Android Native Ads SDK8
於 2021年9月13日 (一) 07:26 由 imported>Wikiuser 所做的修訂
Native廣告支援內容
- TAMedia Native廣告支援下列數種內容:
| 廣告內容 | 內容細節 | 資料型別 |
|---|---|---|
| ShortSubject | 短標題 | String |
| LongSubject | 長標題 | String |
| Body | 內文 | String |
| CTA | 行動呼籲 | String |
| iconRect | 小圖 (長) | TWMNativeAd.Image |
| iconSquare | 小圖 (方) | TWMNativeAd.Image |
| image960_640 | 大圖 (960x640) | TWMNativeAd.Image |
| image1200_627 | 大圖 (1200x627) | TWMNativeAd.Imag |
| mediaContent | 多媒體素材(影音或主要圖片) | TWMMediaContent |
實作方式
- 產生一個TWMNativeAd物件, 並呼叫load()請求原生廣告
- 監聽TWMAdListener, 透過onReceivedAd()取得原生廣告資訊TWMNativeAd.nativeAdContent
// Native ad assets.
var body: String? = null
var shortSubject: String? = null
var longSubject: String? = null
var callToAction:String? = null
var iconRect: TWMNativeAd.Image? = null
var iconSquare: TWMNativeAd.Image? = null
var image960x640: TWMNativeAd.Image? = null
var image1200x627: TWMNativeAd.Image? = null
var mediaContent: TWMMediaContent? = null
fun loadAd(context: Context,
adUnitId: String) {
nativeAd = TWMNativeAd(context, adUnitId)
nativeAd?.setAdListener(this)
nativeAd?.loadAd(TWMAdRequest())
}
override fun onReceiveAd(ad: TWMAd) {
this.body = nativeAd?.nativeAdContent?.body
this.shortSubject = nativeAd?.nativeAdContent?.shortSubject
this.longSubject = nativeAd?.nativeAdContent?.longSubject
this.callToAction = nativeAd?.nativeAdContent?.callToAction
this.iconRect = nativeAd?.nativeAdContent?.iconRect
this.iconSquare = nativeAd?.nativeAdContent?.iconSquare
this.image960x640 = nativeAd?.nativeAdContent?.image960_640
this.image1200x627 = nativeAd?.nativeAdContent?.image1200_627
this.mediaContent = nativeAd?.nativeAdContent?.mediaContent
}- 使用TWMNativeAdView作為廣告佈局容器, 在容器中可自行排列文字(TextView)圖形(ImageView)甚至影片(TWMMediaView)等原生廣告
- 下面以短標題, 小圖 (長), Call To Action, 及多媒體素材當範例
<?xml version="1.0" encoding="utf-8"?>
<com.taiwanmobile.pt.adp.view.TWMNativeAdView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nativeAdView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_light">
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minHeight="50dp"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/tv_short_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<ImageView
android:id="@+id/iv_icon_rect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<com.taiwanmobile.pt.adp.nativead.TWMMediaView
android:id="@+id/ad_media"
android:layout_width="150dp"
android:layout_height="120dp"
android:layout_marginTop="10dp"/>
</LinearLayout>
</com.taiwanmobile.pt.adp.view.TWMNativeAdView>- 將TWMNativeAd.nativeAdContent的廣告資訊套用在上述廣告佈局中
- 並於TWMNativeAdView進行填充(ex. setShortSubjectView()), 賦予點擊後開啟廣告之功能
val adContent: TWMNativeAdContent? = ad?.nativeAdContent
// shortSubject
adContent?.shortSubject.let { subject ->
// 顯示短標題於TextView之中
vb.tvShortSubject.text = subject
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setShortSubjectView(vb.tvShortSubject)
}
// rect icon
adContent?.iconRect?.getDrawable().let { rectDrawable ->
// 顯示小圖 (長)於ImageView之中
vb.ivIconRect.setImageDrawable(rectDrawable)
vb.ivIconRect.adjustViewBounds = true
