「Android InRead Ads SDK8」修訂間的差異
跳至導覽
跳至搜尋
Compose
imported>Wikiuser (新頁面: == <b>簡介</b> == :InRead廣告是SDK8新增的內嵌式廣告 :InRead廣告是SDK6新增的內嵌式廣告, 您可將廣告放置在文章、列表中, 當App使用者滑動到您...) |
BrandonTeng(留言 | 貢獻) |
||
| (未顯示由 2 位使用者於中間所作的 26 次修訂) | |||
| 行 1: | 行 1: | ||
== <b>簡介</b> == | == <b>簡介</b> == | ||
:InRead廣告是SDK8新增的內嵌式廣告 | :InRead廣告是SDK8新增的內嵌式廣告, 您可將廣告放置在文章、列表中, 當App使用者滑動到您指定的位置時便可看見InRead廣告, 若該廣告為影音廣告, 會等待廣告出現在畫面中才會進行撥放。<br> | ||
:InRead廣告為: | |||
: | |||
<ul> | <ul> | ||
:<li><b> | :<li><b> TWMInReadAdAnchor:</b> 固定在螢幕下方的廣告, 廣告高度不會超過螢幕的30%</li> | ||
</ul> | </ul> | ||
<br> | <br> | ||
| 行 18: | 行 14: | ||
<br> | <br> | ||
:而在介接方式上 | :而在介接方式上,下列章節將說明如何串接InRead廣告 | ||
<br> | <br> | ||
== <b>SDK Document</b> == | |||
[http://wiki.tamedia.com.tw/androidDoc/library/com.taiwanmobile.pt.adp.view.inread/index.html InRead] | |||
<br><br> | |||
== <b>廣告串接方式</b> == | == <b>廣告串接方式</b> == | ||
===<b> | ===<b>InRead</b> === | ||
: | :InRead廣告, 不需事先設置XML或透過程式動態加入廣告View(addView), 只要直接初始InRead物件並請求廣告即可。 | ||
<big><u>Step 1: | <big><u>Step 1: 廣告初始設置</u></big><br> | ||
您必須依序輸入<b>Activity</b>、<b>InRead Anchor版位ID</b>以初始化InRead物件, 並且設置Listener偵聽廣告的Callback | |||
<br> | <br> | ||
<b><span style="color:red;">重要! 請務必在onResume、onPause和onDestroy分別加上resume、pause和destroy函式, 避免廣告發生無法預期的問題</span></b> | |||
class InReadActivityKt:AppCompatActivity() { | |||
private var mTestResult: TextView? =null | |||
private var inread: TWMInReadAdAnchor? = null | |||
override fun onCreate(savedInstanceState: Bundle?) { | |||
super.onCreate(savedInstanceState) | |||
setContentView(R.layout.activity_inread) | |||
mTestResult = findViewById(R.id.inread_result) | |||
initAd() | |||
super.onCreate(savedInstanceState) | } | ||
setContentView(R.layout. | private fun initAd() { | ||
inread = TWMInReadAdAnchor(this,<b>TAMEDIA_INREAD_ANCHOR_ADUNITID</b>) | |||
inread.apply { | |||
inread?.setAdListener(object : TWMAdViewListener { | |||
override fun onReceiveAd(ad: TWMAd) { | |||
<b>// 表示本次請求收到廣告</b> | |||
} | |||
override fun onFailedToReceiveAd(ad: TWMAd, errorCode: TWMAdRequest.ErrorCode) { | |||
<b>// 表示本次請求發生錯誤, 並沒有廣告內容可供使用</b> | |||
} | |||
override fun onPresentScreen(ad: TWMAd) { | |||
<b>// 表示廣告內容已呈現</b> | |||
} | |||
override fun onDismissScreen(ad: TWMAd) { | |||
<b>// 表示廣告內容已被關閉</b> | |||
} | |||
