「Android Mopub Native SDK8」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser |
imported>Wikiuser |
||
| 行 193: | 行 193: | ||
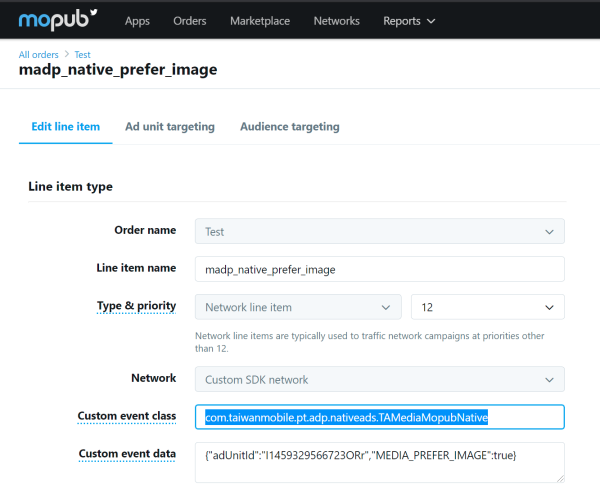
: 將上述class完整package設定置MoPub Custom event class | : 將上述class完整package設定置MoPub Custom event class | ||
[[檔案:Mopub native mediation 1.png |600px]] | [[檔案:Mopub native mediation 1.png |600px]] | ||
<br> | |||
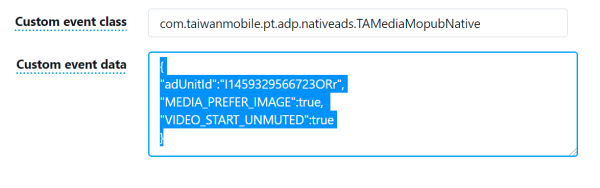
: 將TAmedia所提供的adUnitId設定於MoPub Custom event data(必要), MEDIA_PREFER_IMAGE與VIDEO_START_UNMUTED則為非必要參數 | |||
[[檔案:Mopub native mediation 2.png |600px]] | |||
<br> | |||
MEDIA_PREFER_IMAGE: TWMMediaView將圖片為主要顯示內容, 預設為影片 | |||
<br> | |||
VIDEO_START_UNMUTED: TWMMediaView影片預設將聲音開啟, 預設為靜音 | |||
[[Android Integeration with Mopub Mediation|回MoPub教學]]<br> | [[Android Integeration with Mopub Mediation|回MoPub教學]]<br> | ||
於 2021年8月31日 (二) 07:42 的最新修訂
建立一個Class並繼承MoPub所提供的CustomEventNative
Class實作內容如下:
package com.taiwanmobile.pt.adp.nativeads
import android.content.Context
import android.view.View
import com.mopub.common.Preconditions
import com.mopub.common.logging.MoPubLog
import com.mopub.nativeads.BaseNativeAd
import com.mopub.nativeads.CustomEventNative
import com.taiwanmobile.pt.adp.view.TWMAd
import com.taiwanmobile.pt.adp.view.TWMAdRequest
import com.taiwanmobile.pt.adp.view.TWMAdViewListener
import com.taiwanmobile.pt.adp.view.TWMNativeAd
import com.mopub.common.logging.MoPubLog.AdapterLogEvent.CLICKED
import com.mopub.common.logging.MoPubLog.AdapterLogEvent.LOAD_SUCCESS
import com.mopub.common.logging.MoPubLog.AdapterLogEvent.LOAD_FAILED
import com.mopub.common.logging.MoPubLog.AdapterLogEvent.SHOW_SUCCESS
import com.mopub.common.logging.MoPubLog.AdapterLogEvent.WILL_DISAPPEAR
import com.taiwanmobile.pt.adp.nativead.TWMMediaContent
import com.taiwanmobile.pt.adp.nativead.TWMNativeAdOptions
// 需將本class的完整類別名稱 com.taiwanmobile.pt.adp.nativeads.TAMediaMopubNative 填入後台的Custom Event Class欄位
class TAMediaMopubNative : CustomEventNative() {
/**
* TAMedia ad unit ID
*/
private var adUnitId: String? = null
/**
* Set MediaView unmuted in initial state
*/
private var videoStartUnmuted: Boolean = false
/**
* Display Image in MediaView
*/
private var mediaPreferImage: Boolean = false
/**
* String to store the simple class name for this adapter.
*/
private val adapterName: String = TAMediaMopubNative::class.java.simpleName
override fun loadNativeAd(context: Context,
customEventNativeListener: CustomEventNativeListener,
localExtras: Map<String, Any>,
serverExtras: Map<String, String>) {
Preconditions.checkNotNull(context)
Preconditions.checkNotNull(customEventNativeListener)
Preconditions.checkNotNull(localExtras)
Preconditions.checkNotNull(context)
//後台設定的adUnitId會透過此Key值取得
try {
adUnitId = serverExtras.getValue(KEY_AD_UNIT_ID)
if (serverExtras.containsKey(KEY_MEDIA_PREFER_IMAGE)) {
mediaPreferImage = serverExtras.getValue(KEY_MEDIA_PREFER_IMAGE).toBoolean()
}
if (serverExtras.containsKey(KEY_VIDEO_START_UNMUTED)) {
videoStartUnmuted = serverExtras.getValue(KEY_VIDEO_START_UNMUTED).toBoolean()
}
adUnitId?.let {
val nativeAd = TAMediaNativeAd(customEventNativeListener)
nativeAd.loadAd(context, it, mediaPreferImage, videoStartUnmuted)
}
} catch (e: Exception) {
e.printStackTrace()
}
}
/**
* The class is used to load and map TAMedia native
* ads to MoPub native ads.
