「Android Banner Ads 3.0 SDK8」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser (新頁面: == <b>Banner SD8 廣告支援格式</b> == :<span style="font-size:16px;">TAMedia Banner廣告支援下列數種形式:</span> {| class="wikitable" style="width:50%" |- ! 廣告格...) |
imported>Wikiuser |
||
| 行 6: | 行 6: | ||
|- | |- | ||
| align="center"|BANNER || align="center"|320x50 || align="center"|TWMAdSize.BANNER | | align="center"|BANNER || align="center"|320x50 || align="center"|TWMAdSize.BANNER | ||
|- | |||
| align="center"|BANNER || align="center"|1200x627 || align="center"|TWMAdSize.BANNER | |||
|- | |- | ||
| align="center"|SMART_BANNER || align="center"|自動對應裝置寬度, 並對應適當的高度 || align="center"|TWMAdSize.SMART_BANNER | | align="center"|SMART_BANNER || align="center"|自動對應裝置寬度, 並對應適當的高度 || align="center"|TWMAdSize.SMART_BANNER | ||
| 行 21: | 行 23: | ||
{| class="wikitable" | {| class="wikitable" | ||
|- | |- | ||
! Layout (XML範例) !! Activity( | ! Layout (XML範例) !! Activity(Kotlin) | ||
|- | |- | ||
| style="width:40%; padding:1%;"| | | style="width:40%; padding:1%;"| | ||
| 行 32: | 行 34: | ||
</RelativeLayout> | </RelativeLayout> | ||
| style="width:60%; padding: 1%;"| | | style="width:60%; padding: 1%;"| | ||
var adView: TWMAdView? = null | |||
var mRelativeLayout: RelativeLayout? = null | |||
companion object { | |||
const val TAMEDIA_BANNER_AD_UNIT_ID: String = "INSERT_YOUR_AD_UNIT_ID" | |||
} | |||
// Other Implement ... | // Other Implement ... | ||
<b>// 依序傳入Activity, TWMAdSize, 以及Ad Unit Id,TWMAdSize請參考頁首的TWMAdSize常數值</b> | <b>// 依序傳入Activity, TWMAdSize, 以及Ad Unit Id,TWMAdSize請參考頁首的TWMAdSize常數值</b> | ||
adView = new TWMAdView(YourActivity.this, TWMAdSize.BANNER, | adView = new TWMAdView(YourActivity.this, TWMAdSize.BANNER, TAMEDIA_BANNER_AD_UNIT_ID); | ||
adView = TWMAdView(this,TWMAdSize.BANNER,TAMEDIA_BANNER_300x50) | |||
mRelativeLayout = findViewById<View>(R.id.ad_container) as RelativeLayout | |||
val layoutParams = RelativeLayout.LayoutParams( | |||
RelativeLayout.LayoutParams.WRAP_CONTENT, | |||
RelativeLayout.LayoutParams.WRAP_CONTENT | |||
) | |||
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM) | |||
layoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL) | |||
adView!!.layoutParams = layoutParams | |||
mRelativeLayout?.addView(adView) | |||
root.addView(adView); | root.addView(adView); | ||
|} | |} | ||
| 行 60: | 行 74: | ||
:<b><span style="color:#ff0000">重要, 針對SDK 2.0後,請在Activity的生命週期中加入下述的呼叫,以便取得更好的服務經驗</span></b> | :<b><span style="color:#ff0000">重要, 針對SDK 2.0後,請在Activity的生命週期中加入下述的呼叫,以便取得更好的服務經驗</span></b> | ||
override fun onDestroy() { | |||
if (adView != null) { | |||
adView!!.destroy() | |||
} | |||
mRelativeLayout?.removeAllViews() | |||
super.onDestroy() | |||
} | } | ||
<br><br> | <br><br> | ||
*<span style="font-size:16px;">加入TWMAdViewListener監聽廣告投放情況</span> | *<span style="font-size:16px;">加入TWMAdViewListener監聽廣告投放情況</span> | ||