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setRectangleIconView(vb.ivIconRect)
}
// call to action
adContent?.callToAction?.let { cta ->
// 顯示行動呼籲於TextView之中
vb.tvCallToAction.text = cta
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setCallToActionView(vb.tvCallToAction)
}- 如欲顯示影片廣告, 則使用TWMMediaView來顯示影片
// MediaContent
adContent?.mediaContent?.let { content ->
// 顯示TWMMediaContent於TWMMediaView
vb.adMedia.setMediaContent(content)
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能(前往了解)
vb.nativeAdView.setMediaView(vb.adMedia)
}
- 您也可以將TWMAdView宣告於佈局XML中,在Kotlin程式內透過findViewById取得TWMAdView
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.taiwanmobile.pt.adp.view.TWMNativeAdView
android:id="@+id/nativeAdView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
>
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minHeight="50dp"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<ImageView
android:id="@+id/iv_icon_square"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:contentDescription="@string/test" />
<ImageView
android:id="@+id/iv_icon_rect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/test"
android:layout_marginTop="10dp" />
<TextView
android:id="@+id/tv_short_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<TextView
android:id="@+id/tv_long_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
tools:text="long subject" />
<TextView
android:id="@+id/tv_body"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
tools:text="body" />
<com.taiwanmobile.pt.adp.nativead.TWMMediaView
android:id="@+id/ad_media"
android:layout_width="300dp"
android:layout_height="200dp"
android:layout_marginTop="10dp" />
<TextView
android:id="@+id/tv_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:textSize="20sp"
android:textColor="@color/cardview_light_background"
/>
</LinearLayout>
</com.taiwanmobile.pt.adp.view.TWMNativeAdView>
</androidx.constraintlayout.widget.ConstraintLayout>
- 宣告原生性廣告版位
TWMNativeAd以簡單且單純的方式, 提供廣告內容供開發商使用,可在收到onReceivedAd()呼叫nativeAdContent()取得原生廣告內容, 並解析
// 第一個參數為Activity or Context, 第二個參數請輸入您的版位ID
var twmNativeAd: TWMNativeAd = TWMNativeAd(this, AD_UNIT_ID);
twmNativeAd.setAdListener(object : TWMAdViewListener {
override fun onReceiveAd(paramTWMAd: TWMAd) {
// 表示本次請求收到廣告,
// 呼叫getNativeAdContent()取得廣告內容
}
override fun onFailedToReceiveAd(paramTWMAd: TWMAd?, paramErrorCode: ErrorCode?) {
// 表示本次請求發生錯誤, 並沒有廣告內容可供使用
}
override fun onPresentScreen(paramTWMAd: TWMAd) {
// native ad 並不使用本介面功能
}
override fun onDismissScreen(paramTWMAd: TWMAd) {
// native ad 並不使用本介面功能
}
override fun onLeaveApplication(paramTWMAd: TWMAd) {
// native ad 並不使用本介面功能
}
})
// 透過TWMAdRequest載入廣告
twmNativeAd.loadAd(TWMAdRequest())
用於NativeAd的可選控制項,參考TWMNativeAdOptions
nativeOptions.add(TWMNativeAdOptions.DISABLE_IMAGE_LOADING)
nativeOptions.add(TWMNativeAdOptions.VIDEO_START_UNMUTED)
nativeOptions.add(TWMNativeAdOptions.VIDEO_CUSTOM_CONTROLS_REQUESTED)
nativeOptions.add(TWMNativeAdOptions.MEDIA_PREFER_IMAGE)
val adRequest = TWMAdRequest()
adRequest.setNativeAdOptions(nativeOptions.toTypedArray())