*/
inner class TAMediaNativeAd(listener: CustomEventNativeListener) :
BaseNativeAd(), TWMAdViewListener {
// Native ad assets.
var body: String? = null
var shortSubject: String? = null
var longSubject: String? = null
var callToAction:String? = null
var iconRect: TWMNativeAd.Image? = null
var iconSquare: TWMNativeAd.Image? = null
var image960x640: TWMNativeAd.Image? = null
var image1200x627: TWMNativeAd.Image? = null
var mediaContent: TWMMediaContent? = null
/**
* A TAMedia native ad.
*/
var nativeAd: TWMNativeAd? = null
/**
* A custom event native listener used to forward TAMedia SDK events to MoPub.
*/
private var customEventNativeListener: CustomEventNativeListener? = listener
/**
* This method will load native ads from TAMedia for the given ad unit ID.
*
* @param context required to request a TAMedia native ad.
* @param adUnitId TAMedia's AdMob Ad Unit ID.
* @param mediaPreferImage Display Image in MediaView
* @param videoStartUnmuted Set MediaView unmuted in initial state
*/
fun loadAd(context: Context,
adUnitId: String,
mediaPreferImage: Boolean,
videoStartUnmuted: Boolean
) {
val nativeAdOptions = mutableListOf<TWMNativeAdOptions>().apply {
if (mediaPreferImage) { add(TWMNativeAdOptions.MEDIA_PREFER_IMAGE) }
if (videoStartUnmuted) { add(TWMNativeAdOptions.VIDEO_START_UNMUTED) }
}
nativeAd = TWMNativeAd(context, adUnitId)
nativeAd?.setAdListener(this)
nativeAd?.loadAd(TWMAdRequest().apply {
if (nativeAdOptions.size > 0) {
setNativeAdOptions(nativeAdOptions.toTypedArray())
}
})
}
// BaseNativeAd
override fun prepare(p0: View) {
}
override fun clear(p0: View) {
}
override fun destroy() {
MoPubLog.log(getAdNetworkId(), WILL_DISAPPEAR, adapterName)
nativeAd?.destroy()
}
// TWMAdViewListener
override fun onDismissScreen(ad: TWMAd) {
}
override fun onFailedToReceiveAd(ad: TWMAd, errorCode: TWMAdRequest.ErrorCode) {
MoPubLog.log(getAdNetworkId(), LOAD_FAILED, adapterName)
}
override fun onLeaveApplication(ad: TWMAd) {
// notify MoPub click event
this.notifyAdClicked()
MoPubLog.log(getAdNetworkId(), CLICKED, adapterName)
}
override fun onPresentScreen(ad: TWMAd) {
this.notifyAdImpressed()
MoPubLog.log(getAdNetworkId(), SHOW_SUCCESS, adapterName)
}
override fun onReceiveAd(ad: TWMAd) {
this.body = nativeAd?.nativeAdContent?.body
this.shortSubject = nativeAd?.nativeAdContent?.shortSubject
this.longSubject = nativeAd?.nativeAdContent?.longSubject
this.callToAction = nativeAd?.nativeAdContent?.callToAction
this.iconRect = nativeAd?.nativeAdContent?.iconRect
this.iconSquare = nativeAd?.nativeAdContent?.iconSquare
this.image960x640 = nativeAd?.nativeAdContent?.image960_640
this.image1200x627 = nativeAd?.nativeAdContent?.image1200_627
this.mediaContent = nativeAd?.nativeAdContent?.mediaContent
customEventNativeListener?.onNativeAdLoaded(this)
MoPubLog.log(getAdNetworkId(), LOAD_SUCCESS, adapterName)
}
}
private fun getAdNetworkId(): String? {
return adUnitId
}
companion object {
private const val KEY_AD_UNIT_ID = "adUnitId"
private const val KEY_MEDIA_PREFER_IMAGE = "MEDIA_PREFER_IMAGE"
private const val KEY_VIDEO_START_UNMUTED = "VIDEO_START_UNMUTED"
}
}
MoPub後台設定
- 將上述class完整package設定置MoPub Custom event class
- 將TAmedia所提供的adUnitId設定於MoPub Custom event data(必要), MEDIA_PREFER_IMAGE與VIDEO_START_UNMUTED則為非必要參數
MEDIA_PREFER_IMAGE: TWMMediaView將圖片為主要顯示內容, 預設為影片
VIDEO_START_UNMUTED: TWMMediaView影片預設將聲音開啟, 預設為靜音