「Android Native Ads SDK8」修訂間的差異
imported>Wikiuser |
BrandonTeng(留言 | 貢獻) |
||
| (未顯示由 2 位使用者於中間所作的 45 次修訂) | |||
| 行 1: | 行 1: | ||
== <b>Native廣告支援內容</b> == | |||
<span style="font-size:16px;">TAmedia Native廣告支援下列數種內容:</span> | |||
{| class="wikitable" style="width:50%" | |||
|- | |||
! 廣告內容 !! 內容細節 !! 資料型別 | |||
|- | |||
| align="center"| ShortSubject || align="center"| 短標題 || align="center"| String | |||
|- | |||
| align="center"| LongSubject || align="center"| 長標題 || align="center"| String | |||
|- | |||
| align="center"| Body || align="center"| 內文 || align="center"| String | |||
|- | |||
| align="center"| CTA || align="center"| 行動呼籲 || align="center"| String | |||
|- | |||
| align="center"| iconRect || align="center"| 小圖 (長) || align="center"| TWMNativeAd.Image | |||
|- | |||
| align="center"| iconSquare || align="center"| 小圖 (方) || align="center"| TWMNativeAd.Image | |||
|- | |||
| align="center"| image960_640 || align="center"| 大圖 (960x640) || align="center"| TWMNativeAd.Image | |||
|- | |||
| align="center"| image1200_627 || align="center"| 大圖 (1200x627) || align="center"| TWMNativeAd.Image | |||
|- | |||
| align="center"| mediaContent || align="center"| 多媒體素材(影音或主要圖片) || align="center"| TWMMediaContent | |||
|} | |||
<br><br> | |||
== <b>SDK Document</b> == | |||
[http://wiki.tamedia.com.tw/androidDoc/library/com.taiwanmobile.pt.adp.view/-t-w-m-native-ad-view/index.html NativeAd] | |||
<br><br> | |||
== <b>實作方式</b> == | |||
<big><u>Step 1:</u></big><br> | |||
產生一個TWMNativeAd物件, 設定廣告版位adUnitId, 並呼叫load()請求原生廣告 | |||
監聽TWMAdListener, 透過onReceivedAd()取得原生廣告資訊TWMNativeAd.nativeAdContent | |||
<source> | |||
// Native ad assets. | |||
var body: String? = null | |||
var shortSubject: String? = null | |||
var longSubject: String? = null | |||
var callToAction:String? = null | |||
var iconRect: TWMNativeAd.Image? = null | |||
var iconSquare: TWMNativeAd.Image? = null | |||
var image960x640: TWMNativeAd.Image? = null | |||
var image1200x627: TWMNativeAd.Image? = null | |||
var mediaContent: TWMMediaContent? = null | |||
: | fun loadAd(context: Context, | ||
adUnitId: String) { | |||
nativeAd = TWMNativeAd(context, adUnitId) | |||
nativeAd?.setAdListener(this) | |||
nativeAd?.loadAd(TWMAdRequest()) | |||
} | |||
override fun onReceiveAd(ad: TWMAd) { | |||
this.body = nativeAd?.nativeAdContent?.body | |||
this.shortSubject = nativeAd?.nativeAdContent?.shortSubject | |||
this.longSubject = nativeAd?.nativeAdContent?.longSubject | |||
this.callToAction = nativeAd?.nativeAdContent?.callToAction | |||
this.iconRect = nativeAd?.nativeAdContent?.iconRect | |||
this.iconSquare = nativeAd?.nativeAdContent?.iconSquare | |||
this.image960x640 = nativeAd?.nativeAdContent?.image960_640 | |||
this.image1200x627 = nativeAd?.nativeAdContent?.image1200_627 | |||