nativeAd?.loadAd(adRequest)
(Optional) 在載入廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容
| 使用Date | 使用Calendar |
|---|---|
val adRequest = TWMAdRequest()
try {
//定義好時間字串的格式
val sdf = SimpleDateFormat("yyyy/MM/dd", Locale.getDefault())
//將字串轉成Date型
val birthDate: Date = sdf.parse("1992/01/01")
// 將生日加入request
request.setBirthday(birthDate)
}catch (e: Exception) {}
// 透過TWMAdRequest載入廣告
twmNativeAd.loadAd(request)
|
// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11) val birthDate = Calendar.getInstance() // 設定生日為1992/01/01 birthDate[1992, 0] = 1 // 將生日加入request val request = TWMAdRequest() request.setBirthday(birthDate) // 透過TWMAdRequest載入廣告 twmNativeAd.loadAd(request) |
onReceiveAd(載入廣告完成)後,透過nativeAdContent取得的內容如下 :
/*
"LONGSUBJECT": "長標題 long subject ,※預設值為空字串",
"SHORTSUBJECT": "短標題 short subject ,※預設值為空字串",
"BODY": "內文 body ,※預設值為空字串",
"ICONSQUARE": "小圖示 方 icon square ,※預設值為空字串",
"ICONRECTANGLE": "小圖示 長 icon rectangle,※預設值為空字串",
"VIDEO": "影片 mediaContent,※預設值為空字串",
"IMAGE960X640": "大圖 960x640,※預設值為空字串",
"IMAGE1200X627": "大圖 1200x627,※預設值為空字串"
*/
private var twmNativeAd: TWMNativeAd? = null
override fun onReceiveAd(ad: TWMAd) {
val nAd: TWMNativeAdContent? = twmNativeAd?.nativeAdContent
nAd?.longSubject.let { longSubject ->
mTextViewLongTitle?.text = longSubject
mNativeView?.setLongSubjectView(mTextViewLongTitle)
}
nAd?.shortSubject.let { ShortSubject ->
mTextViewShortTitle?.text = ShortSubject
mNativeView?.setLongSubjectView(mTextViewShortTitle)
}
nAd?.body.let { body ->
mTextViewContent?.text = body
mNativeView?.setBodyView(mTextViewContent)
}
nAd?.iconSquare?.getDrawable().let{ squareDrawable ->
mImageView120x120?.setImageDrawable(squareDrawable)
mNativeView?.setSquareIconView(mImageView120x120)
}
nAd?.iconRect?.getDrawable().let{ rectDrawable ->
mImageView96x64?.setImageDrawable(rectDrawable)
mNativeView?.setRectangleIconView(mImageView96x64)
}
nAd?.callToAction.let{ mCTA ->
mTextViewCTA?.text = mCTA
mNativeView?.setCallToActionView(mTextViewCTA)
}
nAd?.mediaContent?.let{ content ->
when(mAdMediaPreferImageSizeBig) {
true -> {content.setMainImageSize(TWMMediaContent.ImageSize.BIG)}
false -> {content.setMainImageSize(TWMMediaContent.ImageSize.SMALL)}
}
mVideo?.setMediaContent(content)
mNativeView?.setMediaView(mVideo)
}
mNativeView?.setNativeAd(twmNativeAd)
}
(SDK5以上) 請在Activity的生命週期中加入下述的呼叫, 以正確release twmNativeAd
override fun onDestroy() {
twmNativeAd?.destroy()
super.onDestroy()
}
原生性廣告內容與廣告版位關係表
※重要, 下表所描述的廣告素材有可能因廣告主未提供素材, 而以空字串提供, 使用上請特別留意
| 素材 \ 版位 | 限制條件 | 條列式 | 圖片式 (橫 16:9) | 圖片式 (橫 3:2) | 小圖式 | 影音式 |
| 長標題 (LONGSUBJECT) |
25字內 | V | V | V | V | |
| 短標題 (SHORTSUBJECT) |
10字內 | V | V | V | V | |
| 內文 (BODY) |
70字內 | V | V | V | V | |
| 小圖 (方) (ICONSQUARE) |
120x120 jpg/png |
V | V | V | ||
| 小圖 (長) (ICONRECTANGLE) |
96x64 jpg/png |
V | V | |||
| 影片 (VIDEO) |
MP4, 10mb | V | ||||
| 大圖 (橫 3:2) (IMAGE960X640) |
960x640 jpg/png |
V | V | |||
| 大圖 (IMAGE1200X627) |
1200x627 jpg/png |
V | V | V | V | V |
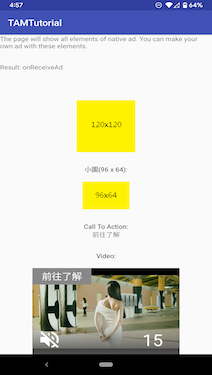
廣告畫面展示
| 文字 | 影片 |

|

|