「IOS Google Ad Manager Mediation」修訂間的差異
CharlesWang(留言 | 貢獻) (建立內容為「= 簡介 = 本文將說明如何設定 Google Ad Manager mediation 來投放 TAmedia 廣告,Google Ad Manager 與 AdMob 使用相同 SDK,TAmedia 提供的 mediation 程式碼也使用同一套,可先參考 Google Ad Manager 官方教學瞭解初始化及請求廣告方式([https://developers.google.com/ad-manager/mobile-ads-sdk/ios/quick-start?hl=zh-tw GAM quick-start]),再閱讀本文了解如何串接 mediation,亦有提供範例的 demo app,…」的新頁面) |
CharlesWang(留言 | 貢獻) |
||
| (未顯示同一使用者於中間所作的 28 次修訂) | |||
| 行 1: | 行 1: | ||
= 簡介 = | = 簡介 = | ||
本文將說明如何設定 Google Ad Manager mediation 來投放 TAmedia 廣告,Google Ad Manager 與 AdMob 使用相同 SDK,TAmedia 提供的 mediation 程式碼也使用同一套,可先參考 Google Ad Manager 官方教學瞭解初始化及請求廣告方式([https://developers.google.com/ad-manager/mobile-ads-sdk/ios/quick-start?hl=zh-tw GAM quick-start]),再閱讀本文了解如何串接 mediation,亦有提供範例的 demo | 本文將說明如何設定 Google Ad Manager mediation 來投放 TAmedia 廣告,Google Ad Manager 與 AdMob 使用相同 SDK,TAmedia 提供的 mediation 程式碼也使用同一套,可先參考 Google Ad Manager 官方教學瞭解初始化及請求廣告方式([https://developers.google.com/ad-manager/mobile-ads-sdk/ios/quick-start?hl=zh-tw GAM quick-start]),再閱讀本文了解如何串接 mediation,亦有提供範例的 demo app 可下載參考。 | ||
= | = Demo App = | ||
== 廣告單元 / 收益群組 == | [[媒體: IOS_GoogleMediation_demo.zip | Google Mediation Demo App ]] | ||
先至 GAM 後台廣告單元區塊>新增或編輯廣告單元<br/> | |||
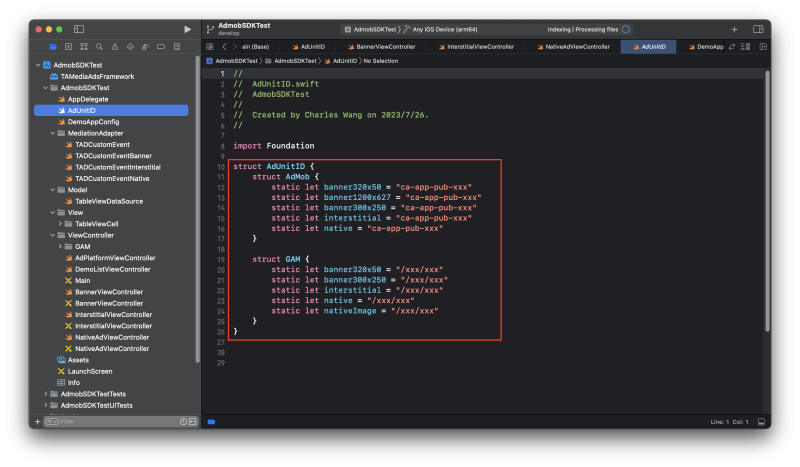
= 整合中介程式碼 = | |||
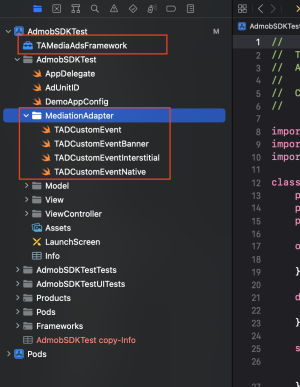
