Mobile NativeAd
於 2016年9月6日 (二) 07:58 由 imported>Wikiuser 所做的修訂
使用方式說明
1. 請於HTML的head tag中加入Mobile SDK的JavaScript
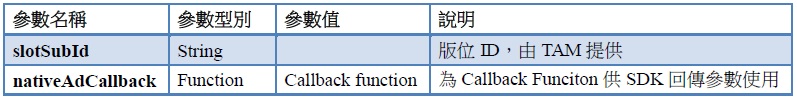
2. 請於window.onload中呼叫原生廣告,在請求時,請帶入正確的版位ID及Callback function,供SDK回傳原生廣告的素材
3. 於Callback function中取得原生廣告素材後,可使用CSS自行調整圖片及文字的顯示
範例程式
<html> <head> <script type="text/javascript" src="http://adc.tamedia.com.tw/rmadp/static/js/gm-sdk3-mobile.js"></script> <script type="text/javascript" language="javascript"> window.onload = function(){ getNativeAdParas(slotSubId, nativeAdCallback); }; function nativeAdCallback(nadParas){ // 表示目前有廣告 if(nadParas == "00"){ nadParas.SHORTSUBJECT //短標題 nadParas.LONGSUBJECT //長標題 nadParas.ICONSQUARE //Icon圖片 nadParas .IMAGE640X960 //640*960圖片 nadParas .IMAGE960X640 //960*640圖片 nadParas .IMAGE1280X720 //1280*720圖片 nadParas .IMAGE720X1280 //720*1280圖片 nadParas .IMAGE1200X627 //1200*627圖片 nadParas .ICONRECTANGLE //長方形Icon圖片 nadParas .VIDEO //影片 nadParas .BODY //內文 nadParas .nurl //點擊URL }else{ //TO DO } }; </script> </head> </html>
Mobile Native AD SDK