this.mediaContent = nativeAd?.nativeAdContent?.mediaContent | |||
} | |||
</source> | |||
<big><u>Step 2:</u></big><br> | |||
使用TWMNativeAdView作為廣告佈局容器, 開發者可在容器中可自行排列文字(TextView)圖形(ImageView)甚至影片(TWMMediaView)等原生廣告 | |||
下面以短標題, 小圖 (長), Call To Action, 及多媒體素材當範例 | |||
<source> | |||
<?xml version="1.0" encoding="utf-8"?> | |||
<com.taiwanmobile.pt.adp.view.TWMNativeAdView xmlns:android="http://schemas.android.com/apk/res/android" | |||
android:id="@+id/nativeAdView" | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:background="@android:color/holo_orange_light"> | |||
<LinearLayout | |||
android:id="@+id/container" | |||
android:layout_width="match_parent" | |||
android:layout_height="wrap_content" | |||
android:layout_gravity="center" | |||
android:minHeight="50dp" | |||
android:orientation="vertical" | |||
android:paddingLeft="20dp" | |||
android:paddingRight="20dp"> | |||
<TextView | |||
android:id="@+id/tv_short_subject" | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:layout_marginTop="10dp" /> | |||
<ImageView | |||
android:id="@+id/iv_icon_rect" | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:layout_marginTop="10dp"/> | |||
<TextView | |||
android:id="@+id/tv_call_to_action" | |||
android:layout_width="wrap_content" | |||
android:layout_height="wrap_content" | |||
android:layout_marginTop="10dp" /> | |||
<com.taiwanmobile.pt.adp.nativead.TWMMediaView | |||
< | android:id="@+id/ad_media" | ||
android:layout_width="150dp" | |||
android:layout_height="120dp" | |||
android:layout_marginTop="10dp"/> | |||
</LinearLayout> | |||
</com.taiwanmobile.pt.adp.view.TWMNativeAdView> | |||
</source> | |||
val | <big><u>Step 3:</u></big><br> | ||
將TWMNativeAd.nativeAdContent的廣告資訊套用在上述廣告佈局中 | |||
並於TWMNativeAdView進行填充(ex. setShortSubjectView()), 賦予點擊後開啟廣告之功能 | |||
<source> | |||
val adContent: TWMNativeAdContent? = ad?.nativeAdContent | |||
// shortSubject | |||
adContent?.shortSubject.let { subject -> | |||
// 顯示短標題於TextView之中 | |||
vb.tvShortSubject.text = subject | |||
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能 | |||
vb.nativeAdView.setShortSubjectView(vb.tvShortSubject) | |||
} | } | ||
// rect icon | |||
adContent?.iconRect?.getDrawable().let { rectDrawable -> | |||
// 顯示小圖 (長)於ImageView之中 | |||
vb.ivIconRect.setImageDrawable(rectDrawable) | |||
vb.ivIconRect.adjustViewBounds = true | |||
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能 | |||
vb.nativeAdView.setRectangleIconView(vb.ivIconRect) | |||
} | } | ||
// call to action | |||
adContent?.callToAction?.let { cta -> | |||
// 顯示行動呼籲於TextView之中 | |||
vb.tvCallToAction.text = cta | |||
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能 | |||
vb.nativeAdView.setCallToActionView(vb.tvCallToAction) | |||
} | } | ||
</source> | |||
<big><u>Step 4:</u></big><br> | |||
如欲顯示影片廣告, 將mediaContent指派給TWMMediaView, 用TWMMediaView來顯示影片 | |||