將中介程式[[媒體:TAmediaGADMediationAdapter_1.1.0.zip | TAmedia iOS 中介程式碼]]以及[[Download SDK|TAmedia SDK]]加入專案內,若尚未整合過 TAmedia SDK 可參考[[SDK8 Getting Started Guide|整合教學]]<br/> | |||
[[檔案: iOS_admob_mediation_adapter.png |300 px]]<br/> | |||
= 廣告單元 / 收益群組 = | |||
整合 mediation 前請先參閱[https://developers.google.com/ad-manager/mobile-ads-sdk/ios/quick-start?hl=zh-tw Google Ad Manager 設定],確保已經可以正常顯示 GAM 的廣告,再來實作 mediation。<br/> | |||
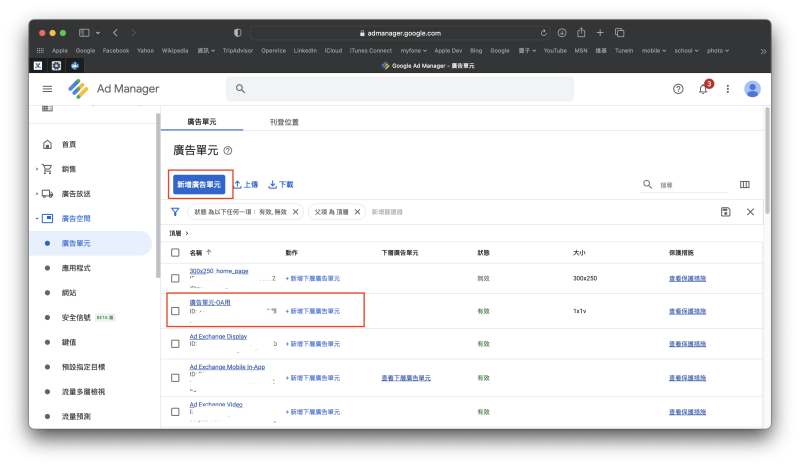
===1.先至 GAM 後台廣告單元區塊>新增或編輯廣告單元=== | |||
新增廣告單元或編輯既有廣告單元<br/> | |||
[[檔案:GAM_create_slotId.png|800 px]]<br/> | [[檔案:GAM_create_slotId.png|800 px]]<br/> | ||
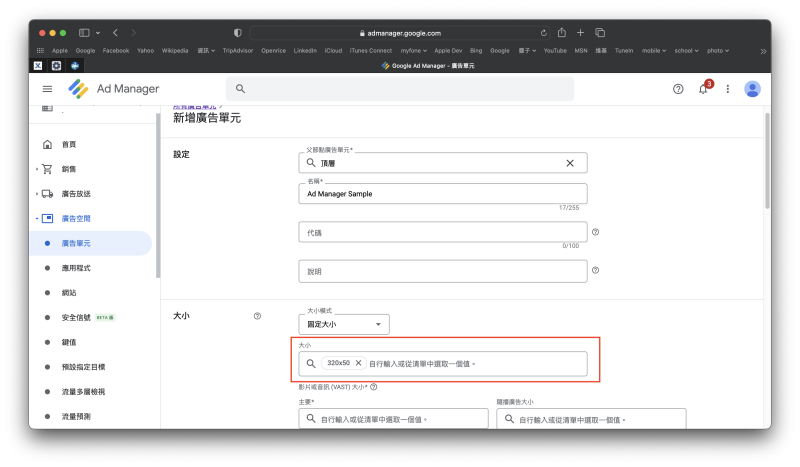
廣告大小根據廣告樣式選擇<br/> | |||
{| class="wikitable" | |||
|- | |||
! !! Banner !! Interstitial !! Native | |||
|- | |||
| '''大小''' || 320x50, 300x250 || 1024x768, 768x1024, 480x320, 320x480 || 自訂顯示 | |||
|} | |||
[[檔案:GAM_create_slot_ad_format.png|800 px]]<br/> | |||
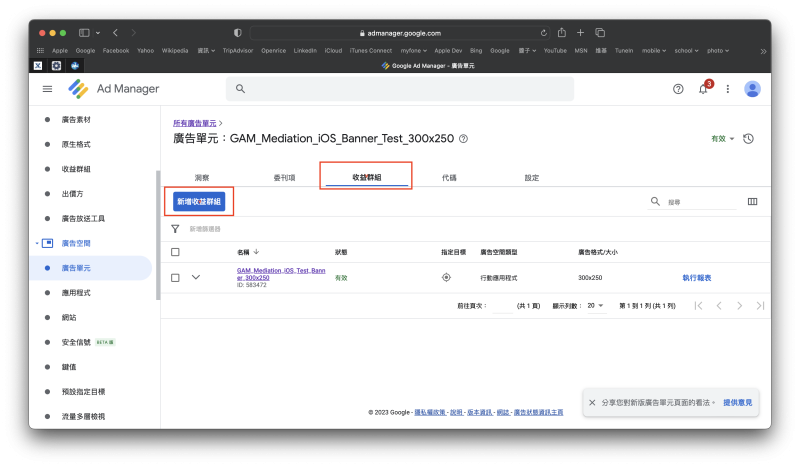
===2.進入廣告單元後點選收益群組>新增收益群組=== | |||
[[檔案:GAM_yield_group.png|800 px]]<br/> | [[檔案:GAM_yield_group.png|800 px]]<br/> | ||
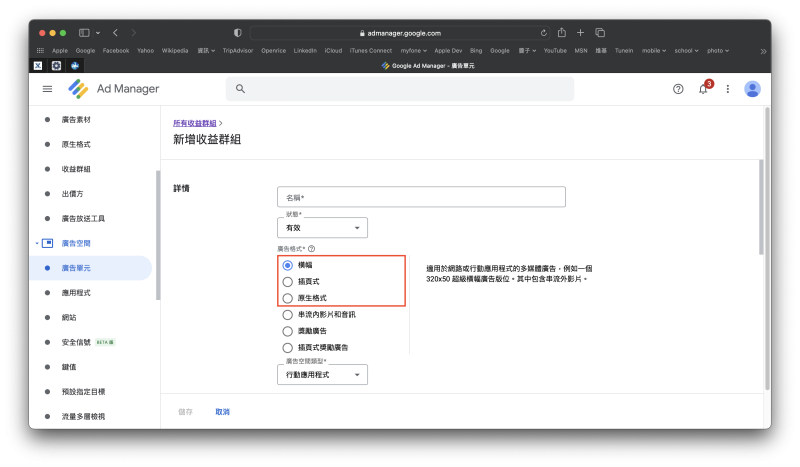
===3.選擇廣告格式=== | |||
[[檔案:GAM_create_yield_group.png|800 px]]<br/> | |||
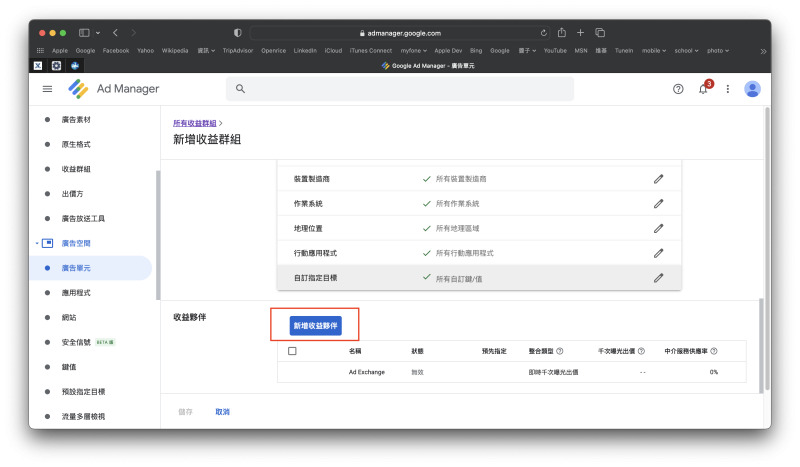
===4.新增收益夥伴=== | |||
[[檔案:GAM_create_yield_partner.png|800 px]]<br/> | |||
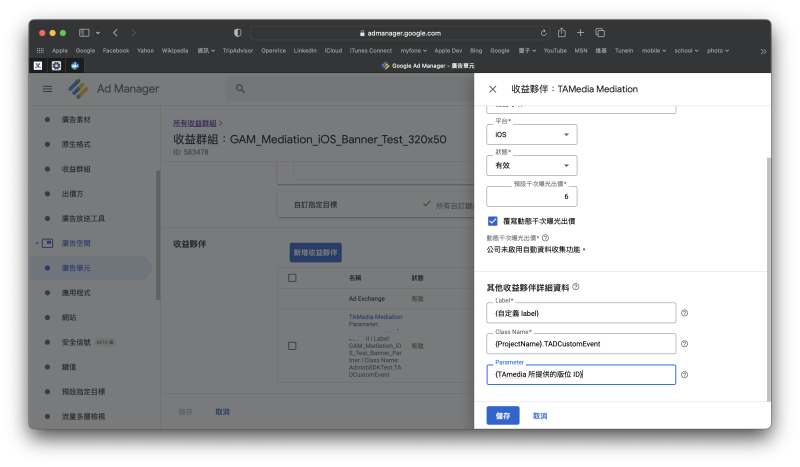
