「Android Mopub Tutorial SDK8」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser |
imported>Wikiuser |
||
| 行 1: | 行 1: | ||
詳細範例:<br><br> | 詳細範例:<br><br> | ||
[[媒體:Mopub-android.zip| Mopub 5.18.0 Tutorial Project]] (包含橫幅、插頁、原生廣告)。[[檔案:new-xxl.png|30px]]<br><br> | [[媒體:Mopub-android-sdk8.zip | Mopub 5.18.0 Tutorial Project]] (包含橫幅、插頁、原生廣告)。[[檔案:new-xxl.png|30px]]<br><br> | ||
== Banner廣告 == | == Banner廣告 == | ||
於 2021年11月19日 (五) 04:02 的修訂
詳細範例:
Mopub 5.18.0 Tutorial Project (包含橫幅、插頁、原生廣告)。![]()
Banner廣告
- 在Layout中加入Mopub Banner (※僅供參考,開發者可依照自訂的layout進行配置使用)
<!-- fragment_banner.xml -->
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.taiwanmobile.pt.tamedia.guide.BannerFragment">
<com.mopub.mobileads.MoPubView
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"/>
</RelativeLayout>
- 在程式內,設定Banner的Ad Unit Id (先前於後台設定中取得的Mopub版位ID),並呼叫loadAd()取得廣告
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.mopub.mobileads.MoPubView;
public class BannerFragment extends Fragment {
private static final String TAG = BannerFragment.class.getSimpleName();
private static final String BANNER_ADUNIT_ID = "<Mopub Ad Unit Id for Banner>";
private View fragmentView;
private MoPubView moPubView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
fragmentView = inflater.inflate(R.layout.fragment_banner, container, false);
initBanner(fragmentView);
return fragmentView;
}
@Override
public void onDestroyView(){
if(moPubView != null) {
moPubView.destroy();
moPubView = null;
}
super.onDestroyView();
}
private void initBanner(View view){
moPubView = (MoPubView) view.findViewById(R.id.banner);
// Set mopub adunit id
moPubView.setAdUnitId(BANNER_ADUNIT_ID);
// Load Banner and Show
moPubView.loadAd();
}
}
Interstitial廣告
- 佈局中無須使用MoPub與SDK元件, 僅需於程式碼中使用MoPubInterstitial, 設定好interstitialAdListener之後便呼叫load()載入MoPub插頁廣告
private fun initInterstiial(fragmentView: View) {
// Init and set mopub adunit id
moPubInterstitial = MoPubInterstitial(requireActivity(), "<Mopub Ad Unit Id for Interstitial>")
// Use button to trigger interstitial
fragmentView.findViewById<View>(R.id.btn_interstitial)?.setOnClickListener {
moPubInterstitial?.apply {
interstitialAdListener = adListener
load()
}
}
}- 成功載入插頁廣告後, 再呼叫show()即可呈現插頁廣告內容
private val adListener = object: InterstitialAdListener {
override fun onInterstitialLoaded(interstitial: MoPubInterstitial) {
// Finished loading ad, call show() to show the interstitial ad.
moPubInterstitial?.show()
}
override fun onInterstitialFailed(interstitial: MoPubInterstitial, errorCode: MoPubErrorCode) {
Toast.makeText(requireContext(), errorCode.toString(), Toast.LENGTH_LONG).show()
}
override fun onInterstitialShown(interstitial: MoPubInterstitial) {}
override fun onInterstitialClicked(interstitial: MoPubInterstitial) {}
override fun onInterstitialDismissed(interstitial: MoPubInterstitial) {}
}
Native廣告
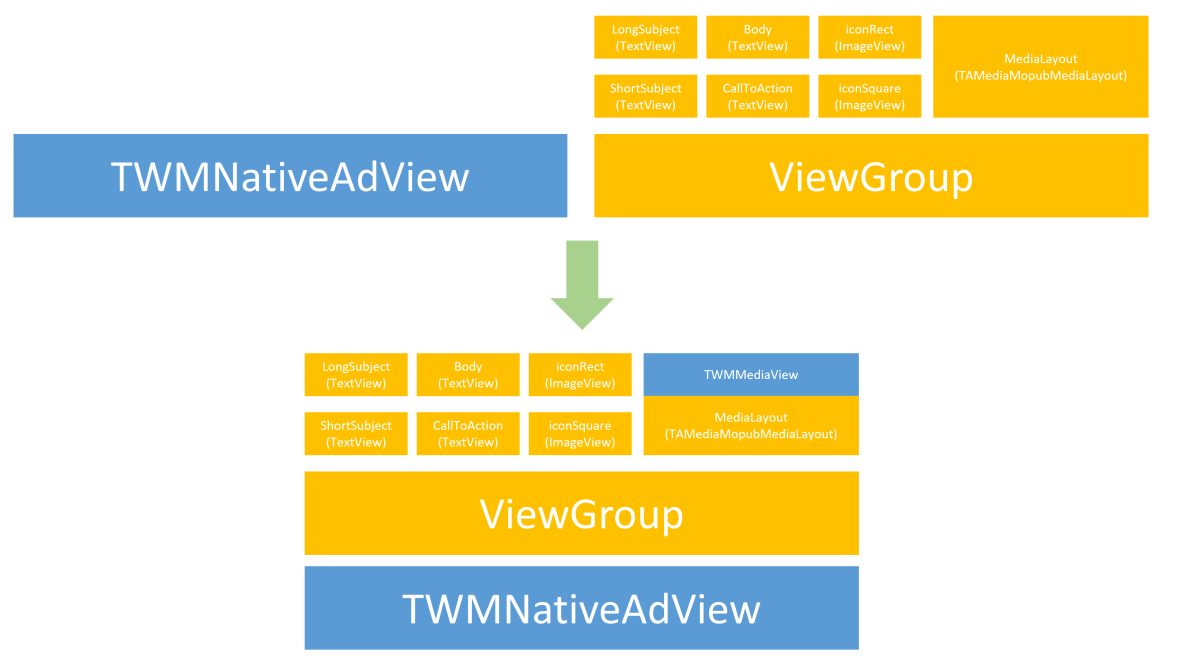
- Native廣告設計圖, 黃色為開發商自備佈局, 藍色為SDK元件, 開發商僅需專注於黃色區塊
準備步驟
1. 開發者擁有自己的廣告畫面布局, ViewGroup可為LinearLayout, RelativeLayout or ConstraintLayout...etc, 可參考右上角黃色區塊
2. 用TextView描述文字廣告內容(例如: ShortSubject, LongSubject, Body, CallToAction)
3. ImageView描述圖片廣告內容(例如: iconRect, iconSquare, image960x640, image1200x627
4. 如需使用影音廣告, 可於ViewGroup中添加專案提供的TAMediaMopubMediaLayout
開發商佈局範例
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_short_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/default_short_subject" />
