「Android Integeration with AdMob MediationˍSDK8」修訂間的差異
imported>Wikiuser |
imported>Wikiuser (→範例程式碼) |
||
| 行 582: | 行 582: | ||
private const val ADUNIT_ID_SMART_BANNER = "<b>{AdMob Banner AdUnit Id}</b>" | private const val ADUNIT_ID_SMART_BANNER = "<b>{AdMob Banner AdUnit Id}</b>" | ||
private const val ADUNIT_ID_INTERSTITIAL = "{AdMob Interstitial AdUnit Id}" | private const val ADUNIT_ID_INTERSTITIAL = "{AdMob Interstitial AdUnit Id}" | ||
private const val ADUNIT_ID_NATIVE = "{AdMob Native AdUnit Id}" | |||
const val KEY_ADUNITID = "adUnitId" | const val KEY_ADUNITID = "adUnitId" | ||
const val KEY_ADSIZE = "adSize" | const val KEY_ADSIZE = "adSize" | ||
| 行 636: | 行 637: | ||
<br><br><br> | <br><br><br> | ||
:<p style="font-size: 18px;">以下以Native為例:</p> | |||
::<p style="font-size: 18px;">1. 在MainActivity.kt中輸入AdUnit Id</p> | |||
companion object { | |||
private const val ADUNIT_ID_BANNER_320x50 = "<b>{AdMob Banner AdUnit Id}</b>" | |||
private const val ADUNIT_ID_BANNER_300x250 = "<b>{AdMob Banner AdUnit Id}</b>" | |||
private const val ADUNIT_ID_SMART_BANNER = "<b>{AdMob Banner AdUnit Id}</b>" | |||
private const val ADUNIT_ID_INTERSTITIAL = "{AdMob Interstitial AdUnit Id}" | |||
private const val ADUNIT_ID_NATIVE = "{AdMob Native AdUnit Id}" | |||
const val KEY_ADUNITID = "adUnitId" | |||
const val KEY_ADSIZE = "adSize" | |||
} | |||
<br><br> | |||
<p style="font-size: 18px;">[[Android SDK Developer Guide 2| 回首頁]]</p> | <p style="font-size: 18px;">[[Android SDK Developer Guide 2| 回首頁]]</p> | ||
於 2022年2月9日 (三) 10:07 的修訂
AdMob網站: https://apps.admob.com/
新增應用程式
新增廣告單元
新增中介服務群組
進入 AdMob 網頁選擇 中介服務 > 新增中介服務群組
設定廣告格式、平台
設定中介群組名稱並點選加入廣告單元
選擇先前建立的廣告單元 (以橫幅廣告為例)
-
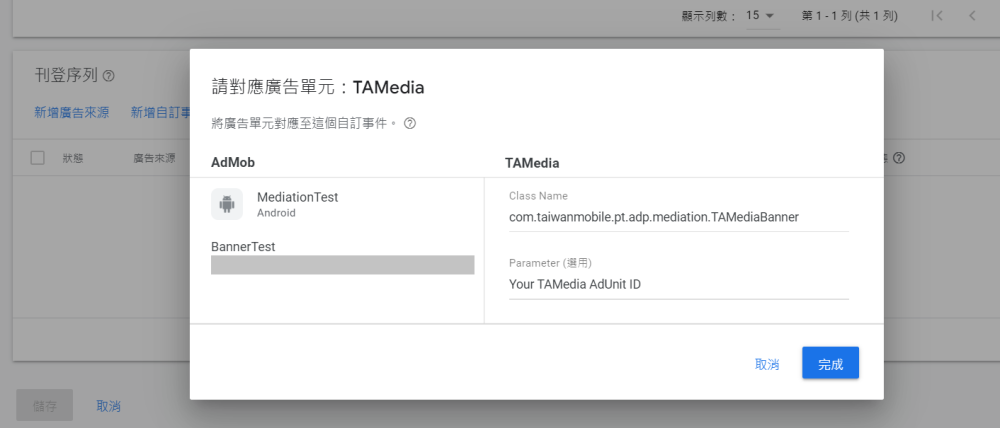
點選新增自訂事件,並設定下列相關資訊:
有效千次曝光出價: 越高代表該家聯播網廣告曝光的機會越高
Class Name: 根據您的專案輸入 mediation code 的 package name,如: com.taiwanmobile.pt.adp.mediation.TAMediaBanner (下方實作 Mediation Code章節會說明Mediation Code的實作方式)
Parameter: 輸入您的 TAMedia 廣告版位ID
點選完成後,中介服務群組的設置便結束



程式整合
Getting Started
1. 請參考AdMob for Android 網站提供的方式整合Google Ads SDK,此步驟會使用到新增應用程式所取得的應用程式ID
2. 下載 TAMedia Android SDK,並參考 開始使用Getting Started 整合TAMedia Android SDK
實作 Mediation Code
Banner
依照下列方式實作AdMob所提供的CustomEventBanner
package com.taiwanmobile.pt.adp.mediation import android.app.Activity import android.content.Context import android.os.Bundle import android.util.Log import com.google.android.gms.ads.AdRequest import com.google.android.gms.ads.AdSize import com.google.android.gms.ads.mediation.MediationAdRequest import com.google.android.gms.ads.mediation.customevent.CustomEventBanner import com.google.android.gms.ads.mediation.customevent.CustomEventBannerListener import com.taiwanmobile.pt.adp.view.