「IOS Beacon Ad SDK Tutorial」修訂間的差異
imported>Wikiuser |
imported>Wikiuser |
||
| 行 1: | 行 1: | ||
<!-- | |||
===[[iOS_Beacon_SDK_Overview|Beacon SDK總覽]]=== | ===[[iOS_Beacon_SDK_Overview|Beacon SDK總覽]]=== | ||
===[[iOS_Beacon_SDK_Getting_Started|開始使用 Getting Started]]=== | ===[[iOS_Beacon_SDK_Getting_Started|開始使用 Getting Started]]=== | ||
| 行 4: | 行 5: | ||
===[[iOS_Beacon_SDK_Import|SDK程式碼導入]]=== | ===[[iOS_Beacon_SDK_Import|SDK程式碼導入]]=== | ||
===[[iOS_Beacon_SDK_App_Setting|App啟動後相關設定]]=== | ===[[iOS_Beacon_SDK_App_Setting|App啟動後相關設定]]=== | ||
--> | |||
==iOS BeaconSDK 整合說明文件== | |||
====文件主旨:==== | |||
本文件說明將BeaconSDK導入至App專案之方法及進行流程,包含所需在專案中之設定,以及所需寫入之程式碼。其中部分設定或許跟App端現有設定有重複之處(例如允許地理位置請求),工程師可對照App的設定進行整合。 | |||
====功能說明:==== | |||
App實裝BeaconSDK後將可透過藍芽偵測附近是否有無TAMedia設置之iBeacon裝置,當偵測到該iBeacon後,App將會連線Server端取得廣告,並透過iOS的UILocalNotification通知廣告,如果用戶點擊廣告開啟按鈕,App將會打開並轉導至Safari並開啟廣告網站,完成廣告的推播。 | |||
====執行流程:==== | |||
當BeaconSDK導入App project後,第一次開啟App時,BeaconSDK將會主動連線Server端以取得iBeacon的UUID資料,當取得UUID資料後,App便能用此UUID資料去偵測附近是否有符合此UUID的iBeacon,如有符合的iBeacon,則App將會連線Server請求廣告,當廣告回傳後,將會啟動UILocalNotification機制,發送推播訊息給用戶,如無符合的iBeacon,則不會觸發請求廣告的動作。另外如無廣告回傳,則不會發送廣告推播。 | |||
====相關限制:==== | |||
BeaconSDK不會毫無限制地請求廣告,將會有相關限制,讓廣告出現的情境不會過度侵擾到使用者。例如每次偵測到iBeacon後,當請求廣告完成,則需等待一段時間後,才可以再次請求廣告,該等待時間由Server端管控。另外如已請求廣告,也需遠離該iBeacon一段時間後重新進入該iBeacon區域才能觸發請求廣告 | |||
====其他說明:==== | |||
BeaconSDK使用Apple所提供的官方作法進行開發,並無使用任何第3方library, framework或SDK。所有程式碼皆為Apple官方API以及自行開發。BeaconSDK使用的framework包含CoreLocation framework以及CoreBluetooth framework。 | |||
==Getting Started== | |||
===SDK下載=== | |||
{| class="wikitable" | |||
|- | |||
! Version !! Package !! Notes | |||
|- | |||
|1.0.0 || [[媒體:BeaconSDK_1.0.0.zip|BeaconSDK_1.0.0.zip]] || | |||
|} | |||
===1.系統需求=== | |||
*iOS 8.0或以上的版本 | |||
*Xcode 7或以上的版本 | |||
===2.SDK檔案列表=== | |||
*將SDK加入iOS Project中,包含以下的檔案 | |||
