「SDK8 NativeAd」修訂間的差異
CharlesWang(留言 | 貢獻) (→建立廣告物件) |
CharlesWang(留言 | 貢獻) (→請求廣告) |
||
| 行 149: | 行 149: | ||
在 '''YOUR_AD_UNIT_ID''' 填入您的廣告 ID | 在 '''YOUR_AD_UNIT_ID''' 填入您的廣告 ID | ||
< | <nowiki> | ||
class NativeAdViewController: UIViewController { | class NativeAdViewController: UIViewController { | ||
.... | .... | ||
| 行 175: | 行 175: | ||
} | } | ||
} | } | ||
</ | </nowiki> | ||
== 接收廣告事件 == | == 接收廣告事件 == | ||
於 2022年4月21日 (四) 08:19 的修訂
簡介
原生廣告提供開發者最具彈性的串接方式,您可以使用原生廣告所提供的各種素材依照自己想要的擺放方式來呈現廣告,可以更貼近您的 app 設計風格,提供使用者更好的廣告體驗。
串接準備
開始串接前請間確定已將 TAmedia SDK 整合至專案,並且完成初始化 SDK步驟,若您尚未完成請先參考開始使用教學完成相關設定。
Reference document
SDK8 版本更新說明
原生廣告改用 UIView 的方式呈現,因此可自由設計排版,該 UIView 必須為 TADNativeAdView,內部的元件不一定要全部加入。
例如:可以只加入 longSubjectLabel,而不加入 shortSubjectLabel。
原生廣告說明
通常您會在 TADNativeAdView 裡面加入 TADNativeMediaView,用以顯示大圖或影片。
- 顯示圖片或影片邏輯:
- -如果原生廣告內容包含影音和圖片,SDK 將使用影音來展示廣告。
- -而 TADAdOptions.mediaPreferImage 設置為 true時,則 SDK 將始終使用圖片來展示廣告。
- -可從 TADNativeAdMediaContent.isVideoContent 得知顯示影片或圖片。
- TADNativeMediaView 在螢幕的可視範圍自動播放影片,反之則自動暫停。
- 更多原生廣告客製化功能,詳見:TADNativeAdOptions
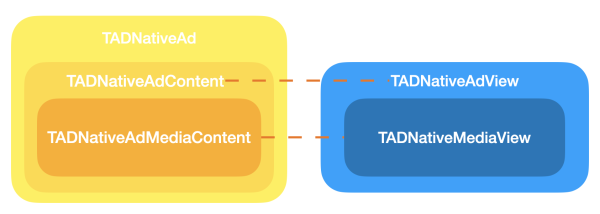
- 原生廣告物件關係圖:
舊版本升級 SDK8
※TADNativeAd 裡的 getNativeAdContent、handleClick 已被棄用
說明:
- 原本 getNativeAdContent 取得的 NSDictionary,改以 adContent (TADNativeAdContent) 物件存取
- 新增 callToAction
| SDK8 之前 | SDK8 | 說明 | |
|---|---|---|---|
| 來源 | getNativeAdContent | adContent | |
| 格式 | NSDictionary | TADNativeAdContent | |
| 內部參數 | LONGSUBJECT | longSubject | 長標題 long subject ,※預設值為空字串 |
| SHORTSUBJECT | shortSubject | 短標題 short subject ,※預設值為空字串 | |
| BODY | body | 內文 body ,※預設值為空字串 | |
| ICONSQUARE | iconSquare | 小圖示 方 icon square ,※預設值為空字串 | |