* // 需將本class的完整類別名稱 com.taiwanmobile.pt.adp.mediation.TAMediaBanner註冊於中介服務群組, 如 新增中介服務群組 所述 class TAMediaBanner : CustomEventBanner { private var adView: TWMAdView? = null override fun requestBannerAd( context: Context, customEventBannerListener: CustomEventBannerListener, serverParameter: String?, adSize: AdSize, mediationAdRequest: MediationAdRequest, bundle: Bundle? ) { // serverParameter: AdMob 後台設定的 TAMedia Slot ID, 會藉由此參數獲得 Log.d(TAG, "requestBannerAd($serverParameter) invoked!!") adView = TWMAdView(context as Activity, convertAdSize(adSize), serverParameter) adView?.adListener = object : TWMAdViewListener { override fun onReceiveAd(ad: TWMAd) { customEventBannerListener.onAdLoaded(adView) } override fun onFailedToReceiveAd(ad: TWMAd, errorCode: TWMAdRequest.ErrorCode) { customEventBannerListener.onAdFailedToLoad( convertErrorCode(errorCode) ) } override fun onPresentScreen(ad: TWMAd) { customEventBannerListener.onAdOpened() } override fun onDismissScreen(ad: TWMAd) { customEventBannerListener.onAdClosed() } override fun onLeaveApplication(ad: TWMAd) { customEventBannerListener.onAdClicked() customEventBannerListener.onAdLeftApplication() } } adView?.loadAd(TWMAdRequest()) } override fun onDestroy() { adView?.destroy() } override fun onPause() {} override fun onResume() {} //將AdMob的AdSize轉換為TWMAdSize private fun convertAdSize(adSize: AdSize): TWMAdSize { return when { isAdSizeEqual(adSize, TWMAdSize.BANNER) -> { TWMAdSize.BANNER } isAdSizeEqual(adSize, TWMAdSize.BANNER_1200X627) -> { TWMAdSize.BANNER_1200X627 } isAdSizeEqual(adSize, TWMAdSize.BANNER_300X250) -> { TWMAdSize.BANNER_300X250 } isAdSizeEqual(adSize, TWMAdSize.SMART_BANNER) -> { TWMAdSize.SMART_BANNER } else -> { TWMAdSize.BANNER } } } private fun isAdSizeEqual(adSize: AdSize, twmAdSize: TWMAdSize): Boolean { return (adSize.width == twmAdSize.width && adSize.height == twmAdSize.height) } //將TAMedia ErrorCode轉換為AdMob的ErrorCode private fun convertErrorCode(errorCode: TWMAdRequest.ErrorCode): Int { return when (errorCode) { TWMAdRequest.ErrorCode.INTERNAL_ERROR -> { AdRequest.ERROR_CODE_INTERNAL_ERROR } TWMAdRequest.ErrorCode.INVALID_REQUEST -> { AdRequest.ERROR_CODE_INVALID_REQUEST } TWMAdRequest.ErrorCode.NETWORK_ERROR -> { AdRequest.ERROR_CODE_NETWORK_ERROR } TWMAdRequest.ErrorCode.NO_FILL -> { AdRequest.ERROR_CODE_NO_FILL } else -> AdRequest.ERROR_CODE_NETWORK_ERROR } } companion object { private const val TAG = "TAMediaBanner" } }
Interstitial
依照下列方式實作AdMob所提供的CustomEventInterstitial
package com.taiwanmobile.pt.adp.mediation import android.app.Activity import android.content.Context import android.os.Bundle import android.util.Log import com.google.android.gms.ads.AdRequest import com.google.android.gms.ads.mediation.MediationAdRequest import com.google.android.gms.ads.mediation.customevent.CustomEventInterstitial import com.google.android.gms.ads.mediation.customevent.CustomEventInterstitialListener import com.taiwanmobile.pt.adp.view.TWMAd import com.taiwanmobile.pt.adp.view.TWMAdRequest import com.taiwanmobile.pt.adp.view.TWMAdViewListener