<TextView
android:id="@+id/tv_long_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/tv_short_subject"
android:text="@string/default_long_subject"/>
<TextView
android:id="@+id/tv_body"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/tv_long_subject"
android:text="@string/default_body"/>
<ImageView
android:id="@+id/iv_icon_rect"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/tv_body"
android:layout_centerHorizontal="true"
android:background="@color/colorAccent"
android:contentDescription="@string/contentDescription" />
<ImageView
android:id="@+id/iv_icon_square"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/iv_icon_rect"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:contentDescription="@string/contentDescription" />
<ImageView
android:id="@+id/iv_image_960x640"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/iv_icon_square"
android:layout_centerHorizontal="true"
android:background="@color/colorAccent"
android:contentDescription="@string/contentDescription" />
<ImageView
android:id="@+id/iv_image_1200x627"
android:layout_width="200dp"
android:layout_height="104.5dp"
android:layout_below="@+id/iv_image_960x640"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:contentDescription="@string/contentDescription" />
<com.taiwanmobile.pt.adp.nativeads.TAMediaMopubMediaLayout
android:id="@+id/ta_media_layout"
android:layout_width="200dp"
android:layout_height="120dp"
android:layout_below="@+id/iv_image_1200x627"
android:layout_centerHorizontal="true"
android:background="@color/colorAccent"
android:contentDescription="@string/contentDescription" />
<TextView
android:id="@+id/tv_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_icon_square"
android:layout_alignParentEnd="true"
android:layout_centerHorizontal="true"
android:background="@color/colorPrimary"
android:text="@string/default_call_to_action"
android:textColor="@color/colorWhite"
android:textSize="22sp" />
</RelativeLayout>Native廣告程式
- 使用MoPubNative.makeRequest()請求MoPub原生廣告, 透過TAMediaMopubViewBinder建立起開發者佈局與原生廣告關係, 再使用TAMediaMopubRenderer協助繪圖
private fun initNativeAd(view: View, adUnitId: String) {
// Remove parent view
(nativeView?.parent as ViewGroup?)?.removeView(nativeView)
val moPubNativeListener: MoPubNativeNetworkListener = object : MoPubNativeNetworkListener {
override fun onNativeLoad(nativeAd: NativeAd) {
val layout = view.findViewById<View>(R.id.lo_native) as LinearLayout
nativeView = nativeAd.createAdView(requireActivity(), layout)
nativeAd.prepare(nativeView!!)
nativeAd.renderAdView(nativeView)
layout.addView(nativeView)
}
override fun onNativeFail(errorCode: NativeErrorCode) {
Toast.makeText(requireContext(), errorCode.toString(), Toast.LENGTH_LONG).show()
}
}
val viewBinder = TAMediaMopubViewBinder.Builder(R.layout.native_ad_layout)
.shortSubjectId(R.id.tv_short_subject)
.longSubjectId(R.id.tv_long_subject)
.bodyId(R.id.tv_body)
.iconRectId(R.id.iv_icon_rect)
.iconSquareId(R.id.iv_icon_square)
.image960x640Id(R.id.iv_image_960x640)
.image1200x627Id(R.id.iv_image_1200x627)
.callToActionId(R.id.tv_call_to_action)
.mediaLayoutId(R.id.ta_media_layout)
.build()
val adRenderer = TAMediaMopubRenderer(viewBinder)
mMoPubNative?.destroy()
mMoPubNative = MoPubNative(requireContext() , "<Mopub Ad Unit Id for Native>", moPubNativeListener)
mMoPubNative?.registerAdRenderer(adRenderer)
mMoPubNative?.makeRequest()
}- 更多細節可參考專案程式NativeFragment.kt