<source> | |||
// MediaContent | |||
adContent?.mediaContent?.let { content -> | |||
// 顯示TWMMediaContent於TWMMediaView | |||
vb.adMedia.setMediaContent(content) | |||
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能(前往了解) | |||
vb.nativeAdView.setMediaView(vb.adMedia) | |||
} | } | ||
</source> | |||
<big><u>Step 5:</u></big><br> | |||
完成上述後, TWMNativeAd物件指派給TWMNativeAdView, 啟動原生廣告顯示 (重要!!!) | |||
<source> | |||
// nativeAd | |||
vb.nativeAdView.setNativeAd(nativeAd) | |||
</source> | </source> | ||
<br> | |||
<br> | |||
== <b>TWMNativeAdOptions</b> == | |||
TWMAdRequest.setNativeAdOptions()供開發者相關功能, 調整原生廣告屬性<br> | |||
:<span style="font-size:16px;">TAmedia Native廣告支援下列數種內容:</span> | |||
{| class="wikitable" style="width:50%" | |||
|- | |||
! 廣告內容 !! 內容細節 | |||
|- | |||
| align="center"| DISABLE_IMAGE_LOADING || align="center"| TWMNativeAdContent.Image不含Drawable物件, 加速廣告下載速度 | |||
|- | |||
| align="center"| VIDEO_START_UNMUTED || align="center"| TWMMediaView影片初始為有聲音, 預設為靜音 | |||
|- | |||
| align="center"| VIDEO_CUSTOM_CONTROLS_REQUESTED || align="center"| TWMMediaView不提供影片控制項, 預設為提供 | |||
|- | |||
| align="center"| MEDIA_PREFER_IMAGE || align="center"| TWMMediaView總是顯示圖片, 預設為影片 | |||
|} | |||
: 下面例子為影片初始即有聲音 | |||
<source> | |||
val adRequest = TWMAdRequest() | |||
adRequest.setNativeAdOptions(arrayOf(TWMNativeAdOptions.VIDEO_START_UNMUTED)) | |||
nativeAd?.loadAd(adRequest) | |||
</source> | |||
<br> | |||
<br> | |||
<b><span style="color:#ff0000"> | == <b>釋放廣告</b> == | ||
<b><span style="color:#ff0000">請在Activity的生命週期中加入下述的呼叫, 正確釋放TWMNativeAd物件</span></b> | |||
override fun onDestroy() { | override fun onDestroy() { | ||
super.onDestroy() | super.onDestroy() | ||
nativeAd?.destroy() | |||
} | } | ||
<br><br> | |||
== <b>廣告畫面展示</b> == | |||
{| border="1" | |||
|- | |||
| align="center" | 文字 | |||
| align="center" | 影片 | |||
|- | |||
| align="center" | [[image:SDK8 nativead1.png | 300px]] | |||
| align="center" | [[image:SDK8 nativead2.png | 300px]] | |||
|} | |||
<br> | <br> | ||
< | <br> | ||
{| width=" | |||
== <b>進階. 客製化影片撥放元件(選擇性實作, 非必要)</b> == | |||
當TWMAdRequest.setNativeAdOptions()使用VIDEO_CUSTOM_CONTROLS_REQUESTED | |||
TWMVideoController / TWMMediaContent包含了下列功能, 提供影片相關資訊, 提供開發者客製化自己的影片控制項 | |||
<br> | |||
{| class="wikitable" style="width:50%" | |||
|- | |||
! 函式名稱 !! 功能 | |||
|- | |||
| align="center"| TWMVideoController.isMuted() || align="center"| 影片是否靜音中 | |||
|- | |- | ||
| align="center" | | | align="center"| TWMVideoController.mute(boolean)|| align="center"| 影片靜音 | ||
| align="center" | | |||
|- | |- | ||
| align="center" | | | align="center"| TWMVideoController.setVideoLifecycleCallback(callback) || align="center"| 影片生命週期(VideoLifecycleCallback) | ||
| | |||
| align="center" | | |||
|- | |- | ||
| align="center" | | | align="center"| TWMMediaContent.getCurrentTime() || align="center"| 取得目前撥放進度 | ||