override fun onLeaveApplication(ad: TWMAd) { | |||
<b>// 表示因點擊廣告或其他因素離開app</b> | |||
} | |||
}) | |||
} | } | ||
inread?.loadAd(TWMAdRequest()) | |||
} | |||
override fun onResume() { | |||
super.onResume() | |||
inread?.resume() | |||
} | |||
override fun onPause() { | |||
super.onPause() | |||
inread?.pause() | |||
} | |||
override fun onDestroy() { | |||
super.onDestroy() | |||
inread?.destroy() | |||
} | |||
companion object{ | |||
const val TAMEDIA_INREAD_ANCHOR_ADUNITID: String = "<b>{TAMEDIA_INREAD_ANCHOR_ADUNITID}</b>" | |||
} | |||
} | } | ||
<br> | <br> | ||
<big><u>Step | <big><u>Step 2: 請求廣告</u></big><br> | ||
請求廣告前,你需要創建一個預設的TWMAdRequest物件, 並將TWMAdReqeust物件傳入loadAd | |||
inread?.loadAd(TWMAdRequest()) | |||
<br> | <br> | ||
{| | ===<b>結束廣告</b> === | ||
destroy() 必須被呼叫, 即使TWMInReadAdAnchor沒有被使用到或參考 | |||
<source> | |||
inread.destroy() | |||
</source> | |||
== <b>廣告畫面展示</b> == | |||
{| border="1" | |||
|- | |- | ||
| align="center" | InRead | |||
|- | |- | ||
| | | align="center" | [[image:SDK8 inread.png | 300px]] | ||
| | |||
|} | |} | ||
== <b>Compose</b> [[檔案:new-xxl.png|30px]] == | |||
可參考SDK下載包中之Compose範例程式(InReadComposeActivity), 內有完整的使用方式與介紹 | |||
{| width="70%" border="1" | |||
: | |||
|- | |- | ||
| align="center" | 應用程式開啟 | |||
| align="center" | 點擊InRead後開啟網頁 | |||
| align="center" | 無廣告內容 | |||
|- | |- | ||
| | | align="center" | [[檔案:SDK8.0.7_inread.png]] | ||
| align="center" | [[檔案:SDK8.0.7_inread_click.png]] | |||
| align="center" | [[檔案:SDK8.0.7_inread_no_fill.png]] | |||
| | |||
|} | |} | ||
<br><br> | <br><br> | ||
== <b>將應用程式的廣告請求標記為兒童導向內容(13 歲以下)</b> == | |||
<br> | |||
[http://wiki.tamedia.com.tw/androidDoc/library/com.taiwanmobile.pt.adp.view/-t-w-m-ad-request/index.html TWMAdRequest] | |||
<br> | <br> | ||
<br> | <br> | ||
:請於廣告請求時透過TWMAdRequest.setChildDirectedTreatment()告知SDK該廣告標記為兒童導向內容 | |||
: | :Android裝置的Google廣告ID (AAID) 於此模式時不會被存取與紀錄 | ||
<source> | |||
val inread: TWMInReadAdAnchor = TWMInReadAdAnchor(activity, adUnitId) | |||
inread.setAdListener(this) | |||
inread.loadAd(TWMAdRequest().apply { | |||
setChildDirectedTreatment(true) | |||
}) | |||
</source> | |||
[[SDK8_Android_SDK_Developer_Guide | 回首頁]] | |||
[[ | |||
於 2025年11月18日 (二) 08:07 的最新修訂
簡介
- InRead廣告是SDK8新增的內嵌式廣告, 您可將廣告放置在文章、列表中, 當App使用者滑動到您指定的位置時便可看見InRead廣告, 若該廣告為影音廣告, 會等待廣告出現在畫面中才會進行撥放。