===5.設定收益夥伴資訊=== | |||
[[檔案: GAM_create_yield_partner_setting.png |800 px]]<br/> | |||
這邊設定很重要:<br/> | |||
'''千次曝光價格'''將影響 TAmedia 廣告展示的優先順序,GAM 依照千次曝光價格價格高者優先曝光<br/> | |||
'''Label''' 可自行定義<br/> | |||
'''Class Name''' 必須為 {Project Name}.TADCustomEvent (此 class 為 TAmedia 提供的中介程式)可參考[https://developers.google.com/ad-manager/mobile-ads-sdk/ios/custom-events/setup?hl=zh-tw#create Google 官方設定]<br/> | |||
'''Parameter''' 設定上根據廣告類型的差異有所不同,Banner及Interstitial請帶入版位ID,Native則帶入客製化的參數 | |||
{| class="wikitable" | |||
|- | |||
! !! Banner !! Interstitial !! Native | |||
|- | |||
| '''Parameter''' || TAmedia 所提供的版位 ID || TAmedia 所提供的版位 ID || 客製化Json參數 | |||
|} | |||
'''Native 廣告客製化Json參數說明'''<br/> | |||
可根據 MediaView 想呈現圖片或影片,或影音相關設定輸入不同參數,也可以直接修改中介程式碼<br/> | |||
下面表格呈現各種設定所帶來的效果<br/> | |||
{| class="wikitable" | |||
! MediaView顯示影音 !! MediaView顯示大圖(1200x628) !! MediaView顯示小圖(960x640) | |||
|- | |||
| style="width:500px; text-align:left;"| | |||
adUnitId: TAmedia廣告版位<br/> | |||
mediaType: VIDEO<br/> | |||
videoStartUnmuted: 影片聲音預設開關, true: 有聲音, false: 無聲音<br/> | |||
videoCustomControlRequest: 影片上是否要顯示秒數, 靜音, 前往瀏覽等UI按鈕, true: 不顯示, false: 顯示<br/> | |||
<pre> | |||
{ | |||
"parameters": { | |||
"adUnitId": "{ADUNIT_ID}", | |||
"mediaType": "VIDEO", | |||
"videoStartUnmuted":true, | |||
"videoCustomControlRequest":true | |||
} | |||