| | |||
| align="center" | | |||
|- | |- | ||
| align="center" | | | align="center"| TWMMediaContent.getDuration() || align="center"| 取得影片長度 | ||
| align="center" | | |} | ||
| | |||
== <b>進階. TWMMediaView 預設UI項目客製化(選擇性實作, 非必要)</b> == | |||
SDK8支援TWMMediaView UI項目客製化 | |||
| | <br> | ||
開發者可透過TWMMediaView下列函式對預設UI控制項進行客製化 | |||
<br> | |||
{| class="wikitable" style="width:70%" | |||
|- | |- | ||
! 函式名稱 !! 功能 | |||
|- | |- | ||
| align="center" | | | align="center"| TWMMediaView.setCTAVisible(visible: Boolean) || align="center"| 設定CTA是否顯示 | ||
| align="center" | | |||
|- | |- | ||
| align="center" | | | align="center"| TWMMediaView.setCTATextSize(textSize: Float)|| align="center"| 設定CTA文字大小 | ||
| | |||
| align="center" | | |||
|- | |- | ||
| align="center" | | | align="center"| TWMMediaView.setVideoCountdownTextSize(textSize: Float) || align="center"| 設定影片倒數文字大小 | ||
| align="center" | | |||
|- | |- | ||
| align="center" | | | align="center"| TWMMediaView.setVolumeImageSize(imageSize: Int) || align="center"| 設定靜音圖示大小 | ||
| | |||
| align="center" | | |||
|} | |} | ||
[[image:TWMMediaView_CustomUI_Demo.png | 400px]] | |||
== <b>進階. 支援Open-Measurement友善障礙物(選擇性實作, 非必要)</b> == | |||
SDK8支援Open-Measurement友善障礙物事件處理 | |||
<br> | |||
https://interactiveadvertisingbureau.github.io/Open-Measurement-SDKAndroid/ | |||
<br><br> | 開發者可透過TWMNativeAdView.addFriendlyObstruction(view, purpose)將與原生廣告相關的控制元件設定為友善障礙物 | ||
[[ | <br> | ||
下面以FloatingActionButton為例子, 按鈕本身為影片靜音設定,使用FriendlyObstructionPurpose.VIDEO_CONTROLS為障礙物目的 | |||
<br> | |||
於TWMNativeAd.setNativeAd()之前完成障礙物添加 | |||
<source> | |||
// friendlyObstruction | |||
vb.nativeAdView.addFriendlyObstruction(vb.fab, TWMNativeAdView.FriendlyObstructionPurpose.VIDEO_CONTROLS) | |||
vb.fab.setOnClickListener { | |||
adContent?.mediaContent?.getVideoController()?.let { videoController -> | |||
val isMute = videoController.isMuted() | |||
// 設定影片靜音 | |||
videoController.mute(!isMute) | |||
when (videoController.isMuted()) { | |||
true -> { vb.fab.setImageResource(R.drawable.ic_baseline_volume_up_24) } | |||
false -> { vb.fab.setImageResource(R.drawable.ic_baseline_volume_mute_24) } | |||
} | |||
} | |||
} | |||
// nativeAd | |||
vb.nativeAdView.setNativeAd(nativeAd) | |||
</source> | |||
{| class="wikitable" style="width:50%" | |||
|- | |||
! 元件總類 !! 描述 | |||
|- | |||
| align="center"| FriendlyObstructionPurpose.VIDEO_CONTROLS || align="center"| 影音控制項 | |||
|- | |||
| align="center"| FriendlyObstructionPurpose.CLOSE_AD || align="center"| 關閉廣告 | |||
|- | |||
| align="center"| FriendlyObstructionPurpose.NOT_VISIBLE || align="center"| 透明元件 | |||
|- | |||
| align="center"| FriendlyObstructionPurpose.OTHER || align="center"| 非上述三種類別 | |||
|} | |||
== <b>Compose</b> [[檔案:new-xxl.png|30px]] == | |||