- InRead廣告為:
- TWMInReadAdAnchor: 固定在螢幕下方的廣告, 廣告高度不會超過螢幕的30%
- 在投放限制方面,由於不同版本的手機支援程度不同,InRead廣告僅會投放在符合下列條件的手機:
- Android 5.0 (API 21) 以上
- Android System WebView 版本43 以上
- 而在介接方式上,下列章節將說明如何串接InRead廣告
SDK Document
廣告串接方式
InRead
- InRead廣告, 不需事先設置XML或透過程式動態加入廣告View(addView), 只要直接初始InRead物件並請求廣告即可。
Step 1: 廣告初始設置
您必須依序輸入Activity、InRead Anchor版位ID以初始化InRead物件, 並且設置Listener偵聽廣告的Callback
重要! 請務必在onResume、onPause和onDestroy分別加上resume、pause和destroy函式, 避免廣告發生無法預期的問題
class InReadActivityKt:AppCompatActivity() {
private var mTestResult: TextView? =null
private var inread: TWMInReadAdAnchor? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_inread)
mTestResult = findViewById(R.id.inread_result)
initAd()
}
private fun initAd() {
inread = TWMInReadAdAnchor(this,TAMEDIA_INREAD_ANCHOR_ADUNITID)
inread.apply {
inread?.setAdListener(object : TWMAdViewListener {
override fun onReceiveAd(ad: TWMAd) {
// 表示本次請求收到廣告
}
override fun onFailedToReceiveAd(ad: TWMAd, errorCode: TWMAdRequest.ErrorCode) {
// 表示本次請求發生錯誤, 並沒有廣告內容可供使用
}
override fun onPresentScreen(ad: TWMAd) {
// 表示廣告內容已呈現
}
override fun onDismissScreen(ad: TWMAd) {
// 表示廣告內容已被關閉
}
override fun onLeaveApplication(ad: TWMAd) {
// 表示因點擊廣告或其他因素離開app
}
})
}
inread?.loadAd(TWMAdRequest())
}
override fun onResume() {
super.onResume()
inread?.resume()
}
override fun onPause() {
super.onPause()
inread?.pause()
}
override fun onDestroy() {
super.onDestroy()
inread?.destroy()
}
companion object{
const val TAMEDIA_INREAD_ANCHOR_ADUNITID: String = "{TAMEDIA_INREAD_ANCHOR_ADUNITID}"
}
}
Step 2: 請求廣告
請求廣告前,你需要創建一個預設的TWMAdRequest物件, 並將TWMAdReqeust物件傳入loadAd
inread?.loadAd(TWMAdRequest())
結束廣告
destroy() 必須被呼叫, 即使TWMInReadAdAnchor沒有被使用到或參考
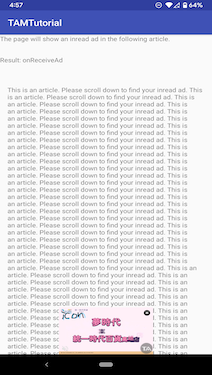
inread.destroy()廣告畫面展示
| InRead |

|
Compose 
可參考SDK下載包中之Compose範例程式(InReadComposeActivity), 內有完整的使用方式與介紹
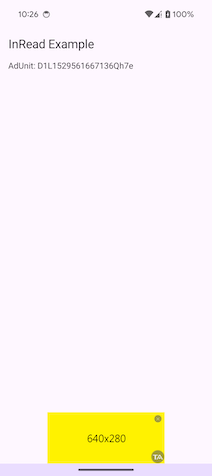
| 應用程式開啟 | 點擊InRead後開啟網頁 | 無廣告內容 |

|

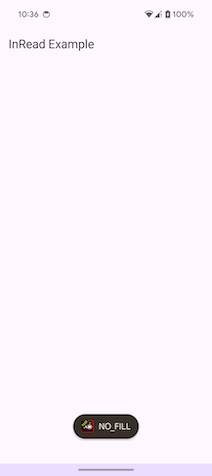
|

|
將應用程式的廣告請求標記為兒童導向內容(13 歲以下)
- 請於廣告請求時透過TWMAdRequest.setChildDirectedTreatment()告知SDK該廣告標記為兒童導向內容
- Android裝置的Google廣告ID (AAID) 於此模式時不會被存取與紀錄
val inread: TWMInReadAdAnchor = TWMInReadAdAnchor(activity, adUnitId)
inread.setAdListener(this)
inread.loadAd(TWMAdRequest().apply {
setChildDirectedTreatment(true)
})