*libBeaconSDK.a | |||
*BeaconController.h | |||
*BeaconDetect.h | |||
*BeaconDataManager.h | |||
*BeaconNotification.h | |||
===3.所需Apple官方之Framework=== | |||
*CoreLocation.framework | |||
*CoreBluetooth.framework | |||
== App project詳細設定說明== | |||
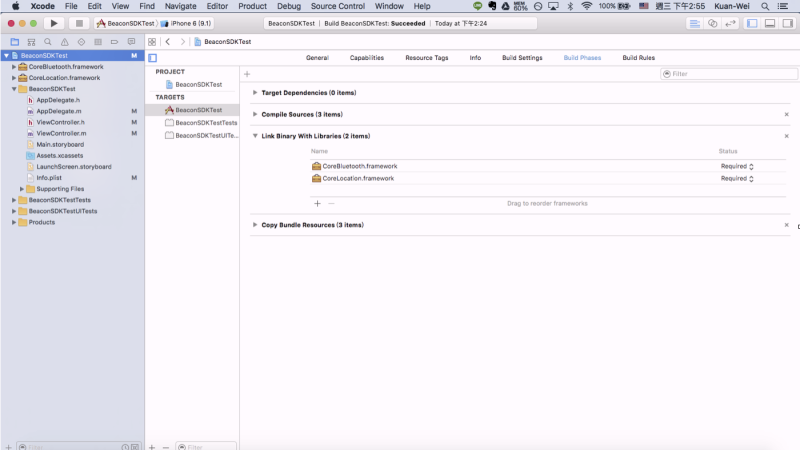
#進入專案Target -> 選擇Build Phases -> 選擇Link Binary With Libraries -> 選擇下方的+號[[檔案:Beacon_project_setting_1.png|800px]] | |||
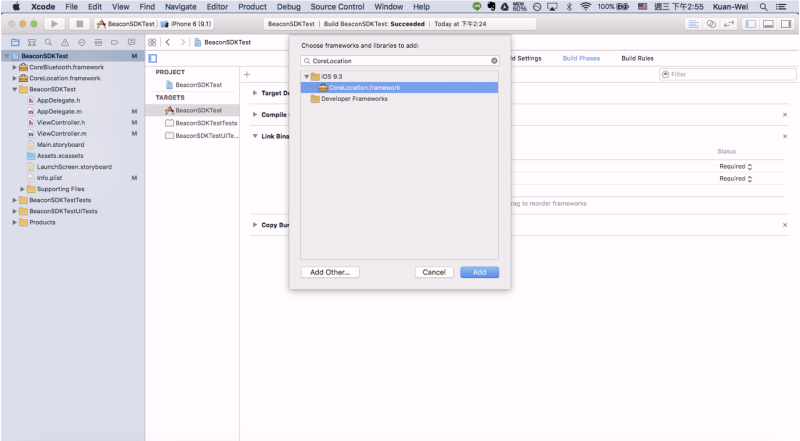
#點擊+號後出現搜尋欄,在搜尋欄分別輸入CoreLocation framework以及CoreBluetooth framework加入上述兩個framework[[檔案:Beacon_project_setting_2.png|800px]] | |||
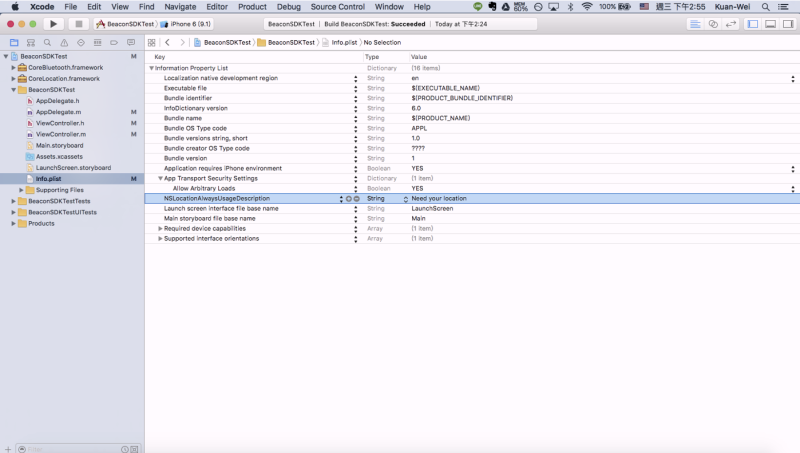
#在info.plist中,加入NSLocationAlwaysUsageDescription的key以及value(value文字可自訂)<br/>注意:因為iOS系統限制,設定NSLocationAlwaysUsageDescription才可以讓App即使在背景時也能偵測到iBeacon的藍芽訊號。如果只設定NSLocationWhenInUseUsageDescription的話,則App只有在前景時才能偵測iBeacon訊號,因此請以NSLocationAlwaysUsageDescription為主(或兩者同時並存)[[檔案:Beacon_project_setting_3.png|800px]] | |||
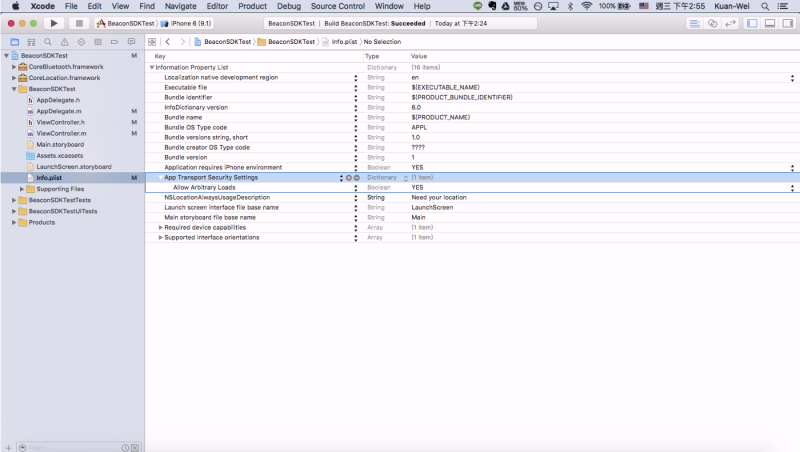
#在info.plist中加入App Transport Security Settings,並在下方加入Allow Aribitrary Loads的Key, 並將該Value設成YES[[檔案:Beacon_project_setting_4.png|800px]] | |||
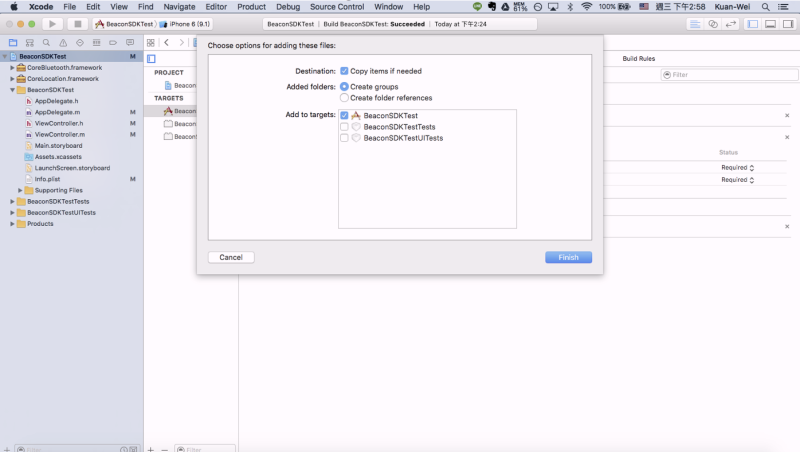
#將libBeaconSDK.a檔案拖放進專案之後,在跳出的視窗選擇如下圖的方式,點選Copy items if needed以及在Add to targets處打勾[[檔案:Beacon_project_setting_5.png|800px]] | |||
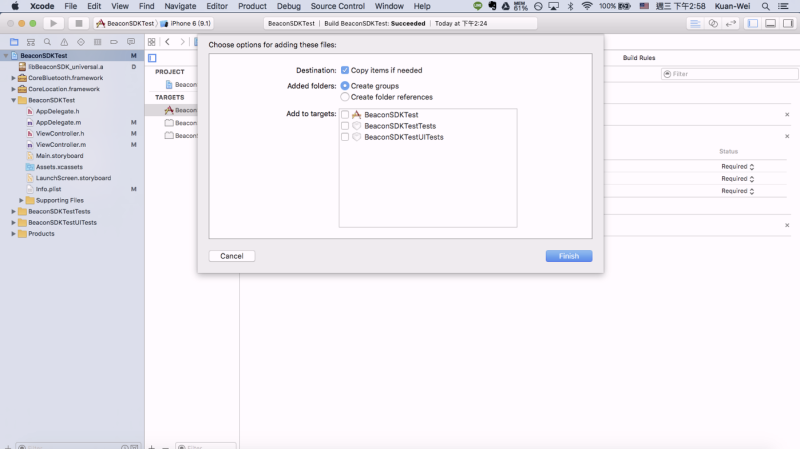
#將其它的4項header files拖放進專案中,在跳出的視窗中選擇以下的方式,記得Add to targets可以不用打勾:包含BeaconController.h, BeaconDataManager.h, BeaconDetect.h, BeaconNotification.h[[檔案:Beacon_project_setting_6.png|800px]] | |||
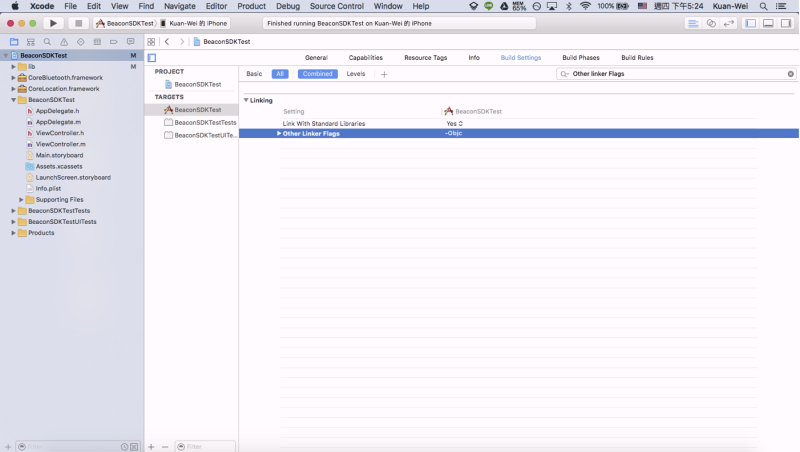
#在Build Settings中,搜尋Other Linker Flags後,輸入-Objc[[檔案:Beacon_project_setting_7.png|800px]] | |||
完成圖: | |||
[[檔案:Beacon_project_setting_8.png|none|800px]] | |||
==SDK程式碼導入== | |||
1.在AppDelegate.m中,import BeaconNotification.h以及BeaconController.h兩個herder: | |||
#import "BeaconNotification.h" | |||