可參考SDK下載包中之Compose範例程式(NativeAdComposeActivity), TWMNativeAdComposable()中有完整的使用方式與介紹 | |||
{| width="90%" border="1" | |||
|- | |||
| align="center" | 應用程式開啟(上頁) | |||
| align="center" | 應用程式開啟(下頁) | |||
| align="center" | 點擊素材後開啟廣告 | |||
| align="center" | 無廣告內容 | |||
|- | |||
| align="center" | [[檔案:SDK8.0.7_nativead_1.png]] | |||
| align="center" | [[檔案:SDK8.0.7_nativead_2.png]] | |||
| align="center" | [[檔案:SDK8.0.7_nativead_click.png]] | |||
| align="center" | [[檔案:SDK8.0.7_nativead_no_fill.png]] | |||
|} | |||
<br> | |||
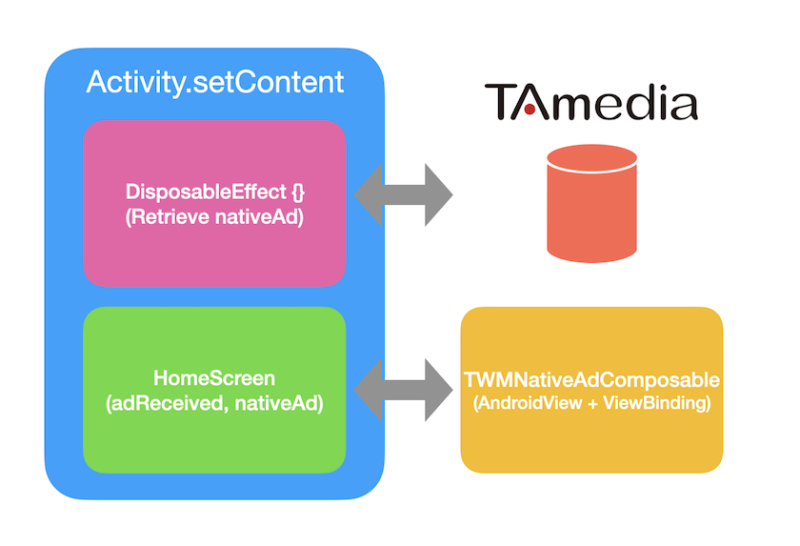
原生廣告使用流程為先取得廣告物件TWMNativeAd, 再套用在TWMNativeAdView (TWMNativeAdComposable) | |||
<br> | |||
[[檔案:SDK8.0.7_nativead_architecture.png | 800px ]] | |||
== <b>將應用程式的廣告請求標記為兒童導向內容(13 歲以下)</b> == | |||
<br> | |||
[http://wiki.tamedia.com.tw/androidDoc/library/com.taiwanmobile.pt.adp.view/-t-w-m-ad-request/index.html TWMAdRequest] | |||
<br> | |||
<br> | |||
:請於廣告請求時透過TWMAdRequest.setChildDirectedTreatment()告知SDK該廣告標記為兒童導向內容 | |||
:Android裝置的Google廣告ID (AAID) 於此模式時不會被存取與紀錄 | |||
<source> | |||
val nativeAd: TWMNativeAd = TWMNativeAd(context, adUnitId) | |||
nativeAd.setAdListener(this) | |||
nativeAd.loadAd(TWMAdRequest().apply { | |||
setChildDirectedTreatment(true) | |||
}) | |||
</source> | |||
[[SDK8_Android_SDK_Developer_Guide | 回首頁]] | |||
於 2025年11月18日 (二) 08:09 的最新修訂
Native廣告支援內容
TAmedia Native廣告支援下列數種內容:
| 廣告內容 | 內容細節 | 資料型別 |
|---|---|---|
| ShortSubject | 短標題 | String |
| LongSubject | 長標題 | String |
| Body | 內文 | String |
| CTA | 行動呼籲 | String |
| iconRect | 小圖 (長) | TWMNativeAd.Image |
| iconSquare | 小圖 (方) | TWMNativeAd.Image |
| image960_640 | 大圖 (960x640) | TWMNativeAd.Image |
| image1200_627 | 大圖 (1200x627) | TWMNativeAd.Image |
| mediaContent | 多媒體素材(影音或主要圖片) | TWMMediaContent |
SDK Document
實作方式
Step 1:
產生一個TWMNativeAd物件, 設定廣告版位adUnitId, 並呼叫load()請求原生廣告
監聽TWMAdListener, 透過onReceivedAd()取得原生廣告資訊TWMNativeAd.nativeAdContent
// Native ad assets.
var body: String? = null
var shortSubject: String? = null
var longSubject: String? = null
var callToAction:String? = null
var iconRect: TWMNativeAd.Image? = null
var iconSquare: TWMNativeAd.Image? = null
var image960x640: TWMNativeAd.Image? = null
var image1200x627: TWMNativeAd.Image? = null
var mediaContent: TWMMediaContent? = null
fun loadAd(context: Context,
adUnitId: String) {
nativeAd = TWMNativeAd(context, adUnitId)
nativeAd?.setAdListener(this)
nativeAd?.loadAd(TWMAdRequest())
}
override fun onReceiveAd(ad: TWMAd) {
this.body = nativeAd?.nativeAdContent?.body
this.shortSubject = nativeAd?.nativeAdContent?.shortSubject
this.longSubject = nativeAd?.nativeAdContent?.longSubject
this.callToAction = nativeAd?.nativeAdContent?.callToAction
this.iconRect = nativeAd?.nativeAdContent?.iconRect
this.iconSquare = nativeAd?.nativeAdContent?.iconSquare
