「Mopub Setting」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser |
imported>Wikiuser |
||
| (未顯示同一使用者於中間所作的 1 次修訂) | |||
| 行 7: | 行 7: | ||
== <span id="new_settings">新版MoPub設定</span> == | == <span id="new_settings">新版MoPub設定</span> == | ||
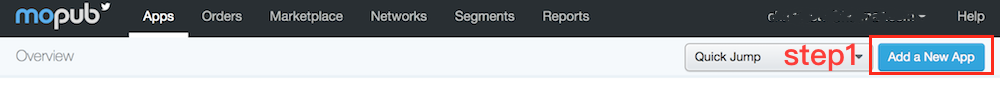
*Step1. 建立新app | *Step1. 建立新app<br> | ||
[[檔案:Mopub new step1.1.png]] | [[檔案:Mopub new step1.1.png |900px]]<br> | ||
[[檔案:Mopub new step1.2.png]] | [[檔案:Mopub new step1.2.png |600px]]<br> | ||
[[檔案:Mopub new step1.3.png]] | [[檔案:Mopub new step1.3.png |600px]]<br> | ||
----- | |||
<br> | |||
*Step2. 新增Unit <br> | |||
進入剛建立的app內,點選新增Unit<br> | |||
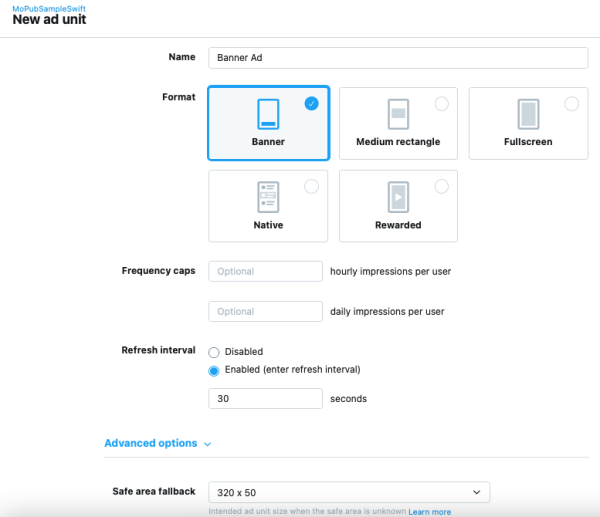
[[檔案:Mopub new step2.1.png |900px]]<br> | |||
[[檔案:Mopub new step2.2.png |600px]]<br> | |||