#import "BeaconController.h" | |||
//BeaconNotification負責所有的本地推播通知的功能,因此需要導入,並搭配BeaconController進行控制。 | |||
2.在AppDelegate.m中,另外寫入以下的程式碼: | |||
//註冊LocationNotification的動作:(此方法在iOS 8及iOS 9皆可運作) | |||
- (void)application:(UIApplication *)application handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)notification completionHandler:(void (^)())completionHandler{ | |||
[[BeaconNotification notificationManager] handleActionWithIdentifier:identifier forLocalNotification:notification]; | |||
//此行一定要呼叫 | |||
completionHandler(); | |||
} | |||
//當App在前景時,發送LocalNotification的方法: | |||
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification{ | |||
[[BeaconNotification notificationManager] didReceiveBSDKNotification:notification openBtnString:[BeaconController defaultController].openBtnString closeBtnString:[BeaconController defaultController].closeBtnString delayTime:[BeaconController defaultController].closeDelayTime]; | |||
} | |||
完成圖:[[檔案:Beacon_import_code_1.png|none|800px]] | |||
3. 在App顯示首頁的ViewController.h中,import BeaconController.h <br/> | |||
BeaconController負責控制主要兩件任務,分別是偵測周圍的iBeacon, 以及控制與Server端的連線,上述2部分SDK皆會自行完成。 | |||
#import "BeaconController.h" | |||
4.將該ViewController採納BeaconControllerDelegate的protocol | |||
@interface ViewController : UIViewController <BeaconControllerDelegate> | |||
透過採納BeaconControllerDelegate的protocol,將可以取得Callback的相關資訊。 | |||
完成圖:[[檔案:Beacon_import_code_2.png|none|800px]] | |||
5.在ViewController.m中,在interface區塊建立BeaconController的實體 | |||
@property (strong, nonatomic) BeaconController *controller; | |||
6. 在ViewController.m的viewDidLoad中,寫入下方2行的程式碼(請注意在initWithSlotCode後方輸入您的Slot ID): | |||
self.controller = [[BeaconController defaultController] initWithSlotCode:@"輸入您的Slot ID"]; | |||
將BeaconController的實體self.controlller透過[BeaconController defaulController]方法建立,defaultController方法將會建立一個Singleton的BeaconController的實體。 | |||