this.image960x640 = nativeAd?.nativeAdContent?.image960_640
this.image1200x627 = nativeAd?.nativeAdContent?.image1200_627
this.mediaContent = nativeAd?.nativeAdContent?.mediaContent
}Step 2:
使用TWMNativeAdView作為廣告佈局容器, 開發者可在容器中可自行排列文字(TextView)圖形(ImageView)甚至影片(TWMMediaView)等原生廣告
下面以短標題, 小圖 (長), Call To Action, 及多媒體素材當範例
<?xml version="1.0" encoding="utf-8"?>
<com.taiwanmobile.pt.adp.view.TWMNativeAdView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nativeAdView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_orange_light">
<LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:minHeight="50dp"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:id="@+id/tv_short_subject"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<ImageView
android:id="@+id/iv_icon_rect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_call_to_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<com.taiwanmobile.pt.adp.nativead.TWMMediaView
android:id="@+id/ad_media"
android:layout_width="150dp"
android:layout_height="120dp"
android:layout_marginTop="10dp"/>
</LinearLayout>
</com.taiwanmobile.pt.adp.view.TWMNativeAdView>Step 3:
將TWMNativeAd.nativeAdContent的廣告資訊套用在上述廣告佈局中
並於TWMNativeAdView進行填充(ex. setShortSubjectView()), 賦予點擊後開啟廣告之功能
val adContent: TWMNativeAdContent? = ad?.nativeAdContent
// shortSubject
adContent?.shortSubject.let { subject ->
// 顯示短標題於TextView之中
vb.tvShortSubject.text = subject
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setShortSubjectView(vb.tvShortSubject)
}
// rect icon
adContent?.iconRect?.getDrawable().let { rectDrawable ->
// 顯示小圖 (長)於ImageView之中
vb.ivIconRect.setImageDrawable(rectDrawable)
vb.ivIconRect.adjustViewBounds = true
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setRectangleIconView(vb.ivIconRect)
}
// call to action
adContent?.callToAction?.let { cta ->
// 顯示行動呼籲於TextView之中
vb.tvCallToAction.text = cta
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能
vb.nativeAdView.setCallToActionView(vb.tvCallToAction)
}Step 4:
如欲顯示影片廣告, 將mediaContent指派給TWMMediaView, 用TWMMediaView來顯示影片
// MediaContent
adContent?.mediaContent?.let { content ->
// 顯示TWMMediaContent於TWMMediaView
vb.adMedia.setMediaContent(content)
// 於TWMNativeAdView進行填充, 賦予點擊後開啟廣告之功能(前往了解)
vb.nativeAdView.setMediaView(vb.adMedia)
}
Step 5:
完成上述後, TWMNativeAd物件指派給TWMNativeAdView, 啟動原生廣告顯示 (重要!!!)
// nativeAd
vb.nativeAdView.setNativeAd(nativeAd)
TWMNativeAdOptions
TWMAdRequest.setNativeAdOptions()供開發者相關功能, 調整原生廣告屬性
- TAmedia Native廣告支援下列數種內容:
| 廣告內容 | 內容細節 |
|---|---|
| DISABLE_IMAGE_LOADING | TWMNativeAdContent.Image不含Drawable物件, 加速廣告下載速度 |
| VIDEO_START_UNMUTED | TWMMediaView影片初始為有聲音, 預設為靜音 |
| VIDEO_CUSTOM_CONTROLS_REQUESTED | TWMMediaView不提供影片控制項, 預設為提供 |
| MEDIA_PREFER_IMAGE | TWMMediaView總是顯示圖片, 預設為影片 |
- 下面例子為影片初始即有聲音
val adRequest = TWMAdRequest()
adRequest.setNativeAdOptions(arrayOf(TWMNativeAdOptions.VIDEO_START_UNMUTED))