[[檔案:Mopub new step2.3.png |500px]]<br> | |||
----- | ----- | ||
* | <br> | ||
*Step3. 新增Order <br> | |||
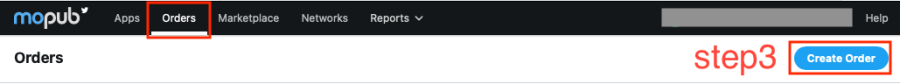
[[檔案:Mopub new | [[檔案:Mopub new step3.1.png |900px]]<br> | ||
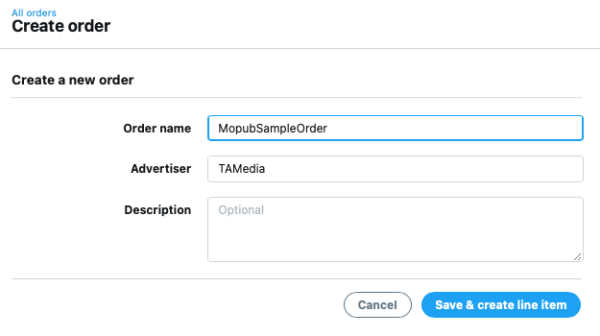
[[檔案:Mopub new | [[檔案:Mopub new step3.2.png |600px]]<br> | ||
----- | ----- | ||
* | <br> | ||
*Step4. 新增Line Item <br> | |||
請依照下圖依序填入 | |||
:-Line item name -> 任意名稱 | :-Line item name -> 任意名稱 | ||
:-Type & priority -> Network line item | :-Type & priority -> Network line item | ||
| 行 27: | 行 32: | ||
:-Custom event class -> 名稱必須與專案內建立的一致 | :-Custom event class -> 名稱必須與專案內建立的一致 | ||
:-Custom event data -> 內容為Json格式,key分別為BannerId,NativeId,InterstitialId,value為Tamedia提供給您的廣告Id | :-Custom event data -> 內容為Json格式,key分別為BannerId,NativeId,InterstitialId,value為Tamedia提供給您的廣告Id | ||
