「Android Banner Ads 3.0」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser (新頁面: == <b>Banner 廣告支援格式</b> == :TAMedia Banner廣告支援下列數種形式: {| class="wikitable" style="width:50%" |- ! 廣告格式 !! 大小(寬度x高度) !! TWMAdSize ...) |
imported>Wikiuser |
||
| (未顯示同一使用者於中間所作的 4 次修訂) | |||
| 行 1: | 行 1: | ||
== <b>Banner 廣告支援格式</b> == | == <b>Banner 廣告支援格式</b> == | ||
:TAMedia Banner廣告支援下列數種形式: | :<span style="font-size:16px;">TAMedia Banner廣告支援下列數種形式:</span> | ||
{| class="wikitable" style="width:50%" | {| class="wikitable" style="width:50%" | ||
|- | |- | ||
| 行 15: | 行 15: | ||
| align="center"|IAB_LEADERBOARD || align="center"|728x90 || align="center"|TWMAdSize.IAB_LEADERBOARD | | align="center"|IAB_LEADERBOARD || align="center"|728x90 || align="center"|TWMAdSize.IAB_LEADERBOARD | ||
|} | |} | ||
<br><br> | |||
== <b>實作方式</b> == | == <b>實作方式</b> == | ||
< | *<span style="font-size:16px;">廣告初始設置</span> | ||
{| class="wikitable" | |||
|- | |||
! Layout (XML範例) !! Activity(Java) | |||
|- | |||
| style="width:40%; padding:1%;"| | |||
<?xml version="1.0" encoding="utf-8"?> | <?xml version="1.0" encoding="utf-8"?> | ||
<RelativeLayout | <RelativeLayout | ||
| 行 25: | 行 31: | ||
android:layout_height="wrap_content" | android:layout_height="wrap_content" | ||
android:gravity="center_horizontal"> | android:gravity="center_horizontal"> | ||
</RelativeLayout> | </RelativeLayout> | ||
: | | style="width:60%; padding: 1%;"| | ||
private TWMAdView adView = null; | private TWMAdView adView = null; | ||
private static final String AD_UNIT_ID = "INSERT_YOUR_AD_UNIT_ID"; | private static final String AD_UNIT_ID = "INSERT_YOUR_AD_UNIT_ID"; | ||
| 行 33: | 行 39: | ||
<b>// 依序傳入Activity, TWMAdSize, 以及Ad Unit Id,TWMAdSize請參考頁首的TWMAdSize常數值</b> | <b>// 依序傳入Activity, TWMAdSize, 以及Ad Unit Id,TWMAdSize請參考頁首的TWMAdSize常數值</b> | ||
adView = new TWMAdView( | adView = new TWMAdView(YourActivity.this, TWMAdSize.BANNER, AD_UNIT_ID); | ||
RelativeLayout root = (RelativeLayout) findViewById(R.id.ad_container); | RelativeLayout root = (RelativeLayout) findViewById(R.id.ad_container); | ||
root.addView(adView); | root.addView(adView); | ||
|} | |||
: | :您也可以將TWMAdView宣告於佈局XML中,在Java程式內透過findViewById取得TWMAdView | ||
<?xml version="1.0" encoding="utf-8"?> | <?xml version="1.0" encoding="utf-8"?> | ||
<LinearLayout xmlns:android=<nowiki>"http://schemas.android.com/apk/res/android"</nowiki> | <LinearLayout xmlns:android=<nowiki>"http://schemas.android.com/apk/res/android"</nowiki> | ||
| 行 54: | 行 60: | ||
</LinearLayout> | </LinearLayout> | ||
:<b><span style="color:#ff0000">重要, 針對SDK 2.0後,請在Activity的生命週期中加入下述的呼叫,以便取得更好的服務經驗</span></b> | |||
<b><span style="color:#ff0000">重要, 針對SDK 2.0後,請在Activity的生命週期中加入下述的呼叫,以便取得更好的服務經驗</span></b> | |||
@Override | @Override | ||
protected void onDestroy() { | protected void onDestroy() { | ||
if( | if(adView != null) { | ||
// 呼叫TWMAdView.destroy() | // 呼叫TWMAdView.destroy() | ||
adView.destroy(); | |||
} | } | ||
super.onDestroy(); | super.onDestroy(); | ||
| 行 68: | 行 71: | ||
@Override | @Override | ||
protected void onResume() { | protected void onResume() { | ||
if( | if(adView != null) { | ||
// 呼叫TWMAdView.resume() | // 呼叫TWMAdView.resume() | ||
adView.resume(); | |||
} | } | ||
super.onResume(); | super.onResume(); | ||
| 行 76: | 行 79: | ||
@Override | @Override | ||