nativeAd?.loadAd(adRequest)
釋放廣告
請在Activity的生命週期中加入下述的呼叫, 正確釋放TWMNativeAd物件
override fun onDestroy() {
super.onDestroy()
nativeAd?.destroy()
}
廣告畫面展示
| 文字 | 影片 |

|

|
進階. 客製化影片撥放元件(選擇性實作, 非必要)
當TWMAdRequest.setNativeAdOptions()使用VIDEO_CUSTOM_CONTROLS_REQUESTED
TWMVideoController / TWMMediaContent包含了下列功能, 提供影片相關資訊, 提供開發者客製化自己的影片控制項
| 函式名稱 | 功能 |
|---|---|
| TWMVideoController.isMuted() | 影片是否靜音中 |
| TWMVideoController.mute(boolean) | 影片靜音 |
| TWMVideoController.setVideoLifecycleCallback(callback) | 影片生命週期(VideoLifecycleCallback) |
| TWMMediaContent.getCurrentTime() | 取得目前撥放進度 |
| TWMMediaContent.getDuration() | 取得影片長度 |
進階. TWMMediaView 預設UI項目客製化(選擇性實作, 非必要)
SDK8支援TWMMediaView UI項目客製化
開發者可透過TWMMediaView下列函式對預設UI控制項進行客製化
| 函式名稱 | 功能 |
|---|---|
| TWMMediaView.setCTAVisible(visible: Boolean) | 設定CTA是否顯示 |
| TWMMediaView.setCTATextSize(textSize: Float) | 設定CTA文字大小 |
| TWMMediaView.setVideoCountdownTextSize(textSize: Float) | 設定影片倒數文字大小 |
| TWMMediaView.setVolumeImageSize(imageSize: Int) | 設定靜音圖示大小 |
進階. 支援Open-Measurement友善障礙物(選擇性實作, 非必要)
SDK8支援Open-Measurement友善障礙物事件處理
https://interactiveadvertisingbureau.github.io/Open-Measurement-SDKAndroid/
開發者可透過TWMNativeAdView.addFriendlyObstruction(view, purpose)將與原生廣告相關的控制元件設定為友善障礙物
下面以FloatingActionButton為例子, 按鈕本身為影片靜音設定,使用FriendlyObstructionPurpose.VIDEO_CONTROLS為障礙物目的
於TWMNativeAd.setNativeAd()之前完成障礙物添加
// friendlyObstruction
vb.nativeAdView.addFriendlyObstruction(vb.fab, TWMNativeAdView.FriendlyObstructionPurpose.VIDEO_CONTROLS)
vb.fab.setOnClickListener {
adContent?.mediaContent?.getVideoController()?.let { videoController ->
val isMute = videoController.isMuted()
// 設定影片靜音
videoController.mute(!isMute)
when (videoController.isMuted()) {
true -> { vb.fab.setImageResource(R.drawable.ic_baseline_volume_up_24) }
false -> { vb.fab.setImageResource(R.drawable.ic_baseline_volume_mute_24) }
}
}
}
// nativeAd
vb.nativeAdView.setNativeAd(nativeAd)| 元件總類 | 描述 |
|---|---|
| FriendlyObstructionPurpose.VIDEO_CONTROLS | 影音控制項 |
| FriendlyObstructionPurpose.CLOSE_AD | 關閉廣告 |
| FriendlyObstructionPurpose.NOT_VISIBLE | 透明元件 |
| FriendlyObstructionPurpose.OTHER | 非上述三種類別 |
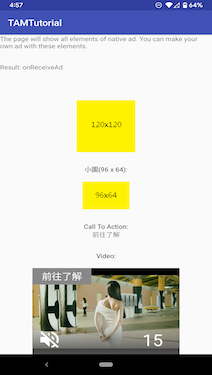
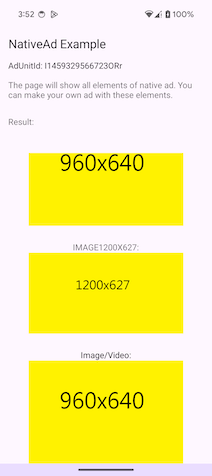
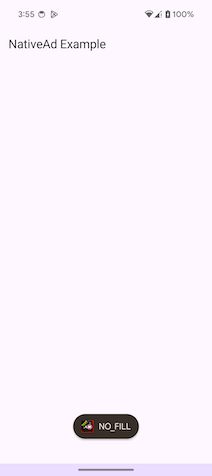
Compose 
可參考SDK下載包中之Compose範例程式(NativeAdComposeActivity), TWMNativeAdComposable()中有完整的使用方式與介紹
| 應用程式開啟(上頁) | 應用程式開啟(下頁) | 點擊素材後開啟廣告 | 無廣告內容 |

|

|

|

|
原生廣告使用流程為先取得廣告物件TWMNativeAd, 再套用在TWMNativeAdView (TWMNativeAdComposable)

將應用程式的廣告請求標記為兒童導向內容(13 歲以下)
- 請於廣告請求時透過TWMAdRequest.setChildDirectedTreatment()告知SDK該廣告標記為兒童導向內容
- Android裝置的Google廣告ID (AAID) 於此模式時不會被存取與紀錄
val nativeAd: TWMNativeAd = TWMNativeAd(context, adUnitId)
nativeAd.setAdListener(this)
nativeAd.loadAd(TWMAdRequest().apply {
setChildDirectedTreatment(true)
})