adView.setAdListener( | adView.setAdListener(object : TWMAdViewListener { | ||
override fun onReceiveAd(paramTWMAd: TWMAd) { | |||
// 表示本次請求收到廣告, | |||
} | |||
override fun onFailedToReceiveAd(paramTWMAd: TWMAd?, paramErrorCode: ErrorCode?) { | |||
// 表示本次請求發生錯誤, 並沒有廣告內容可供使用 | |||
} | |||
override fun onPresentScreen(paramTWMAd: TWMAd) { | |||
// native ad 並不使用本介面功能 | |||
} | |||
override fun onDismissScreen(paramTWMAd: TWMAd) { | |||
// native ad 並不使用本介面功能 | |||
} | |||
override fun onLeaveApplication(paramTWMAd: TWMAd) { | |||
// native ad 並不使用本介面功能 | |||
} | |||
}) | }) | ||
<br><br> | <br><br> | ||
*<span style="font-size:16px;">建立 TWMAdRequest</span> | *<span style="font-size:16px;">建立 TWMAdRequest</span> | ||
:請求廣告前,你需要創建一個TWMAdRequest物件 | :請求廣告前,你需要創建一個TWMAdRequest物件 | ||
adView?.loadAd(TWMAdRequest()) | |||
:若額外設置使用者生日,可讓您的APP獲得更多元的廣告內容<br> | :若額外設置使用者生日,可讓您的APP獲得更多元的廣告內容<br> | ||
| 行 116: | 行 114: | ||
|- | |- | ||
| style="width:60%; padding:1%;"| | | style="width:60%; padding:1%;"| | ||
val adRequest = TWMAdRequest() | |||
try { | |||
//定義好時間字串的格式 | |||
val sdf = SimpleDateFormat("yyyy/MM/dd", Locale.getDefault()) | |||
//將字串轉成Date型 | |||
val birthDate: Date = sdf.parse("1992/01/01") | |||
// 將生日加入request | |||
request.setBirthday(birthDate) | |||
}catch (e: Exception) {} | |||
| style="width:40%; padding: 1%;"| | | style="width:40%; padding: 1%;"| | ||
<b>// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11)</b> | <b>// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11)</b> | ||
val birthDate = Calendar.getInstance() | |||
<b>// 設定生日為1992/01/01</b> | <b>// 設定生日為1992/01/01</b> | ||
birthDate | birthDate[1992, 0] = 1 | ||
<b>// 將生日加入request</b> | <b>// 將生日加入request</b> | ||
val request = TWMAdRequest() | |||
request.setBirthday(birthDate) | request.setBirthday(birthDate) | ||
|} | |} | ||
<br><br> | <br><br> | ||
*<span style="font-size:16px;">請求廣告</span> | *<span style="font-size:16px;">請求廣告</span> | ||
:請將TWMAdReqeust物件傳入loadAd | :請將TWMAdReqeust物件傳入loadAd | ||
於 2021年8月26日 (四) 12:34 的修訂
Banner SD8 廣告支援格式
- TAMedia Banner廣告支援下列數種形式:
| 廣告格式 | 大小(寬度x高度) | TWMAdSize 常數值 |
|---|---|---|
| BANNER | 320x50 | TWMAdSize.BANNER |
| BANNER | 1200x627 | TWMAdSize.BANNER |
| SMART_BANNER | 自動對應裝置寬度, 並對應適當的高度 | TWMAdSize.SMART_BANNER |
| IAB_MRECT | 300x250 | TWMAdSize.IAB_MRECT |
| IAB_BANNER | 468x60 | TWMAdSize.IAB_BANNER |
| IAB_LEADERBOARD | 728x90 | TWMAdSize.IAB_LEADERBOARD |
實作方式
- 廣告初始設置
| Layout (XML範例) | Activity(Kotlin) |
|---|---|
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/ad_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> </RelativeLayout> |
var adView: TWMAdView? = null
var mRelativeLayout: RelativeLayout? = null
companion object {
const val TAMEDIA_BANNER_AD_UNIT_ID: String = "INSERT_YOUR_AD_UNIT_ID"
}
// Other Implement ...