| ICONRECTANGLE | iconRect | 小圖示 長 icon rectangle,※預設值為空字串 | |
| VIDEO | mediaContent.videoUrl | 影片 video,※預設值為空字串 | |
| IMAGE960X640 | mediaContent.image960x640 | 大圖 960x640,※預設值為空字串 | |
| IMAGE1200X627 | mediaContent.image1200x627 | 大圖 1200x627,※預設值為空字串 | |
| IMAGE1280X720 | N/A | 大圖 1280x720,※預設值為空字串 | |
| nurl | N/A | 廣告檔次Target URL, 當廣告發生點擊時回報的url | |
| N/A | callToAction | 外開廣告網頁的文字, ※預設值為空字串 |
- handleClick 不需實作,改由 TADNativeAdView 內處理廣告點擊事件
SDK8 原生廣告串接
請依照 開始使用教學 進行 SDK 的安裝
並透過以下步驟讓您的 APP 顯示 TAmedia 原生廣告
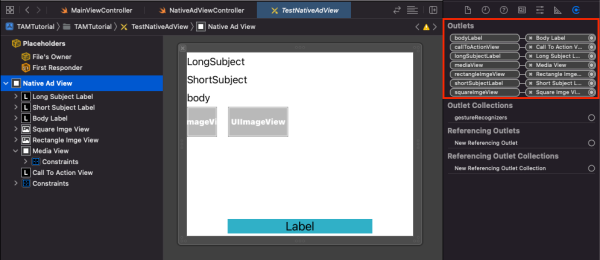
設計廣告排版
可以依照想要的樣子,設計原生廣告的排版
此處以 xib 為例 (也可以用程式碼的方式產生 View)
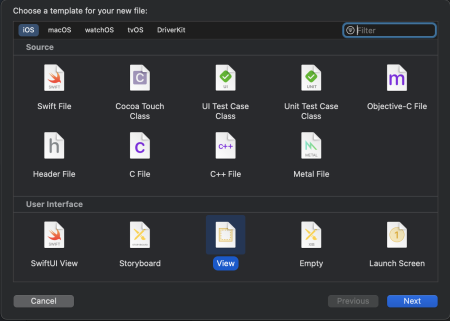
新增一個含有 View 的 xib 檔,這裡範例取名為 TestNativeAdView

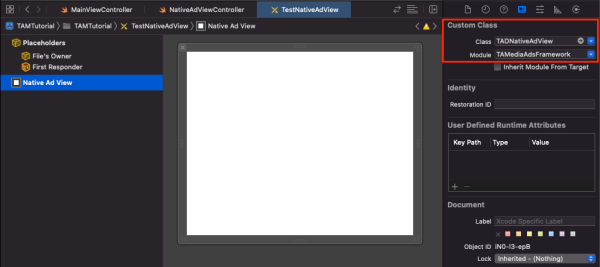
將內部 UIView 的 custom class 指定為 TADNativeAdView

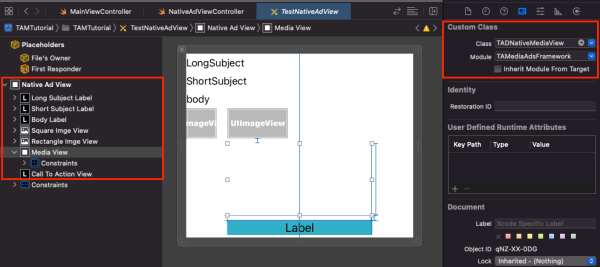
加入要顯示的 UILabel,UIImageView
Media View 為 custom class TADNativeMediaView 的 UIView

連結 outlet

新增頁面並 import SDK
新增一個 swift 檔案,檔案名稱為 NativeAdViewController.swift
import TAMediaAdsFramework,並繼承 UIViewController
import UIKit
import TAMediaAdsFramework
class NativeAdViewController: UIViewController {
}建立廣告物件
新增 resultLabel 的 IBOutlet,與 xib 連結,用來顯示請求廣告的結果訊息(非必要)
新增 TADNativeAd,TADNativeAdView 變數
import UIKit
import TAMediaAdsFramework
class NativeAdViewController: UIViewController {
@IBOutlet weak var resultLabel: UILabel!
var nativeAd: TADNativeAd?
var nativeAdView: TADNativeAdView?
}
請求廣告
實作 RequestAd,並完成 requestAd、clearAd
在 YOUR_AD_UNIT_ID 填入您的廣告 ID
class NativeAdViewController: UIViewController {
....
override func viewDidLoad() {
super.viewDidLoad()
requestAd()
}
private func requestAd() {
clearAd()
self.resultLabel.text = "Loading..."