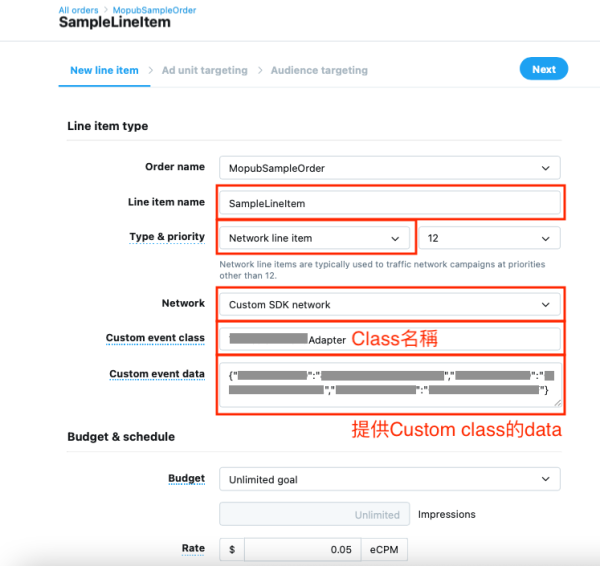
[[檔案:Mopub new step3.3.png]] | [[檔案:Mopub new step3.3.png |600px]]<br> | ||
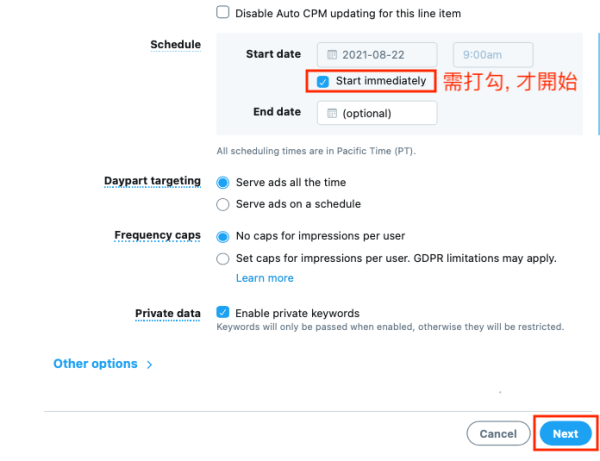
:-向下捲動, Start immediately 需打勾, 點擊 Next | :-向下捲動, Start immediately 需打勾, 點擊 Next<br> | ||
[[檔案:Mopub new step3.4.png]] | [[檔案:Mopub new step3.4.png |600px]]<br> | ||
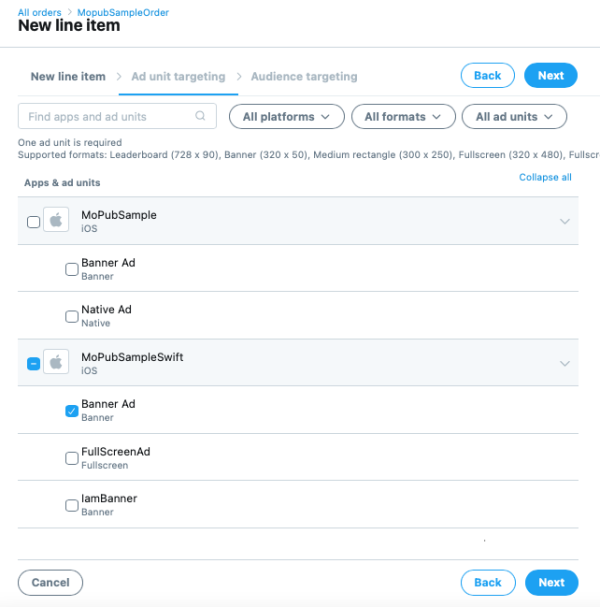
:-選擇前面建好的App, ad units | :-選擇前面建好的App, ad units | ||
[[檔案:Mopub new step3.5.png]] | [[檔案:Mopub new step3.5.png |600px]]<br> | ||
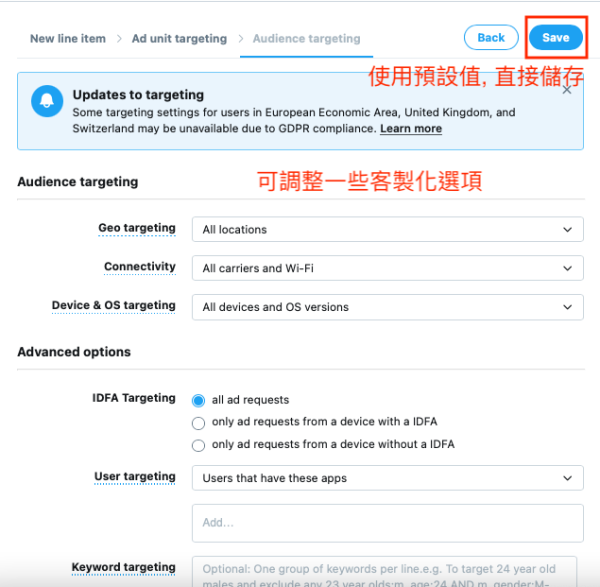
:-點選Save即完成 | :-點選Save即完成 | ||
[[檔案:Mopub new step3.6.png]] | [[檔案:Mopub new step3.6.png |600px]]<br> | ||
----- | ----- | ||
<br><br><br> | <br><br><br> | ||