import com.taiwanmobile.pt.adp.view.TWMInterstitialAd // 需將本class的完整類別名稱 com.taiwanmobile.pt.adp.mediation.TAMediaInterstitial註冊於中介服務群組, 如 新增中介服務群組 所述 class TAMediaInterstitial : CustomEventInterstitial { private var interstitialAd: TWMInterstitialAd? = null override fun requestInterstitialAd( context: Context, customEventInterstitialListener: CustomEventInterstitialListener, serverParameter: String?, mediationAdRequest: MediationAdRequest, bundle: Bundle? ) { // serverParameter: AdMob 後台設定的 TAMedia Slot ID, 會藉由此參數獲得 Log.d(TAG, "requestInterstitialAd($serverParameter) ") interstitialAd = TWMInterstitialAd(context as Activity, serverParameter as String) interstitialAd?.setAdListener(object : TWMAdViewListener { override fun onReceiveAd(ad: TWMAd) { customEventInterstitialListener.onAdLoaded() } override fun onFailedToReceiveAd(ad: TWMAd, errorCode: TWMAdRequest.ErrorCode) { customEventInterstitialListener.onAdFailedToLoad( convertErrorCode(errorCode) ) } override fun onPresentScreen(ad: TWMAd) { customEventInterstitialListener.onAdOpened() } override fun onDismissScreen(ad: TWMAd) { customEventInterstitialListener.onAdClosed() } override fun onLeaveApplication(ad: TWMAd) { customEventInterstitialListener.onAdClicked() customEventInterstitialListener.onAdLeftApplication() } }) interstitialAd?.loadAd(TWMAdRequest()) } override fun showInterstitial() { interstitialAd?.show() } override fun onDestroy() {} override fun onPause() {} override fun onResume() {} // 將TAMedia ErrorCode轉換為AdMob的ErrorCode private fun convertErrorCode(errorCode: TWMAdRequest.ErrorCode): Int { return when (errorCode) { TWMAdRequest.ErrorCode.INTERNAL_ERROR -> { AdRequest.ERROR_CODE_INTERNAL_ERROR } TWMAdRequest.ErrorCode.INVALID_REQUEST -> { AdRequest.ERROR_CODE_INVALID_REQUEST } TWMAdRequest.ErrorCode.NETWORK_ERROR -> { AdRequest.ERROR_CODE_NETWORK_ERROR } TWMAdRequest.ErrorCode.NO_FILL -> { AdRequest.ERROR_CODE_NO_FILL } else -> AdRequest.ERROR_CODE_NETWORK_ERROR } } companion object { private const val TAG = "TAMediaInterstitial" } }
Native
依照下列方式實作AdMob所提供的CustomEventNative
@file:Suppress("DEPRECATION")
package com.taiwanmobile.pt.adp.mediation
import android.content.Context
import android.os.Bundle
import com.google.android.gms.ads.mediation.NativeMediationAdRequest
import com.google.android.gms.ads.mediation.customevent.CustomEventNative
import com.google.android.gms.ads.mediation.customevent.CustomEventNativeListener
import com.taiwanmobile.pt.adp.mediation.native.TANativeEventForwarder
import com.taiwanmobile.pt.adp.nativead.TWMNativeAdOptions
import com.taiwanmobile.pt.adp.view.TWMAdRequest
import com.taiwanmobile.pt.adp.view.TWMNativeAd
// 需將本class的完整類別名稱 com.taiwanmobile.pt.adp.mediation.TAmediaNative註冊於中介服務群組
class TAmediaNative : CustomEventNative {
private var twmNativeAd: TWMNativeAd? = null
// optional. Set true when the feature below is needed.