protected void onPause() { | protected void onPause() { | ||
if( | if(adView != null) { | ||
// 呼叫TWMAdView.pause() | // 呼叫TWMAdView.pause() | ||
adView.pause(); | |||
} | } | ||
super.onPause(); | super.onPause(); | ||
} | } | ||
<br><br> | |||
: | *<span style="font-size:16px;">加入TWMAdViewListener監聽廣告投放情況</span> | ||
adView.setAdListener(new TWMAdViewListener(){ | |||
public void onReceiveAd(TWMAd ad){ | public void onReceiveAd(TWMAd ad){ | ||
// 成功收到廣告時通知 | // 成功收到廣告時通知 | ||
| 行 113: | 行 105: | ||
} | } | ||
}); | }); | ||
<br><br> | |||
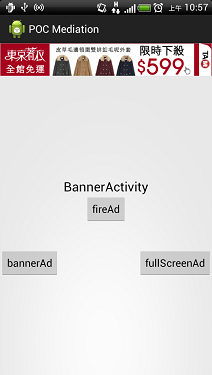
*畫面展示 | |||
*<span style="font-size:16px;">建立 TWMAdRequest</span> | |||
:請求廣告前,你需要創建一個TWMAdRequest物件 | |||
TWMAdRequest request = new TWMAdRequest(); | |||
:若額外設置使用者生日,可讓您的APP獲得更多元的廣告內容<br> | |||
{| class="wikitable" | |||
|- | |||
! 使用Date !! 使用Calendar | |||
|- | |||
| style="width:60%; padding:1%;"| | |||
TWMAdRequest request = new TWMAdRequest(); | |||
try { | |||
<b>//定義好時間字串的格式</b> | |||
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault()); | |||
<b>//將字串轉成Date型</b> | |||
Date birthDate = sdf.parse("1992/01/01"); | |||
<b>// 將生日加入request</b> | |||
request.setBirthday(birthDate); | |||
}catch (Exception e) {} | |||
| style="width:40%; padding: 1%;"| | |||
<b>// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11)</b> | |||
Calendar birthDate = Calendar.getInstance(); | |||
<b>// 設定生日為1992/01/01</b> | |||
birthDate.set(1992, 0, 1); | |||
<b>// 將生日加入request</b> | |||
TWMAdRequest request = new TWMAdRequest(); | |||
request.setBirthday(birthDate); | |||
|} | |||
<br><br> | |||
*<span style="font-size:16px;">請求廣告</span> | |||
:請將TWMAdReqeust物件傳入loadAd | |||
adView.loadAd(request); | |||
<br><br> | |||
*<span style="font-size:16px;">測試模式</span> | |||
:如有需要,您可開啟測試模式來獲取測試廣告 | |||
String deviceId = getDeviceId(getBaseContext()); | |||
adView.loadAd(new TWMAdRequest().addTestDevice(deviceId)); | |||
private String getDeviceId(final Context context) { | |||
String deviceId = null; | |||
try { | |||
deviceId = android.provider.Settings.Secure.getString(context.getContentResolver(), Secure.ANDROID_ID); | |||
if (deviceId!= null) { | |||
return convertToMD5ID(deviceId); | |||
} | |||
} catch (Exception e) { | |||
Log.e("getDeviceId", e.getMessage(), e); | |||
} | |||
return deviceId; | |||
} | |||
private String convertToMD5ID(final String string) { | |||
if (string == null) { | |||
return null; | |||
} | |||
try { | |||
MessageDigest md = MessageDigest.getInstance("MD5"); | |||
md.update(string.getBytes()); | |||
BigInteger number = new BigInteger(1, md.digest()); | |||
String md5 = number.toString(16); | |||
while (md5.length() < 32) | |||
md5 = "0" + md5; | |||
return md5; | |||
} catch (NoSuchAlgorithmException e) { | |||
return null; | |||
} | |||
} | |||
==<b>畫面展示</b>== | |||
{| width="70%" border="1" | {| width="70%" border="1" | ||
|- | |- | ||
| 行 126: | 行 192: | ||
|} | |} | ||
<br><br> | |||
[[Android SDK Developer Guide 2 | 回首頁]] | |||
於 2021年11月16日 (二) 06:25 的最新修訂
Banner 廣告支援格式
- TAMedia Banner廣告支援下列數種形式:
| 廣告格式 | 大小(寬度x高度) | TWMAdSize 常數值 |
|---|---|---|
| BANNER | 320x50 | TWMAdSize.BANNER |
| SMART_BANNER | 自動對應裝置寬度, 並對應適當的高度 | TWMAdSize.SMART_BANNER |
| IAB_MRECT | 300x250 | TWMAdSize.IAB_MRECT |
| IAB_BANNER | 468x60 | TWMAdSize.IAB_BANNER |
| IAB_LEADERBOARD | 728x90 | TWMAdSize.IAB_LEADERBOARD |
實作方式
- 廣告初始設置
