Android Mopub Tutorial SDK8
於 2021年8月31日 (二) 06:48 由 imported>Wikiuser 所做的修訂 (→原生廣告)
詳細範例:
Mopub 5.18.0 Tutorial Project (包含橫幅、插頁、原生廣告)。![]()
Banner廣告
- 在Layout中加入Mopub Banner (※僅供參考,開發者可依照自訂的layout進行配置使用)
<!-- fragment_banner.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.taiwanmobile.pt.tamedia.guide6.sub1.BannerFragment">
<com.mopub.mobileads.MoPubView
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
- 在程式內,設定Banner的Ad Unit Id (先前於後台設定中取得的Mopub版位ID),並呼叫loadAd()取得廣告
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.mopub.mobileads.MoPubView;
public class BannerFragment extends Fragment {
private static final String TAG = BannerFragment.class.getSimpleName();
private static final String BANNER_ADUNIT_ID = "<Mopub Ad Unit Id for Banner>";
private View fragmentView;
private MoPubView moPubView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
fragmentView = inflater.inflate(R.layout.fragment_banner, container, false);
initBanner(fragmentView);
return fragmentView;
}
@Override
public void onDestroyView(){
if(moPubView != null) {
moPubView.destroy();
moPubView = null;
}
super.onDestroyView();
}
private void initBanner(View view){
moPubView = (MoPubView) view.findViewById(R.id.banner);
// Set mopub adunit id
moPubView.setAdUnitId(BANNER_ADUNIT_ID);
// Load Banner and Show
moPubView.loadAd();
}
}
Interstitial廣告
- 佈局中無須使用MoPub與SDK元件, 僅需於程式碼中使用MoPubInterstitial, 設定好interstitialAdListener之後便呼叫load()載入MoPub插頁廣告
private fun initInterstiial(fragmentView: View) {
// Init and set mopub adunit id
moPubInterstitial = MoPubInterstitial(requireActivity(), INTERSTITIAL_ADUNIT_ID)
// Use button to trigger interstitial
fragmentView.findViewById<View>(R.id.btn_interstitial)?.setOnClickListener {
moPubInterstitial?.apply {
interstitialAdListener = adListener
load()
}
}
}- 成功載入插頁廣告後, 再呼叫show()即可呈現插頁廣告內容
private val adListener = object: InterstitialAdListener {
override fun onInterstitialLoaded(interstitial: MoPubInterstitial) {
// Finished loading ad, call show() to show the interstitial ad.
moPubInterstitial?.show()
}
override fun onInterstitialFailed(interstitial: MoPubInterstitial, errorCode: MoPubErrorCode) {
Toast.makeText(requireContext(), errorCode.toString(), Toast.LENGTH_LONG).show()
}
override fun onInterstitialShown(interstitial: MoPubInterstitial) {}
override fun onInterstitialClicked(interstitial: MoPubInterstitial) {}
override fun onInterstitialDismissed(interstitial: MoPubInterstitial) {}