| 行 51: | 行 56: | ||
----- | ----- | ||
*Step4. 輸入名稱 | *Step4. 輸入名稱 | ||
依照管理方便命名,此處範例輸入Tameida ad | 依照管理方便命名,此處範例輸入Tameida ad <br> | ||
[[檔案:Mopub step4.png]] | [[檔案:Mopub step4.png]] | ||
----- | ----- | ||
於 2021年8月23日 (一) 09:43 的最新修訂
將TaMedia及MoPub SDK加入專案中,MoPub初始教學請參考官方教學
接著進入MoPub後台設定
介面使用官方教學 https://developers.mopub.com/publishers/ui/manage-apps/
因為MoPub 的後台介面有更新,不同時期申請帳號會看到不同介面,請依照對應的介面做設定
新版MoPub設定
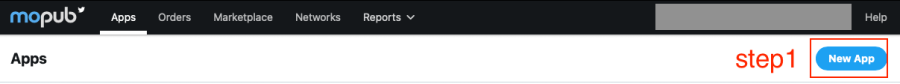
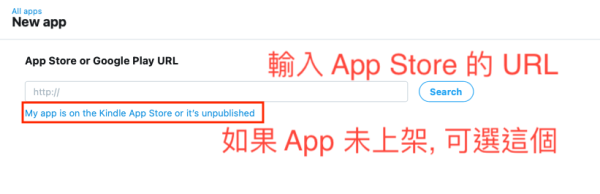
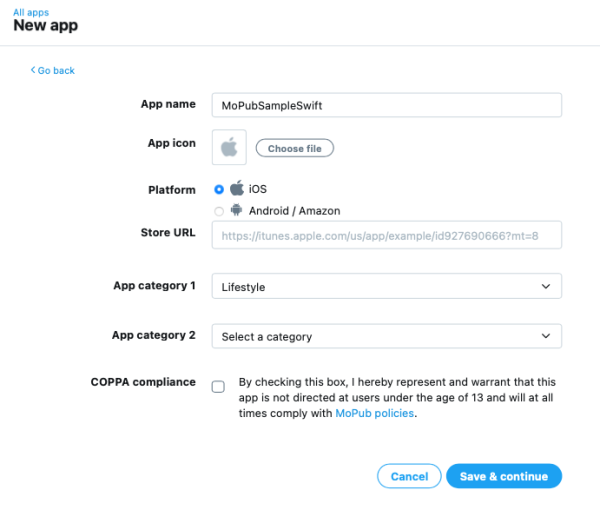
- Step1. 建立新app
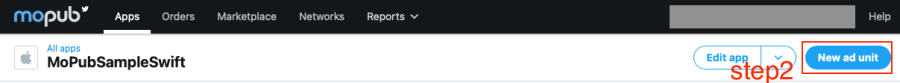
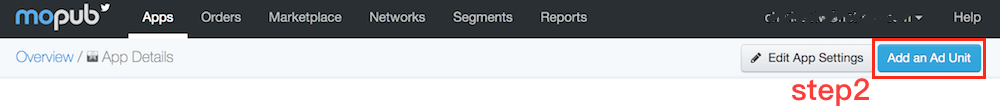
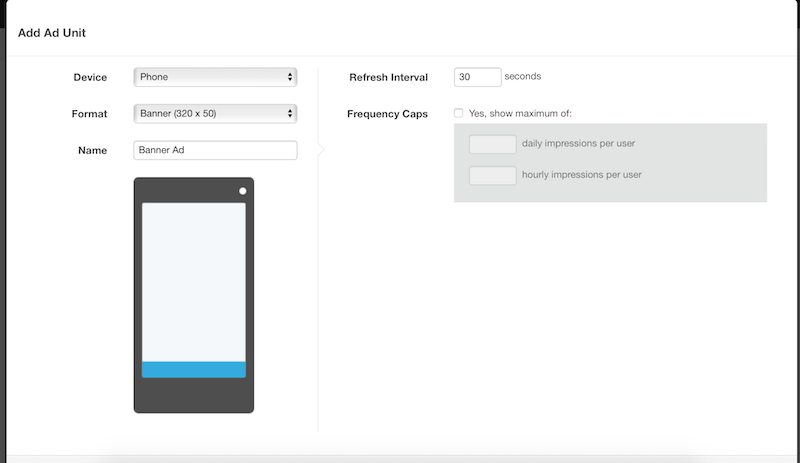
- Step2. 新增Unit
- Step3. 新增Order
- Step4. 新增Line Item
請依照下圖依序填入
- -Line item name -> 任意名稱