| Layout (XML範例) | Activity(Java) |
|---|---|
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/ad_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> </RelativeLayout> |
private TWMAdView adView = null; private static final String AD_UNIT_ID = "INSERT_YOUR_AD_UNIT_ID"; // Other Implement ... // 依序傳入Activity, TWMAdSize, 以及Ad Unit Id,TWMAdSize請參考頁首的TWMAdSize常數值 adView = new TWMAdView(YourActivity.this, TWMAdSize.BANNER, AD_UNIT_ID); RelativeLayout root = (RelativeLayout) findViewById(R.id.ad_container); root.addView(adView); |
- 您也可以將TWMAdView宣告於佈局XML中,在Java程式內透過findViewById取得TWMAdView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.taiwanmobile.pt.adp.view.TWMAdView
xmlns:ad="http://schemas.android.com/apk/lib/com.taiwanmobile.pt.adp.view"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ad:adSize="BANNER"
ad:adunitId="{AD_UNIT_ID}" >
</com.taiwanmobile.pt.adp.view.TWMAdView>
</LinearLayout>
- 重要, 針對SDK 2.0後,請在Activity的生命週期中加入下述的呼叫,以便取得更好的服務經驗
@Override
protected void onDestroy() {
if(adView != null) {
// 呼叫TWMAdView.destroy()
adView.destroy();
}
super.onDestroy();
}
@Override
protected void onResume() {
if(adView != null) {
// 呼叫TWMAdView.resume()
adView.resume();
}
super.onResume();
}
@Override
protected void onPause() {
if(adView != null) {
// 呼叫TWMAdView.pause()
adView.pause();
}
super.onPause();
}
- 加入TWMAdViewListener監聽廣告投放情況
adView.setAdListener(new TWMAdViewListener(){
public void onReceiveAd(TWMAd ad){
// 成功收到廣告時通知
}
public void onFailedToReceiveAd(TWMAd ad, TWMAdRequest.ErrorCode errorCode){
// 當請求廣告失敗時通知
}
public void onPresentScreen(TWMAd ad){
// 當用戶點擊廣告時通知
}
public void onDismissScreen(TWMAd ad){
// 用戶關閉因點擊廣告所產生的新Activity將要把控制權交給應用程式時通知
}
public void onLeaveApplication(TWMAd ad){
// 用戶點擊廣告後,將要啟動新的應用程式時通知
}
});
- 建立 TWMAdRequest
- 請求廣告前,你需要創建一個TWMAdRequest物件
TWMAdRequest request = new TWMAdRequest();
- 若額外設置使用者生日,可讓您的APP獲得更多元的廣告內容
| 使用Date | 使用Calendar |
|---|---|
TWMAdRequest request = new TWMAdRequest();
try {
//定義好時間字串的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault());
//將字串轉成Date型
Date birthDate = sdf.parse("1992/01/01");
// 將生日加入request
request.setBirthday(birthDate);
}catch (Exception e) {}
|
// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11) Calendar birthDate = Calendar.getInstance(); // 設定生日為1992/01/01 birthDate.set(1992, 0, 1); // 將生日加入request TWMAdRequest request = new TWMAdRequest(); request.setBirthday(birthDate); |
- 請求廣告
- 請將TWMAdReqeust物件傳入loadAd
adView.loadAd(request);
- 測試模式
- 如有需要,您可開啟測試模式來獲取測試廣告
String deviceId = getDeviceId(getBaseContext()); adView.loadAd(new TWMAdRequest().addTestDevice(deviceId));
private String getDeviceId(final Context context) {
String deviceId = null;
try {
deviceId = android.provider.Settings.Secure.getString(context.getContentResolver(), Secure.ANDROID_ID);
if (deviceId!= null) {
return convertToMD5ID(deviceId);
}
} catch (Exception e) {
Log.e("getDeviceId", e.getMessage(), e);
}
return deviceId;
}
private String convertToMD5ID(final String string) {
if (string == null) {
return null;
}
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(string.getBytes());
BigInteger number = new BigInteger(1, md.digest());
String md5 = number.toString(16);
while (md5.length() < 32)
md5 = "0" + md5;
return md5;
} catch (NoSuchAlgorithmException e) {
return null;
}
}
畫面展示
| 應用程式開啟 | 點擊Banner後開啟網頁 | 點擊Banner後撥打電話 |

|

|

|