之後在後面加入iniitWithSlotCode,並輸入您從TAMidea取得的Slot ID,讓SDK將此參數帶入以向Server請求取得廣告欄位。 | |||
self.controller.delegate = self; | |||
將self.controller.delegate的代理人設定為自己。 | |||
完成圖:[[檔案:Beacon_import_code_3.png|none|800px]] | |||
7.BeaconControllerDelegate提供數個Delegation callback方法如下: | |||
方法名稱 說明 | |||
- (void)BSDKdidCompleteUpdateBeaconSDK; 通知與Server連線完成並取得廣告資料 | |||
- (void)BSDKdidFailUpdateBeaconSDK:(NSError *)error; 通知與Server連線失敗 | |||
- (void)BSDKdidEnterBeaconRegion:(CLRegion *)region; 通知進入iBeacon區域 | |||
- (void)BSDKdidExitBeaconRegion:(CLRegion *)region; 通知離開iBeacon區域 | |||
- (void)BSDKdidRangeBeaconInfo:(CLBeacon*)beacon; 通知取得iBeacon裝置細部資訊 | |||
-(void)BSDKdidReceivedPowerVoltage:(float)voltage fromBeacon:(NSString *)mac; 通知取得iBeacon裝置電量資訊 | |||
- (void)BSDKdidReopenAdRequest; 通知廣告等待間隔期間到期,可請求廣告 | |||
8.錯誤訊息Error Message Log<br/> | |||
表示與Server連線後,取得Server上資料失敗(可能原因:網路連線不穩定) | |||
Error Domain=NSURLErrorDomain Code=-1001 "The request timed out." | |||
9. Bitcode相關<br/> | |||
本SDK使用最新Xcode 7建立,因此有包含Xcode 7所提供的Bitcode機制,如打包專案時出現Bitcode相關錯誤,請至Build Setting中,搜尋Bitcode並把Enable Bitcode關閉(使用Xcode 7之專案)。 | |||
10. 請求廣告限制<br/> | |||
當廣告請求成功後,下次啟動請求廣告需滿足以下條件: | |||
需等待請求廣告時間之間隔到期後,才能再次請求廣告(等待時間由Server端回傳時間值,再由SDK進行判斷)。 | |||
11. iPhone環境在iOS8以下的情況<br/> | |||
SDK會偵測iOS版本,如果iPhone裝置環境在iOS8以下則SDK不會進行任何運作 | |||
[[檔案:Beacon_import_code_4.png|none|800px]] | |||
==App啟動後相關設定== | |||
1.導入BeaconSDK第一次開啟App後,系統將會請求是否能取得位置以及傳送通知,需要兩者皆允許才能偵測iBeacon裝置及發送廣告推播。如果使用者選擇不允許,則不會偵測iBeacon也不會發送廣告。如使用者選不允許後,需要到設定頁面才可重新開啟。 | |||
[[檔案:Beacon_app_setting_1.png|none|800px]] | |||
2.如開啟App時,使用者沒有打開藍芽,SDK將會連線Server詢問是否需跳出視窗請求使用者開啟藍芽,如果Server回傳需要,則會跳出請求開啟藍芽視窗,反之則不會跳出(是否需要跳出藍芽請求開啟視窗由Server端設定)。當跳出請求視窗後,如使用者選擇”好”,注意系統不會開啟藍芽也不會有後續動作,如使用者選擇設定按鈕,則會轉導到右方的設定畫面,使用者需點選藍芽開關以開啟藍芽。 | |||
[[檔案:Beacon_app_setting_2.png|none|800px]] | |||