// http://wiki.tamedia.com.tw/androidDoc/library/com.taiwanmobile.pt.adp.nativead/-t-w-m-native-ad-options/index.html
private val videoStartUnmuted = false
private val disableImageLoading = false
private val videoCustomControlRequest = false
private val mediaPreferImage = false
override fun onDestroy() {
twmNativeAd?.destroy()
}
override fun onPause() {}
override fun onResume() {}
override fun requestNativeAd(
context: Context,
customEventNativeListener: CustomEventNativeListener,
serverParameter: String?,
nativeMediationAdRequest: NativeMediationAdRequest,
extra: Bundle?
) {
serverParameter?.let { twmAdUnitId ->
twmNativeAd = TWMNativeAd(context, twmAdUnitId).also { nativeAd ->
nativeAd.setAdListener(
TANativeEventForwarder(
customEventNativeListener,
nativeMediationAdRequest.nativeAdRequestOptions
)
)
}.apply {
val request = TWMAdRequest().apply {
val nativeAdOptions = mutableListOf<TWMNativeAdOptions>()
if (videoStartUnmuted) {
nativeAdOptions.add(TWMNativeAdOptions.VIDEO_START_UNMUTED)
}
if (disableImageLoading) {
nativeAdOptions.add(TWMNativeAdOptions.DISABLE_IMAGE_LOADING)
}
if (videoCustomControlRequest) {
nativeAdOptions.add(TWMNativeAdOptions.VIDEO_CUSTOM_CONTROLS_REQUESTED)
}
if (mediaPreferImage) {
nativeAdOptions.add(TWMNativeAdOptions.MEDIA_PREFER_IMAGE)
}
if (nativeAdOptions.size > 0) {
setNativeAdOptions(nativeAdOptions.toTypedArray())
}
}
loadAd(request)
}
}
}
}依照下列方式實作CustomEventNative需用到的TANativeEventForwarder
@file:Suppress("DEPRECATION")
package com.taiwanmobile.pt.adp.mediation
import android.content.Context
import android.os.Bundle
import com.google.android.gms.ads.mediation.NativeMediationAdRequest
import com.google.android.gms.ads.mediation.customevent.CustomEventNative
import com.google.android.gms.ads.mediation.customevent.CustomEventNativeListener
import com.taiwanmobile.pt.adp.mediation.native.TANativeEventForwarder
import com.taiwanmobile.pt.adp.nativead.TWMNativeAdOptions
import com.taiwanmobile.pt.adp.view.TWMAdRequest
import com.taiwanmobile.pt.adp.view.TWMNativeAd
// 需將本class的完整類別名稱 com.taiwanmobile.pt.adp.mediation.TAmediaNative註冊於中介服務群組
class TAmediaNative : CustomEventNative {
private var twmNativeAd: TWMNativeAd? = null
// optional. Set true when the feature below is needed.
// http://wiki.tamedia.com.tw/androidDoc/library/com.taiwanmobile.pt.adp.nativead/-t-w-m-native-ad-options/index.html
private val videoStartUnmuted = false
private val disableImageLoading = false
private val videoCustomControlRequest = false
private val mediaPreferImage = false
override fun onDestroy() {
twmNativeAd?.destroy()
}
override fun onPause() {}
override fun onResume() {}
override fun requestNativeAd(
context: Context,
customEventNativeListener: CustomEventNativeListener,
serverParameter: String?,
nativeMediationAdRequest: NativeMediationAdRequest,
extra: Bundle?
