「Android Native Ads SDK8」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser |
imported>Wikiuser |
||
| 行 242: | 行 242: | ||
== <b>進階. 支援Open-Measurement友善障礙物</b> == | == <b>進階. 支援Open-Measurement友善障礙物</b> == | ||
SDK8支援Open-Measurement友善障礙物事件處理 | SDK8支援Open-Measurement友善障礙物事件處理 | ||
<br> | |||
https://interactiveadvertisingbureau.github.io/Open-Measurement-SDKAndroid/ | https://interactiveadvertisingbureau.github.io/Open-Measurement-SDKAndroid/ | ||
開發者可透過TWMNativeAdView.addFriendlyObstruction(view, purpose)將與原生廣告相關的控制元件設定為友善障礙物 | 開發者可透過TWMNativeAdView.addFriendlyObstruction(view, purpose)將與原生廣告相關的控制元件設定為友善障礙物 | ||
<br> | |||
下面以FloatingActionButton為例子, 按鈕本身為影片靜音設定, 則可設定為FriendlyObstructionPurpose.VIDEO_CONTROLS總類的元件 | 下面以FloatingActionButton為例子, 按鈕本身為影片靜音設定, 則可設定為FriendlyObstructionPurpose.VIDEO_CONTROLS總類的元件 | ||
於 2021年9月13日 (一) 14:10 的修訂
Native廣告支援內容
- TAMedia Native廣告支援下列數種內容:
| 廣告內容 | 內容細節 | 資料型別 |
|---|---|---|
| ShortSubject | 短標題 | String |
| LongSubject | 長標題 | String |
| Body | 內文 | String |
| CTA | 行動呼籲 | String |
| iconRect | 小圖 (長) | TWMNativeAd.Image |
| iconSquare | 小圖 (方) | TWMNativeAd.Image |
| image960_640 | 大圖 (960x640) | TWMNativeAd.Image |
| image1200_627 | 大圖 (1200x627) | TWMNativeAd.Imag |
| mediaContent | 多媒體素材(影音或主要圖片) | TWMMediaContent |
實作方式
- 步驟1
- 產生一個TWMNativeAd物件, 設定廣告版位adUnitId, 並呼叫load()請求原生廣告
- 監聽TWMAdListener, 透過onReceivedAd()取得原生廣告資訊TWMNativeAd.nativeAdContent
// Native ad assets.
var body: String? = null
var shortSubject: String? = null
var longSubject: String? = null
var callToAction:String? = null
var iconRect: TWMNativeAd.Image? = null
var iconSquare: TWMNativeAd.Image? = null
var image960x640: TWMNativeAd.Image? = null
var image1200x627: TWMNativeAd.Image? = null
var mediaContent: TWMMediaContent? = null
fun loadAd(context: Context,
adUnitId: String) {
nativeAd = TWMNativeAd(context, adUnitId)
nativeAd?.setAdListener(this)
nativeAd?.loadAd(TWMAdRequest())
}
override fun onReceiveAd(ad: TWMAd) {
this.body = nativeAd?.nativeAdContent?.body
this.shortSubject = nativeAd?.nativeAdContent?.shortSubject
this.longSubject = nativeAd?.nativeAdContent?.longSubject
this.callToAction = nativeAd?.nativeAdContent?.callToAction
this.iconRect = nativeAd?.nativeAdContent?.iconRect
this.iconSquare = nativeAd?.nativeAdContent?.iconSquare
this.image960x640 = nativeAd?.nativeAdContent?.image960_640
this.image1200x627 = nativeAd?.nativeAdContent?.image1200_627
this.mediaContent = nativeAd?.nativeAdContent?.mediaContent
}- 步驟2
- 使用TWMNativeAdView作為廣告佈局容器, 開發者可在容器中可自行排列文字(TextView)圖形(ImageView)甚至影片(TWMMediaView)等原生廣告
- 下面以短標題, 小圖 (長), Call To Action, 及多媒體素材當範例
<?xml version="1.0" encoding="utf-8"?>
<com.taiwanmobile.pt.adp.view.TWMNativeAdView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nativeAdView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_light">
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minHeight="50dp"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/tv_short_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<ImageView
android:id="@+id/iv_icon_rect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<com.taiwanmobile.pt.adp.nativead.TWMMediaView
android:id="@+id/ad_media"
android:layout_width="150dp"
android:layout_height="120dp"
android:layout_marginTop="10dp"/>
</LinearLayout>
</com.taiwanmobile.pt.adp.view.TWMNativeAdView>- 步驟3
- 將TWMNativeAd.nativeAdContent的廣告資訊套用在上述廣告佈局中
- 並於TWMNativeAdView進行填充(ex. setShortSubjectView()), 賦予點擊後開啟廣告之功能
val adContent: TWMNativeAdContent? = ad?.nativeAdContent
// shortSubject
adContent?.shortSubject.let { subject ->
// 顯示短標題於TextView之中
vb.tvShortSubject.text = subject
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setShortSubjectView(vb.tvShortSubject)
}
// rect icon
adContent?.iconRect?.getDrawable().let { rectDrawable ->
// 顯示小圖 (長)於ImageView之中
vb.ivIconRect.setImageDrawable(rectDrawable)
vb.ivIconRect.adjustViewBounds = true
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setRectangleIconView(vb.ivIconRect)
}
// call to action
adContent?.callToAction?.let { cta ->
// 顯示行動呼籲於TextView之中
vb.tvCallToAction.text = cta
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setCallToActionView(vb.tvCallToAction)
}- 步驟4
- 如欲顯示影片廣告, 將mediaContent指派給TWMMediaView, 用TWMMediaView來顯示影片
// MediaContent
adContent?.mediaContent?.let { content ->
// 顯示TWMMediaContent於TWMMediaView
vb.adMedia.setMediaContent(content)
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能(前往了解)
vb.nativeAdView.setMediaView(vb.adMedia)
}- 步驟5
- 完成上述後, TWMNativeAd物件指派給TWMNativeAdView, 啟動原生廣告顯示 (重要!!!)