3.App的定位服務一定要選擇在永遠允許定位,才能讓App在背景執行時也能偵測到iBeacon及發送廣告,否則將不會偵測iBeacon。 | |||
[[檔案:Beacon_app_setting_3.png|none|800px]] | |||
[[Beacon_Main_Page|回Beacon首頁]] | [[Beacon_Main_Page|回Beacon首頁]] | ||
於 2017年7月12日 (三) 03:07 的修訂
iOS BeaconSDK 整合說明文件
文件主旨:
本文件說明將BeaconSDK導入至App專案之方法及進行流程,包含所需在專案中之設定,以及所需寫入之程式碼。其中部分設定或許跟App端現有設定有重複之處(例如允許地理位置請求),工程師可對照App的設定進行整合。
功能說明:
App實裝BeaconSDK後將可透過藍芽偵測附近是否有無TAMedia設置之iBeacon裝置,當偵測到該iBeacon後,App將會連線Server端取得廣告,並透過iOS的UILocalNotification通知廣告,如果用戶點擊廣告開啟按鈕,App將會打開並轉導至Safari並開啟廣告網站,完成廣告的推播。
執行流程:
當BeaconSDK導入App project後,第一次開啟App時,BeaconSDK將會主動連線Server端以取得iBeacon的UUID資料,當取得UUID資料後,App便能用此UUID資料去偵測附近是否有符合此UUID的iBeacon,如有符合的iBeacon,則App將會連線Server請求廣告,當廣告回傳後,將會啟動UILocalNotification機制,發送推播訊息給用戶,如無符合的iBeacon,則不會觸發請求廣告的動作。另外如無廣告回傳,則不會發送廣告推播。
相關限制:
BeaconSDK不會毫無限制地請求廣告,將會有相關限制,讓廣告出現的情境不會過度侵擾到使用者。例如每次偵測到iBeacon後,當請求廣告完成,則需等待一段時間後,才可以再次請求廣告,該等待時間由Server端管控。另外如已請求廣告,也需遠離該iBeacon一段時間後重新進入該iBeacon區域才能觸發請求廣告
其他說明:
BeaconSDK使用Apple所提供的官方作法進行開發,並無使用任何第3方library, framework或SDK。所有程式碼皆為Apple官方API以及自行開發。BeaconSDK使用的framework包含CoreLocation framework以及CoreBluetooth framework。
Getting Started
SDK下載
| Version | Package | Notes |
|---|---|---|
| 1.0.0 | BeaconSDK_1.0.0.zip |
1.系統需求
- iOS 8.0或以上的版本
- Xcode 7或以上的版本
2.SDK檔案列表
- 將SDK加入iOS Project中,包含以下的檔案
- libBeaconSDK.a
- BeaconController.h
- BeaconDetect.h
- BeaconDataManager.h
- BeaconNotification.h
3.所需Apple官方之Framework
- CoreLocation.framework
- CoreBluetooth.framework
App project詳細設定說明
- 進入專案Target -> 選擇Build Phases -> 選擇Link Binary With Libraries -> 選擇下方的+號

- 點擊+號後出現搜尋欄,在搜尋欄分別輸入CoreLocation framework以及CoreBluetooth framework加入上述兩個framework

- 在info.plist中,加入NSLocationAlwaysUsageDescription的key以及value(value文字可自訂)
注意:因為iOS系統限制,設定NSLocationAlwaysUsageDescription才可以讓App即使在背景時也能偵測到iBeacon的藍芽訊號。如果只設定NSLocationWhenInUseUsageDescription的話,則App只有在前景時才能偵測iBeacon訊號,因此請以NSLocationAlwaysUsageDescription為主(或兩者同時並存)