) {
serverParameter?.let { twmAdUnitId ->
twmNativeAd = TWMNativeAd(context, twmAdUnitId).also { nativeAd ->
nativeAd.setAdListener(
TANativeEventForwarder(
customEventNativeListener,
nativeMediationAdRequest.nativeAdRequestOptions
)
)
}.apply {
val request = TWMAdRequest().apply {
val nativeAdOptions = mutableListOf<TWMNativeAdOptions>()
if (videoStartUnmuted) {
nativeAdOptions.add(TWMNativeAdOptions.VIDEO_START_UNMUTED)
}
if (disableImageLoading) {
nativeAdOptions.add(TWMNativeAdOptions.DISABLE_IMAGE_LOADING)
}
if (videoCustomControlRequest) {
nativeAdOptions.add(TWMNativeAdOptions.VIDEO_CUSTOM_CONTROLS_REQUESTED)
}
if (mediaPreferImage) {
nativeAdOptions.add(TWMNativeAdOptions.MEDIA_PREFER_IMAGE)
}
if (nativeAdOptions.size > 0) {
setNativeAdOptions(nativeAdOptions.toTypedArray())
}
}
loadAd(request)
}
}
}
}依照下列方式實作TANativeEventForwarder需用到的TANativeAdMapper
package com.taiwanmobile.pt.adp.mediation.native
import android.view.View
import android.widget.FrameLayout
import com.google.android.gms.ads.mediation.UnifiedNativeAdMapper
import com.google.android.gms.ads.nativead.NativeAdAssetNames
import com.taiwanmobile.pt.adp.nativead.TWMMediaView
import com.taiwanmobile.pt.adp.view.TWMNativeAd
import com.taiwanmobile.pt.adp.view.TWMNativeAdView
import com.taiwanmobile.pt.guide.R
class TANativeAdMapper(private val nativeAd: TWMNativeAd) : UnifiedNativeAdMapper() {
init {
overrideClickHandling = true
overrideImpressionRecording = true
// Mapping TWMNativeAd to AdMob Native AD resource
// headline
nativeAd.nativeAdContent.longSubject?.let { headline = it }
// body
nativeAd.nativeAdContent.body?.let { body = it }
// call to action
nativeAd.nativeAdContent.callToAction?.let { callToAction = it }
// icon
nativeAd.nativeAdContent.iconSquare?.let { image ->
image.getDrawable()?.let { drawable ->
image.getUri()?.let { uri ->
icon = TANativeMappedImage(drawable, uri)
}
}
}
// mediaView
nativeAd.nativeAdContent.mediaContent?.let {
setHasVideoContent(true)
}
}
override fun trackViews(
containerView: View,
clickableAssetViews: MutableMap<String, View>,
nonClickableAssetViews: MutableMap<String, View>
) {
super.trackViews(containerView, clickableAssetViews, nonClickableAssetViews)
// TWMNativeAdView population
containerView.findViewById<TWMNativeAdView>(R.id.taNativeAdView)?.apply {
// headline
clickableAssetViews[NativeAdAssetNames.ASSET_HEADLINE]?.let { headlineView ->
setLongSubjectView(headlineView)
}
// body
clickableAssetViews[NativeAdAssetNames.ASSET_BODY]?.let { bodyView ->
setBodyView(bodyView)
}
// call to action
clickableAssetViews[NativeAdAssetNames.ASSET_CALL_TO_ACTION]?.let { ctaView ->
setCallToActionView(ctaView)
}
// icon
clickableAssetViews[NativeAdAssetNames.ASSET_ICON]?.let { iconView ->
setSquareIconView(iconView)
}
// mediaView
if (hasVideoContent()) {
clickableAssetViews[NativeAdAssetNames.ASSET_MEDIA_VIDEO]?.let { mediaView ->
nativeAd.nativeAdContent.mediaContent?.let { mediaContent ->
val taMediaView = TWMMediaView(mediaView.context).apply {
setMediaContent(mediaContent)
layoutParams = mediaView.layoutParams
}
// append TWMMediaView on AdMob MediaView
(mediaView as FrameLayout?)?.addView(taMediaView)
// specify TWMMediaView in TWMNativeAdView
setMediaView(taMediaView)
// (optional) cta text size
taMediaView.setCTATextSize(12.0f)
// (optional) video count down text size
taMediaView.setVideoCountdownTextSize(14.0f)
// (optional) volume image size
taMediaView.setVolumeImageSize(20)
}
}
} else {
clickableAssetViews[NativeAdAssetNames.ASSET_MEDIA_VIDEO]?.let { mediaView ->
mediaView.visibility = View.GONE
}
}
// final step of population, specify TWMNativeAd object to TWMNativeView
setNativeAd(nativeAd)
}
}
}依照下列方式實作TANativeAdMapper需用到的TANativeMappedImage
@file:Suppress("DEPRECATION")
package com.taiwanmobile.pt.adp.mediation.native
import android.graphics.drawable.Drawable
import android.net.Uri
import com.google.android.gms.ads.formats.NativeAd
/**
* A Image class that fits the the [NativeAd.Image] abstract class and can be filled with
* assets returned by TAmedia SDK.