let request = TADRequest()
nativeAd = TADNativeAd(adUnitId: "YOUR_AD_UNIT_ID")
nativeAd?.delegate = self
nativeAd?.load(request)
}
private func clearAd() {
if nativeAd != nil {
nativeAd?.delegate = nil
nativeAd = nil
}
}
}
接收廣告事件
實作 TADNativeAdDelegate,可以在收到原生廣告事件後,做相對應的處理
extension NativeAdViewController: TADNativeAdDelegate {
// 廣告取得成功
func nativeAdDidReceive(_ ad: TADNativeAd!) {
self.resultLabel.text = "Received AD"
setupNativeAdView(ad: ad)
}
// 廣告取得失敗
func nativeAd(_ ad: TADNativeAd!, didFailToReceiveAdWithError error: TADRequestError!) {
self.resultLabel.text = "Error:\(error.localizedDescription)"
}
// 廣告已有效曝光
func nativeAdDidImpression(_ ad: TADNativeAd!) {
print("nativeAdDidImpression")
}
// 點擊廣告
func nativeAdDidClick(_ ad: TADNativeAd!) {
print("nativeAdDidClick")
}
// 應用程式即將進入背景執行或中止運作前被呼叫
func nativeAdWillLeaveApplication(_ ad: TADNativeAd!) {
print("nativeAdWillLeaveApplication")
}
}
顯示廣告
在 NativeAdViewController 加入 func setupNativeAdView(ad: TADNativeAd)
以將廣告內容顯示在畫面上
class NativeAdViewController: UIViewController {
....
private func setupNativeAdView(ad: TADNativeAd) {
// 如果是用 addSubview 的方式加入 nativeAdView, 則先移除掉之前加的 view
nativeAdView?.removeFromSuperview()
// 使用 loadNib 引入 TADNativeAdView, 並從裡面取得 TADNativeMediaView
guard let adView: TADNativeAdView = Bundle.main.loadNibNamed("TestNativeAdView", owner: nil, options: nil)?.first as? TADNativeAdView, let mediaView = adView.mediaView else {
return
}
// 從原生廣告物件取得文字, 填入畫面裡的 UILabel
adView.longSubjectLabel?.text = ad.adContent.longSubject
adView.shortSubjectLabel?.text = ad.adContent.shortSubject
adView.bodyLabel?.text = ad.adContent.body
// 從原生廣告物件取得圖片, 填入畫面裡的 UIImageView
adView.squareImgeView?.image = ad.adContent.iconSquare?.image
adView.rectangleImgeView?.image = ad.adContent.iconSquare?.image
// 從原生廣告物件取得外開廣告網頁的文字, 填入畫面裡的 UIView (可以為 UILabel/UIButton等..)
(adView.callToActionView as? UILabel)?.text = ad.adContent.callToAction
// 使用 UIImage 設定 media view 裡的 main image
mediaView.setMainImage(image: ad.adContent.mediaContent?.image1200x627?.image)
// 設定 main image 的圖片顯示方式
mediaView.setMainImage(contentMode: .scaleAspectFit)
// 從原生廣告物件取得 media content, 填入 media view, 由 media content 內部決定該顯示圖片或影音廣告
mediaView.mediaContent = ad.adContent.mediaContent
// 關聯 native ad view 與 native ad 物件, 設定後廣告才可以正常作用
adView.nativeAd = ad
// 將原生廣告加到畫面上
adView.center = CGPoint(x: self.view.center.x, y: self.view.center.y)
nativeAdView = adView
self.view.addSubview(adView)
}
}客製化選項(可選)
TADRequest
設置請求廣告的可選控制項,參考TADRequest
範例:
class NativeAdViewController: UIViewController {
....
private func requestAd() {
....
let request = TADRequest()
request.showLog = true
request.gender = .unknown
....
}
....
}TADNativeAdOptions
用於NativeAd的可選控制項,參考TADNativeAdOptions
範例:
class NativeAdViewController: UIViewController {
....
private func requestAd() {
....
let request = TADRequest()
let option = TADNativeAdOptions()
option.mediaPreferImage = true
....
nativeAd?.load(request, withOption: option)
....
}
....
}TADVideoStatusDelegate
影片播放事件回報,如有需要收到原生影音廣告的播放事件,參考TADVideoStatusDelegate
範例:
class NativeAdViewController: UIViewController {
....
private func setupNativeAdView(ad: TADNativeAd) {
....
if ad.adContent.mediaContent?.isVideoContent == true {
mediaView.statusDelegate = self
}
....
}
}
extension NativeAdViewController: TADVideoStatusDelegate {
func didStartVideo() {
print("didStartVideo")
}
....
}