- 在info.plist中加入App Transport Security Settings,並在下方加入Allow Aribitrary Loads的Key, 並將該Value設成YES

- 將libBeaconSDK.a檔案拖放進專案之後,在跳出的視窗選擇如下圖的方式,點選Copy items if needed以及在Add to targets處打勾

- 將其它的4項header files拖放進專案中,在跳出的視窗中選擇以下的方式,記得Add to targets可以不用打勾:包含BeaconController.h, BeaconDataManager.h, BeaconDetect.h, BeaconNotification.h

- 在Build Settings中,搜尋Other Linker Flags後,輸入-Objc

完成圖:
SDK程式碼導入
1.在AppDelegate.m中,import BeaconNotification.h以及BeaconController.h兩個herder:
#import "BeaconNotification.h"
#import "BeaconController.h"
//BeaconNotification負責所有的本地推播通知的功能,因此需要導入,並搭配BeaconController進行控制。
2.在AppDelegate.m中,另外寫入以下的程式碼:
//註冊LocationNotification的動作:(此方法在iOS 8及iOS 9皆可運作)
- (void)application:(UIApplication *)application handleActionWithIdentifier:(NSString *)identifier forLocalNotification:(UILocalNotification *)notification completionHandler:(void (^)())completionHandler{
[[BeaconNotification notificationManager] handleActionWithIdentifier:identifier forLocalNotification:notification];
//此行一定要呼叫
completionHandler();
}
//當App在前景時,發送LocalNotification的方法:
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification{
[[BeaconNotification notificationManager] didReceiveBSDKNotification:notification openBtnString:[BeaconController defaultController].openBtnString closeBtnString:[BeaconController defaultController].closeBtnString delayTime:[BeaconController defaultController].closeDelayTime];
}
完成圖:
3. 在App顯示首頁的ViewController.h中,import BeaconController.h
BeaconController負責控制主要兩件任務,分別是偵測周圍的iBeacon, 以及控制與Server端的連線,上述2部分SDK皆會自行完成。
#import "BeaconController.h"
4.將該ViewController採納BeaconControllerDelegate的protocol
@interface ViewController : UIViewController <BeaconControllerDelegate>
透過採納BeaconControllerDelegate的protocol,將可以取得Callback的相關資訊。
完成圖:
5.在ViewController.m中,在interface區塊建立BeaconController的實體