// nativeAd
vb.nativeAdView.setNativeAd(nativeAd)
TWMNativeAdOptions
TWMAdRequest.setNativeAdOptions()供開發者相關功能, 調整原生廣告屬性
- TAMedia Native廣告支援下列數種內容:
| 廣告內容 | 內容細節 |
|---|---|
| DISABLE_IMAGE_LOADING | TWMNativeAdContent.Image不含Drawable物件, 加速廣告下載速度 |
| VIDEO_START_UNMUTED | TWMMediaView影片初始為有聲音, 預設為靜音 |
| VIDEO_CUSTOM_CONTROLS_REQUESTED | TWMMediaView不提供影片控制項, 預設為提供 |
| MEDIA_PREFER_IMAGE | TWMMediaView總是顯示圖片, 預設為影片 |
- 下面例子為影片初始即有聲音
val adRequest = TWMAdRequest()
adRequest.setNativeAdOptions(arrayOf(TWMNativeAdOptions.VIDEO_START_UNMUTED))
nativeAd?.loadAd(adRequest)
釋放廣告
請在Activity的生命週期中加入下述的呼叫, 正確釋放TWMNativeAd物件
override fun onDestroy() {
super.onDestroy()
nativeAd?.destroy()
}
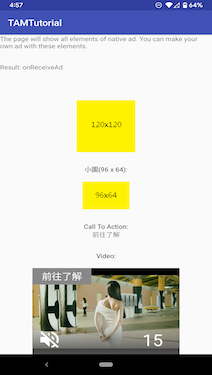
廣告畫面展示
| 文字 | 影片 |

|

|
進階. 客製化影片撥放元件
當TWMAdRequest.setNativeAdOptions()使用VIDEO_CUSTOM_CONTROLS_REQUESTED
TWMVideoController / TWMMediaContent包含了下列功能, 提供影片相關資訊, 提供開發者客製化自己的影片控制項
| 函式名稱 | 功能 |
|---|---|
| TWMVideoController.isMuted() | 影片是否靜音中 |
| TWMVideoController.mute(boolean) | 影片靜音 |
| TWMVideoController.setVideoLifecycleCallback(callback) | 影片生命週期(VideoLifecycleCallback) |
| TWMMediaContent.getCurrentTime() | 取得目前撥放進度 |
| TWMMediaContent.getDuration() | 取得影片長度 |
進階. 支援Open-Measurement友善障礙物
SDK8支援Open-Measurement友善障礙物事件處理
https://interactiveadvertisingbureau.github.io/Open-Measurement-SDKAndroid/
開發者可透過TWMNativeAdView.addFriendlyObstruction(view, purpose)將與原生廣告相關的控制元件設定為友善障礙物
下面以FloatingActionButton為例子, 按鈕本身為影片靜音設定, 則可設定為FriendlyObstructionPurpose.VIDEO_CONTROLS總類的元件
// friendlyObstruction
vb.nativeAdView.addFriendlyObstruction(vb.fab, TWMNativeAdView.FriendlyObstructionPurpose.VIDEO_CONTROLS)
vb.fab.setOnClickListener {
adContent?.mediaContent?.getVideoController()?.let { videoController ->
val isMute = videoController.isMuted()
// 設定影片靜音
videoController.mute(!isMute)
when (videoController.isMuted()) {
true -> { vb.fab.setImageResource(R.drawable.ic_baseline_volume_up_24) }
false -> { vb.fab.setImageResource(R.drawable.ic_baseline_volume_mute_24) }
}
}
}| 元件總類 | 描述 |
|---|---|
| FriendlyObstructionPurpose. | 影片是否靜音中 |
| TWMVideoController.mute(boolean) | 影片靜音 |
| TWMVideoController.setVideoLifecycleCallback(callback) | 影片生命週期(VideoLifecycleCallback) |
| TWMMediaContent.getCurrentTime() | 取得目前撥放進度 |
| TWMMediaContent.getDuration() | 取得影片長度 |