*/
class TANativeMappedImage(
private val drawable: Drawable,
private val uri: Uri
) :
NativeAd.Image() {
override fun getDrawable(): Drawable = drawable
override fun getUri(): Uri = uri
override fun getScale(): Double = 1.0
}範例程式碼
-
※註: 範例專案需要在 AndroidManifest.xml 和 MainActivity.kt 內分別輸入AdMob的 應用程式ID 與 廣告單元ID
以下以Banner為例:
1. 在MainActivity.kt中輸入AdUnit Id
companion object {
private const val ADUNIT_ID_BANNER_320x50 = "{AdMob Banner AdUnit Id}"
private const val ADUNIT_ID_BANNER_300x250 = "{AdMob Banner AdUnit Id}"
private const val ADUNIT_ID_SMART_BANNER = "{AdMob Banner AdUnit Id}"
private const val ADUNIT_ID_INTERSTITIAL = "{AdMob Interstitial AdUnit Id}"
private const val ADUNIT_ID_NATIVE = "{AdMob Native AdUnit Id}"
const val KEY_ADUNITID = "adUnitId"
const val KEY_ADSIZE = "adSize"
}
2. 在layout檔案中加入可放置廣告的RelativeLayout(※僅供參考,開發者可依照自訂的layout進行配置使用)
<RelativeLayout
android:id="@+id/adContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true">
</RelativeLayout>
3. BannerActivity 程式加入Banner的宣告, 設定AdUnitId與AdSize
class BannerActivity : AppCompatActivity() {
private var adView: AdView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_banner)
val adContainer = findViewById<View>(R.id.adContainer) as RelativeLayout
val args = intent.extras
if (args != null) {
val adUnitId = args.getString(MainActivity.KEY_ADUNITID)
val adSize: AdSize = when (args.getString(MainActivity.KEY_ADSIZE)) {
BANNER_320x50 -> {
AdSize.BANNER
}
BANNER_300x250 -> {
AdSize.MEDIUM_RECTANGLE
}
else -> {
val displayMetrics = resources.displayMetrics
val dpWidth = (displayMetrics.widthPixels / displayMetrics.density).toInt()
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
this,
dpWidth
)
}
}
// Banner initial
adUnitId?.let {
val request = AdRequest.Builder().build()
adView = AdView(this@BannerActivity)
adView?.adUnitId = it
adView?.adSize = adSize
adView?.adListener = AdListenerImpl()
adView?.loadAd(request)
// add view into layout
adContainer.addView(adView)
}
}
}
}
程式內的<AdMob Banner Ad Unit ID>為 新增廣告單元 最後取得的AdMob廣告單元ID
以下以Native為例:
1. 在MainActivity.kt中輸入AdUnit Id
companion object {
private const val ADUNIT_ID_BANNER_320x50 = "{AdMob Banner AdUnit Id}"
private const val ADUNIT_ID_BANNER_300x250 = "{AdMob Banner AdUnit Id}"
private const val ADUNIT_ID_SMART_BANNER = "{AdMob Banner AdUnit Id}"
private const val ADUNIT_ID_INTERSTITIAL = "{AdMob Interstitial AdUnit Id}"
private const val ADUNIT_ID_NATIVE = "{AdMob Native AdUnit Id}"
const val KEY_ADUNITID = "adUnitId"
const val KEY_ADSIZE = "adSize"
}