@property (strong, nonatomic) BeaconController *controller;
6. 在ViewController.m的viewDidLoad中,寫入下方2行的程式碼(請注意在initWithSlotCode後方輸入您的Slot ID):
self.controller = [[BeaconController defaultController] initWithSlotCode:@"輸入您的Slot ID"];
將BeaconController的實體self.controlller透過[BeaconController defaulController]方法建立,defaultController方法將會建立一個Singleton的BeaconController的實體。 之後在後面加入iniitWithSlotCode,並輸入您從TAMidea取得的Slot ID,讓SDK將此參數帶入以向Server請求取得廣告欄位。
self.controller.delegate = self;
將self.controller.delegate的代理人設定為自己。
完成圖:
7.BeaconControllerDelegate提供數個Delegation callback方法如下: 方法名稱 說明
- (void)BSDKdidCompleteUpdateBeaconSDK; 通知與Server連線完成並取得廣告資料 - (void)BSDKdidFailUpdateBeaconSDK:(NSError *)error; 通知與Server連線失敗 - (void)BSDKdidEnterBeaconRegion:(CLRegion *)region; 通知進入iBeacon區域 - (void)BSDKdidExitBeaconRegion:(CLRegion *)region; 通知離開iBeacon區域 - (void)BSDKdidRangeBeaconInfo:(CLBeacon*)beacon; 通知取得iBeacon裝置細部資訊 -(void)BSDKdidReceivedPowerVoltage:(float)voltage fromBeacon:(NSString *)mac; 通知取得iBeacon裝置電量資訊 - (void)BSDKdidReopenAdRequest; 通知廣告等待間隔期間到期,可請求廣告
8.錯誤訊息Error Message Log
表示與Server連線後,取得Server上資料失敗(可能原因:網路連線不穩定)
Error Domain=NSURLErrorDomain Code=-1001 "The request timed out."
9. Bitcode相關
本SDK使用最新Xcode 7建立,因此有包含Xcode 7所提供的Bitcode機制,如打包專案時出現Bitcode相關錯誤,請至Build Setting中,搜尋Bitcode並把Enable Bitcode關閉(使用Xcode 7之專案)。
10. 請求廣告限制
當廣告請求成功後,下次啟動請求廣告需滿足以下條件:
需等待請求廣告時間之間隔到期後,才能再次請求廣告(等待時間由Server端回傳時間值,再由SDK進行判斷)。
11. iPhone環境在iOS8以下的情況
SDK會偵測iOS版本,如果iPhone裝置環境在iOS8以下則SDK不會進行任何運作
App啟動後相關設定
1.導入BeaconSDK第一次開啟App後,系統將會請求是否能取得位置以及傳送通知,需要兩者皆允許才能偵測iBeacon裝置及發送廣告推播。如果使用者選擇不允許,則不會偵測iBeacon也不會發送廣告。如使用者選不允許後,需要到設定頁面才可重新開啟。
2.如開啟App時,使用者沒有打開藍芽,SDK將會連線Server詢問是否需跳出視窗請求使用者開啟藍芽,如果Server回傳需要,則會跳出請求開啟藍芽視窗,反之則不會跳出(是否需要跳出藍芽請求開啟視窗由Server端設定)。當跳出請求視窗後,如使用者選擇”好”,注意系統不會開啟藍芽也不會有後續動作,如使用者選擇設定按鈕,則會轉導到右方的設定畫面,使用者需點選藍芽開關以開啟藍芽。
3.App的定位服務一定要選擇在永遠允許定位,才能讓App在背景執行時也能偵測到iBeacon及發送廣告,否則將不會偵測iBeacon。