} | |||
</pre> | |||
|| | |||
adUnitId: TAmedia廣告版位<br/> | |||
mediaType: BIG_IMAGE<br/> | |||
<pre> | |||
{ | |||
"parameters": { | |||
"adUnitId": "{ADUNIT_ID}", | |||
"mediaType": "BIG_IMAGE" | |||
} | |||
} | |||
</pre> | |||
|| | |||
adUnitId: TAmedia廣告版位<br/> | |||
mediaType: SMALL_IMAGE<br/> | |||
<pre> | |||
{ | |||
"parameters": { | |||
"adUnitId": "{ADUNIT_ID}", | |||
"mediaType": "SMALL_IMAGE" | |||
} | |||
} | |||
</pre> | |||
|} | |||
收益群組參數範例<br/> | |||
{| class="wikitable" | |||
|- | |||
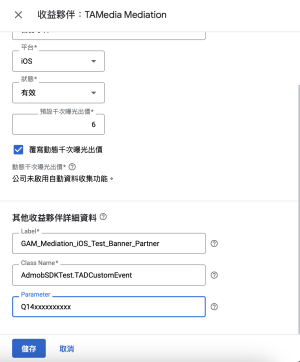
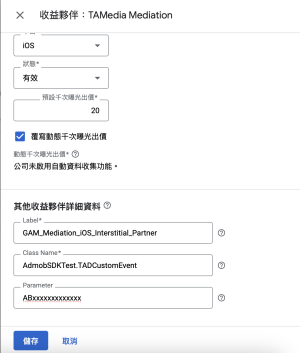
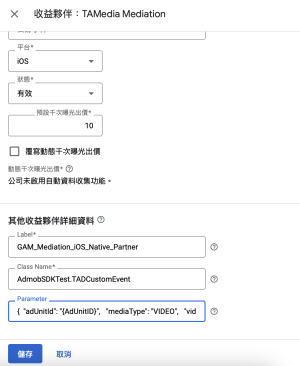
! Banner 廣告參數範例 !! Interstitial 廣告參數範例 !! Native 廣告參數範例 | |||
|- | |||
| [[檔案: GAM_yield_group_banner_sample.png |300 px]]|| [[檔案: GAM_yield_group_interstitial_sample.png |300 px]] ||[[檔案: GAM_yield_group_native_sample.png |300 px]] | |||
|} | |||
===6. 完成 === | |||
設定完以上動作後就可以透過 GAM 來取得 TAmedia 廣告 | |||
= 使用詳細範例 = | |||
===下載範例程式=== | |||
[[媒體: IOS_GoogleMediation_demo.zip | Google Mediation Demo App ]] | |||
===填入App ID=== | |||
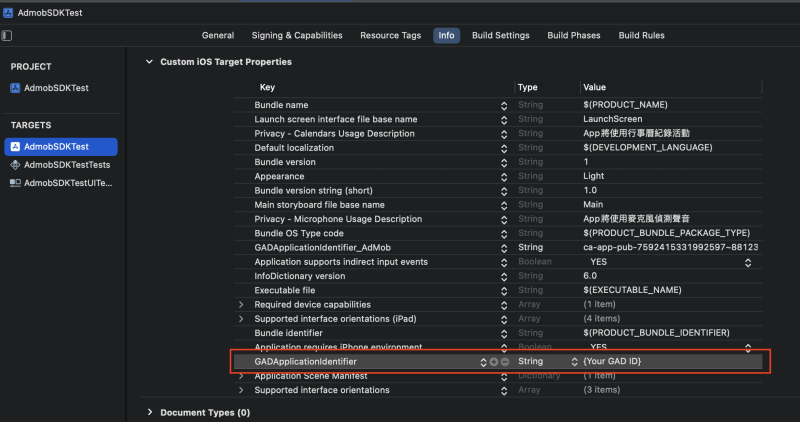
[[檔案: GAM_setting_plist_app_id.png |800 px]]<br/> | |||
輸入由 AdMob 或 Google Ad Manager console 取得的 App ID<br/> | |||
===填入廣告版位=== | |||
[[檔案: GAM_setting_ad_slot_id.png |800 px]]<br/> | |||
===Demo=== | |||
{| class="wikitable" | |||
|- | |||