- -Type & priority -> Network line item
- -Network -> Custom SDK network
- -Custom event class -> 名稱必須與專案內建立的一致
- -Custom event data -> 內容為Json格式,key分別為BannerId,NativeId,InterstitialId,value為Tamedia提供給您的廣告Id
- -向下捲動, Start immediately 需打勾, 點擊 Next
- -選擇前面建好的App, ad units
- -點選Save即完成
舊版MoPub設定
- Step1. 建立新app
- Step2. 新增Unit
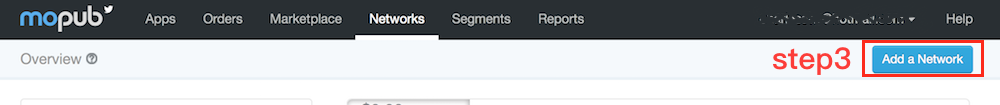
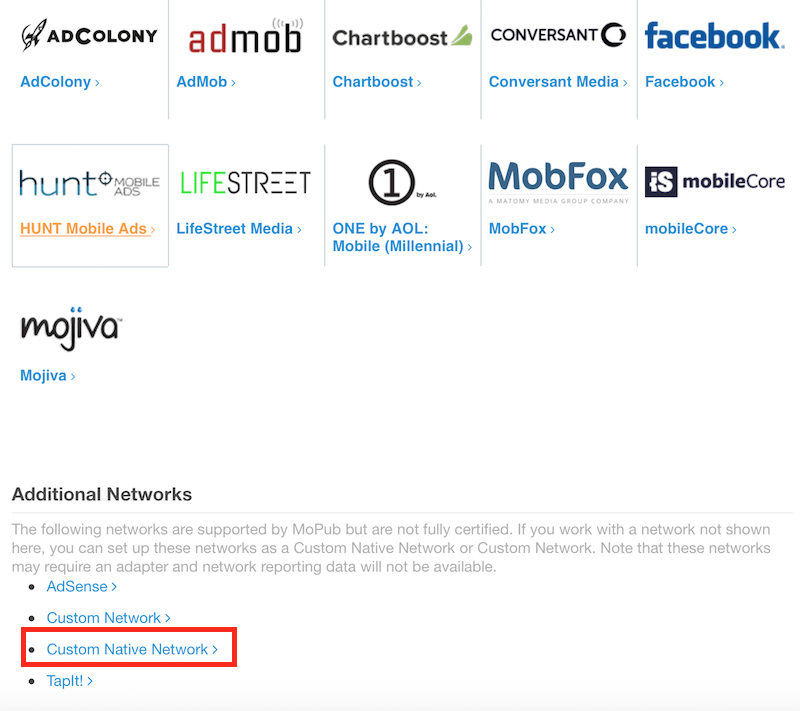
- Step3. 新增Network,選擇Custom Native Network
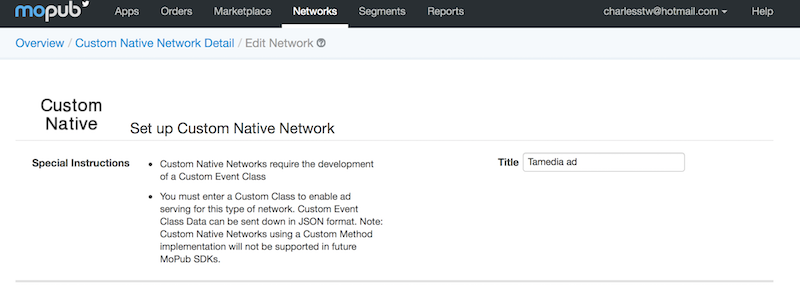
- Step4. 輸入名稱
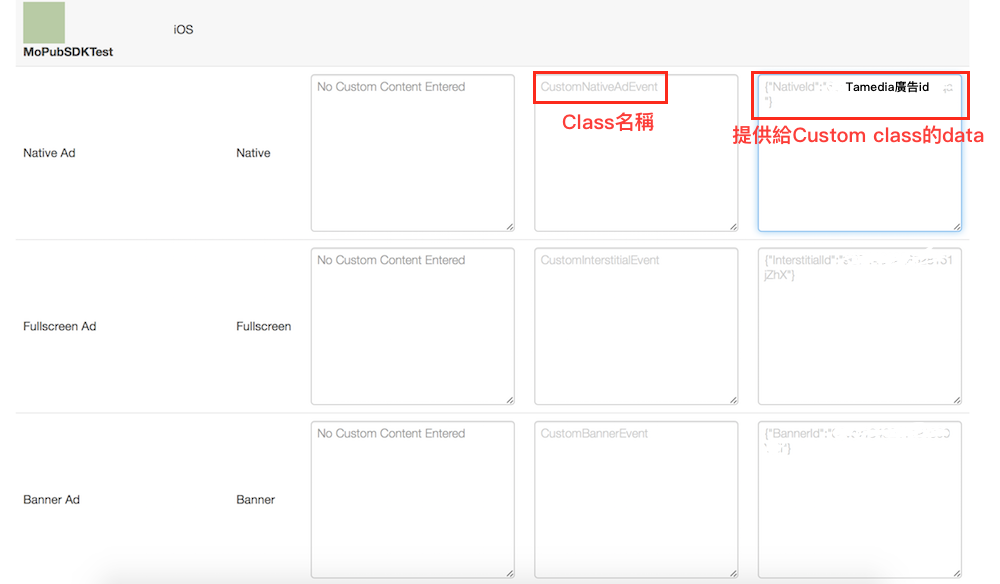
- Step5. 輸入Custom Event Class及Data內容
此處Custom event class名稱必須與專案內建立的一致
Data內容為Json格式,key分別為BannerId,NativeId,InterstitialId,value為Tamedia提供給您的廣告Id

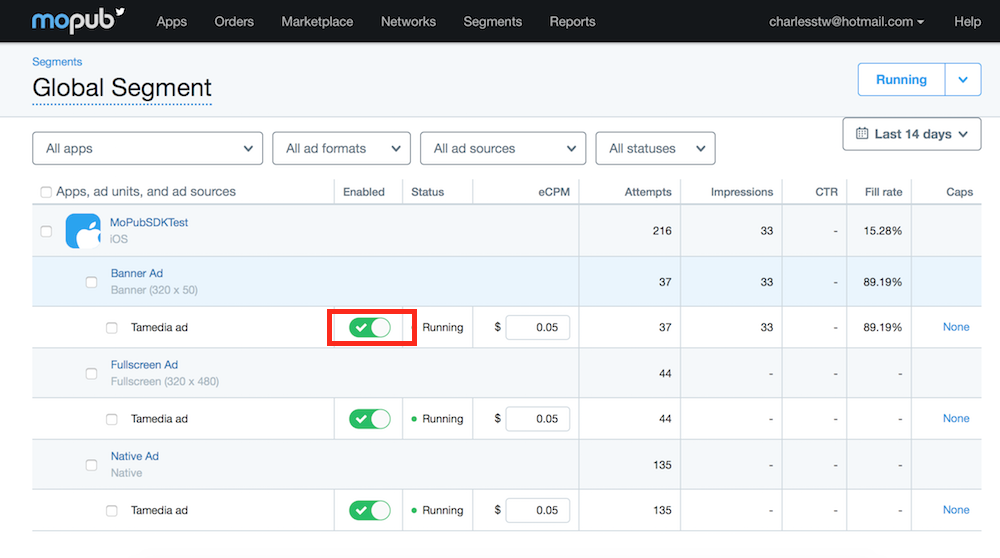
- Step6. 最後開啟Network授權