// 依序傳入Activity, TWMAdSize, 以及Ad Unit Id,TWMAdSize請參考頁首的TWMAdSize常數值
adView = new TWMAdView(YourActivity.this, TWMAdSize.BANNER, TAMEDIA_BANNER_AD_UNIT_ID);
adView = TWMAdView(this,TWMAdSize.BANNER,TAMEDIA_BANNER_300x50)
mRelativeLayout = findViewById<View>(R.id.ad_container) as RelativeLayout
val layoutParams = RelativeLayout.LayoutParams(
RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT
)
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM)
layoutParams.addRule(RelativeLayout.CENTER_HORIZONTAL)
adView!!.layoutParams = layoutParams
mRelativeLayout?.addView(adView)
root.addView(adView);
|
- 您也可以將TWMAdView宣告於佈局XML中,在Java程式內透過findViewById取得TWMAdView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.taiwanmobile.pt.adp.view.TWMAdView
xmlns:ad="http://schemas.android.com/apk/lib/com.taiwanmobile.pt.adp.view"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ad:adSize="BANNER"
ad:adunitId="{AD_UNIT_ID}" >
</com.taiwanmobile.pt.adp.view.TWMAdView>
</LinearLayout>
- 重要, 針對SDK 2.0後,請在Activity的生命週期中加入下述的呼叫,以便取得更好的服務經驗
override fun onDestroy() {
if (adView != null) {
adView!!.destroy()
}
mRelativeLayout?.removeAllViews()
super.onDestroy()
}
- 加入TWMAdViewListener監聽廣告投放情況
adView.setAdListener(object : TWMAdViewListener {
override fun onReceiveAd(paramTWMAd: TWMAd) {
// 表示本次請求收到廣告,
}
override fun onFailedToReceiveAd(paramTWMAd: TWMAd?, paramErrorCode: ErrorCode?) {
// 表示本次請求發生錯誤, 並沒有廣告內容可供使用
}
override fun onPresentScreen(paramTWMAd: TWMAd) {
// native ad 並不使用本介面功能
}
override fun onDismissScreen(paramTWMAd: TWMAd) {
// native ad 並不使用本介面功能
}
override fun onLeaveApplication(paramTWMAd: TWMAd) {
// native ad 並不使用本介面功能
}
})
- 建立 TWMAdRequest
- 請求廣告前,你需要創建一個TWMAdRequest物件
adView?.loadAd(TWMAdRequest())
- 若額外設置使用者生日,可讓您的APP獲得更多元的廣告內容
| 使用Date | 使用Calendar |
|---|---|
val adRequest = TWMAdRequest()
try {
//定義好時間字串的格式
val sdf = SimpleDateFormat("yyyy/MM/dd", Locale.getDefault())
//將字串轉成Date型
val birthDate: Date = sdf.parse("1992/01/01")
// 將生日加入request
request.setBirthday(birthDate)
}catch (e: Exception) {}
|
// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11) val birthDate = Calendar.getInstance() // 設定生日為1992/01/01 birthDate[1992, 0] = 1 // 將生日加入request val request = TWMAdRequest() request.setBirthday(birthDate) |
- 請求廣告
- 請將TWMAdReqeust物件傳入loadAd
adView.loadAd(request);
- 測試模式
- 如有需要,您可開啟測試模式來獲取測試廣告
String deviceId = getDeviceId(getBaseContext()); adView.loadAd(new TWMAdRequest().addTestDevice(deviceId));
private String getDeviceId(final Context context) {
String deviceId = null;
try {
deviceId = android.provider.Settings.Secure.getString(context.getContentResolver(), Secure.ANDROID_ID);
if (deviceId!= null) {
return convertToMD5ID(deviceId);
}
} catch (Exception e) {
Log.e("getDeviceId", e.getMessage(), e);
}
return deviceId;
}
private String convertToMD5ID(final String string) {
if (string == null) {
return null;
}
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(string.getBytes());
BigInteger number = new BigInteger(1, md.digest());
String md5 = number.toString(16);
while (md5.length() < 32)
md5 = "0" + md5;
return md5;
} catch (NoSuchAlgorithmException e) {
return null;
}
}
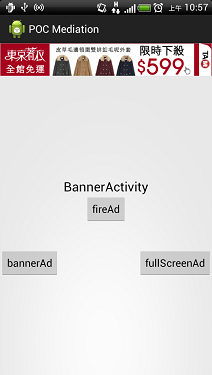
畫面展示
| 應用程式開啟 | 點擊Banner後開啟網頁 | 點擊Banner後撥打電話 |

|

|

|