! 選擇廣告平台 !! 選擇廣告類型 | |||
|- | |||
| [[檔案: GAM_demo_home.png |300 px]]||[[檔案: GAM_demo_menu.png |300 px]] | |||
|} | |||
===Banner=== | |||
{| class="wikitable" | |||
|- | |||
! Banner 320x50 廣告 !! Banner 300x250 廣告 | |||
|- | |||
| [[檔案: GAM_demo_banner_320x50.png |300 px]]||[[檔案: GAM_demo_banner_300x250.png |300 px]] | |||
|} | |||
===Interstitial=== | |||
{| class="wikitable" | |||
|- | |||
! Interstitial 廣告 | |||
|- | |||
| [[檔案: GAM_demo_interstitial.png |300 px]]| | |||
|} | |||
===Native=== | |||
{| class="wikitable" | |||
|- | |||
! Native 圖片廣告 !! Native 影音廣告 | |||
|- | |||
| [[檔案: GAM_demo_native_image.png |300 px]]||[[檔案: GAM_demo_native_video.png |300 px]] | |||
|} | |||
於 2023年10月18日 (三) 07:20 的最新修訂
簡介
本文將說明如何設定 Google Ad Manager mediation 來投放 TAmedia 廣告,Google Ad Manager 與 AdMob 使用相同 SDK,TAmedia 提供的 mediation 程式碼也使用同一套,可先參考 Google Ad Manager 官方教學瞭解初始化及請求廣告方式(GAM quick-start),再閱讀本文了解如何串接 mediation,亦有提供範例的 demo app 可下載參考。
Demo App
整合中介程式碼
將中介程式 TAmedia iOS 中介程式碼以及TAmedia SDK加入專案內,若尚未整合過 TAmedia SDK 可參考整合教學
廣告單元 / 收益群組
整合 mediation 前請先參閱Google Ad Manager 設定,確保已經可以正常顯示 GAM 的廣告,再來實作 mediation。
1.先至 GAM 後台廣告單元區塊>新增或編輯廣告單元
| Banner | Interstitial | Native | |
|---|---|---|---|
| 大小 | 320x50, 300x250 | 1024x768, 768x1024, 480x320, 320x480 | 自訂顯示 |
2.進入廣告單元後點選收益群組>新增收益群組
3.選擇廣告格式
4.新增收益夥伴
5.設定收益夥伴資訊

這邊設定很重要:
千次曝光價格將影響 TAmedia 廣告展示的優先順序,GAM 依照千次曝光價格價格高者優先曝光
Label 可自行定義
Class Name 必須為 {Project Name}.TADCustomEvent (此 class 為 TAmedia 提供的中介程式)可參考Google 官方設定
Parameter 設定上根據廣告類型的差異有所不同,Banner及Interstitial請帶入版位ID,Native則帶入客製化的參數
| Banner | Interstitial | Native | |
|---|---|---|---|
| Parameter | TAmedia 所提供的版位 ID | TAmedia 所提供的版位 ID | 客製化Json參數 |
Native 廣告客製化Json參數說明
可根據 MediaView 想呈現圖片或影片,或影音相關設定輸入不同參數,也可以直接修改中介程式碼
下面表格呈現各種設定所帶來的效果
| MediaView顯示影音 | MediaView顯示大圖(1200x628) | MediaView顯示小圖(960x640) |
|---|---|---|
|
adUnitId: TAmedia廣告版位 {
"parameters": {
"adUnitId": "{ADUNIT_ID}",
"mediaType": "VIDEO",
"videoStartUnmuted":true,
"videoCustomControlRequest":true
}
}
|
adUnitId: TAmedia廣告版位 {
"parameters": {
"adUnitId": "{ADUNIT_ID}",
"mediaType": "BIG_IMAGE"
}
}
|
adUnitId: TAmedia廣告版位 {
"parameters": {
"adUnitId": "{ADUNIT_ID}",
"mediaType": "SMALL_IMAGE"
}
}
|
收益群組參數範例
| Banner 廣告參數範例 | Interstitial 廣告參數範例 | Native 廣告參數範例 |
|---|---|---|
 |
 |

|
6. 完成
設定完以上動作後就可以透過 GAM 來取得 TAmedia 廣告
使用詳細範例
下載範例程式
填入App ID

輸入由 AdMob 或 Google Ad Manager console 取得的 App ID
填入廣告版位
Demo
| 選擇廣告平台 | 選擇廣告類型 |
|---|---|
 |

|
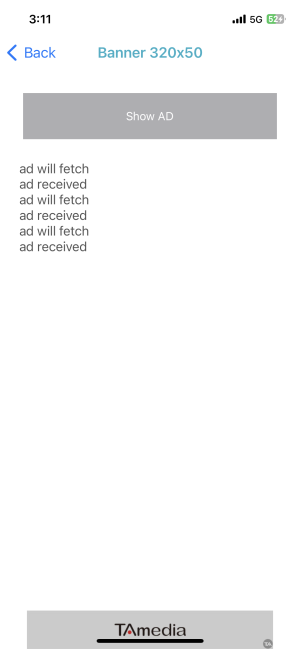
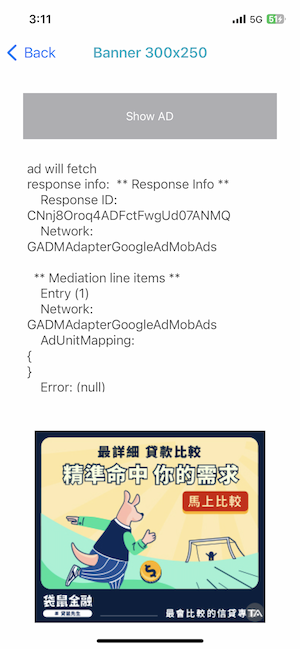
Banner
| Banner 320x50 廣告 | Banner 300x250 廣告 |
|---|---|
 |

|
Interstitial
| Interstitial 廣告 |
|---|
 | |
|
Native
| Native 圖片廣告 | Native 影音廣告 |
|---|---|
 |

|