner | Interstitial | Native | |
|---|---|---|---|
| Parameter | TAmedia 所提供的版位 ID | TAmedia 所提供的版位 ID | 客製化Json參數 / TAmedia 所提供的版位 ID |
Native 廣告客製化Json參數說明
可根據 MediaView 想呈現圖片或影片,或影音相關設定輸入不同參數,也可以直接修改中介程式碼
下面表格呈現各種設定所帶來的效果
| MediaView顯示影音 | MediaView顯示大圖(1200x628) | MediaView顯示小圖(960x640) |
|---|---|---|
|
adUnitId: TAmedia廣告版位 {
"parameters": {
"adUnitId": "{ADUNIT_ID}",
"mediaType": "VIDEO",
"videoStartUnmuted":true,
"videoCustomControlRequest":true
}
}
|
adUnitId: TAmedia廣告版位 {
"parameters": {
"adUnitId": "{ADUNIT_ID}",
"mediaType": "BIG_IMAGE"
}
}
|
adUnitId: TAmedia廣告版位 {
"parameters": {
"adUnitId": "{ADUNIT_ID}",
"mediaType": "SMALL_IMAGE"
}
}
|