}
原生廣告
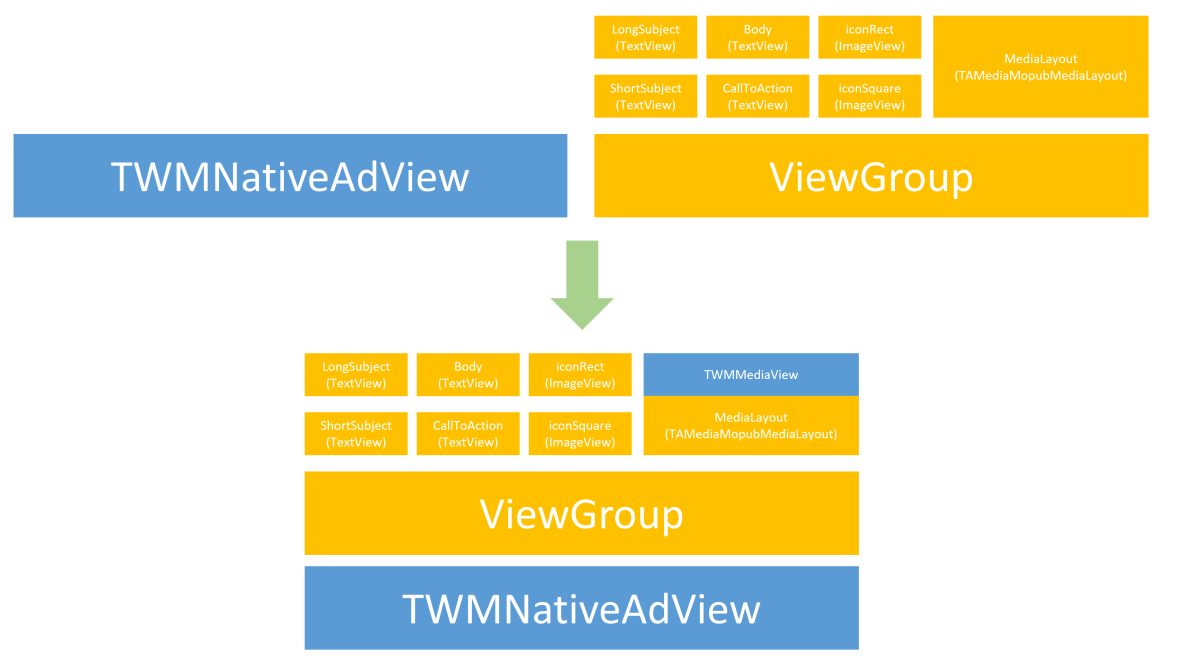
- 原生廣告設計圖, 黃色為開發商自備佈局, 藍色為SDK元件, 開發商僅需專注於黃色區塊
準備步驟
1. 開發者擁有自己的廣告畫面布局, ViewGroup可為LinearLayout, RelativeLayout or ConstraintLayout...etc, 可參考右上角黃色區塊
2. 用TextView描述文字廣告內容(例如: ShortSubject, LongSubject, Body, CallToAction)
3. ImageView描述圖片廣告內容(例如: iconRect, iconSquare, image960x640, image1200x627
4. 如需使用影音廣告, 可於ViewGroup中添加專案提供的TAMediaMopubMediaLayout
開發商佈局範例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_short_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/default_short_subject" />
<TextView
android:id="@+id/tv_long_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/tv_short_subject"
android:text="@string/default_long_subject"/>
<TextView
android:id="@+id/tv_body"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/tv_long_subject"
android:text="@string/default_body"/>
<ImageView
android:id="@+id/iv_icon_rect"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/tv_body"
android:layout_centerHorizontal="true"
android:background="@color/colorAccent"
android:contentDescription="@string/contentDescription" />
<ImageView
android:id="@+id/iv_icon_square"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/iv_icon_rect"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:contentDescription="@string/contentDescription" />
<ImageView
android:id="@+id/iv_image_960x640"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/iv_icon_square"
android:layout_centerHorizontal="true"
android:background="@color/colorAccent"
android:contentDescription="@string/contentDescription" />
<ImageView
android:id="@+id/iv_image_1200x627"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/iv_image_960x640"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:contentDescription="@string/contentDescription" />
<com.taiwanmobile.pt.adp.nativeads.TAMediaMopubMediaLayout
android:id="@+id/ta_media_layout"
android:layout_width="200dp"
android:layout_height="120dp"
android:layout_below="@+id/iv_image_1200x627"
android:layout_centerHorizontal="true"
android:background="@color/colorAccent"
android:contentDescription="@string/contentDescription" />
<TextView
android:id="@+id/tv_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_icon_square"
android:layout_alignParentEnd="true"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:text="@string/default_call_to_action"
android:textColor="@color/colorWhite"
android:textSize="22sp" />
</RelativeLayout>