「InStream iOS Developer Guide」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser (→下載) |
imported>Wikiuser (→下載) |
||
| 行 34: | 行 34: | ||
! Version !! Package !! Size !! Notes | ! Version !! Package !! Size !! Notes | ||
|- | |- | ||
|1.0.0 || [[媒體:TADVastAdUtil.framework.zip | |1.0.0 || [[媒體:TADVastAdUtil.framework.zip | TADVastAdUtil.framework.zip ]] || 121 KB ||1.0.0 | ||
|- | |- | ||
|Demo || xxx|| xxxkB || * 1.0.0版本Demo | |Demo || xxx|| xxxkB || * 1.0.0版本Demo | ||
於 2018年10月29日 (一) 10:12 的修訂
功能說明
InStream套件是提供回傳VAST格式(Digital Video Ad Serving Template)URL的套件。可配合Google IMA SDK或其他支援VAST格式的Library展示InStream Video廣告。
系統需求
- iOS 8.0或以上的版本
- Xcode 7或以上的版本
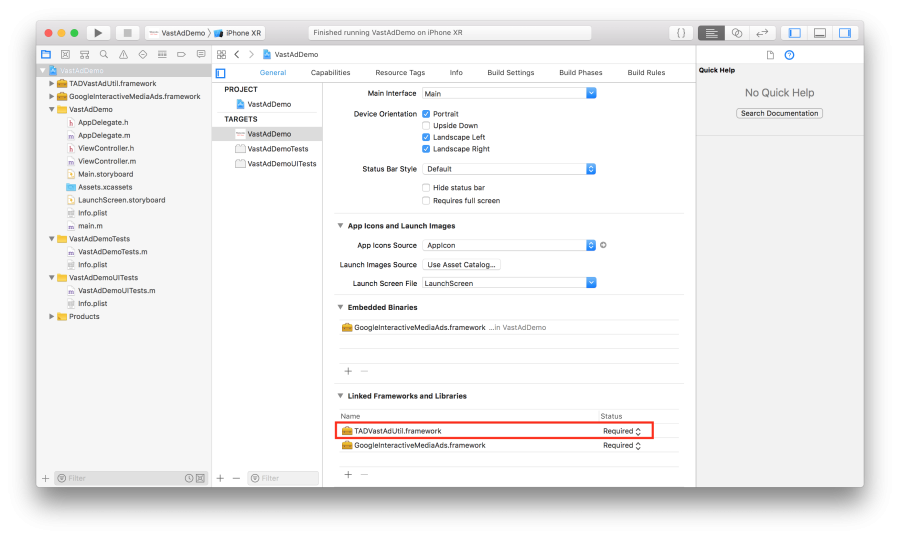
整合至應用程式
開始使用
- 以Google IMA SDK為例 (IMA sample download link:https://developers.google.com/interactive-media-ads/docs/sdks/ios/download)
- 加入@import TADVastAdUtil;
- 在IMA SDK請求廣告的地方加入以下代碼,將TADVastURLCreator產生出來的URL帶入Google request AdTagUrl內
/******* TAMedia Begin 只產生VAST URL 其餘是由IMA完成 *******/
NSString *vastUrl = [TADVastURLCreator createTADVastURLWithOriginalUrl:<TAMedia提供的原始URL> testMode:<是否使用測試廣告>];
NSLog(@"Vast URL:%@",vastUrl);
/******* TAMedia End *******/
/******* 以下為Google IMA *******/
// Create an ad display container for ad rendering.
IMAAdDisplayContainer *adDisplayContainer =
[[IMAAdDisplayContainer alloc] initWithAdContainer:self.videoView companionSlots:nil];
// Create an ad request with our ad tag, display container, and optional user context.
IMAAdsRequest *request = [[IMAAdsRequest alloc] initWithAdTagUrl:vastUrl
adDisplayContainer:adDisplayContainer
contentPlayhead:self.contentPlayhead
userContext:nil];
[self.adsLoader requestAdsWithRequest:request];
下載
| Version | Package | Size | Notes |
|---|---|---|---|
| 1.0.0 | TADVastAdUtil.framework.zip | 121 KB | 1.0.0 |
| Demo | xxx | xxxkB | * 1.0.0版本Demo |