「Android InRead Ads」修訂間的差異
跳至導覽
跳至搜尋
imported>Wikiuser |
imported>Wikiuser |
||
| (未顯示同一使用者於中間所作的 4 次修訂) | |||
| 行 7: | 行 7: | ||
:<li><b>Anchor:</b> 固定在螢幕下方的廣告, 廣告高度不會超過螢幕的30%</li> | :<li><b>Anchor:</b> 固定在螢幕下方的廣告, 廣告高度不會超過螢幕的30%</li> | ||
</ul> | </ul> | ||
<br> | |||
:在投放限制方面,由於不同版本的手機支援程度不同,InRead廣告僅會投放在符合下列條件的手機:<br> | |||
<ol> | |||
:<li>Android 5.0 (API 21) 以上</li> | |||
:<li>Android System WebView 版本43 以上</li> | |||
</ol> | |||
<br> | |||
: | :而在介接方式上, 大圖、300x250與橫幅廣告相似, 而Anchor與懸浮廣告相似, 下列章節將說明如何串接InRead廣告 | ||
<br> | <br> | ||
| 行 124: | 行 132: | ||
@Override | @Override | ||
public void onLeaveApplication(TWMAd twmAd) { | public void onLeaveApplication(TWMAd twmAd) { | ||
// The callback would be | // The callback would be trigger when user has left the app. | ||
} | } | ||
}; | }; | ||
| 行 137: | 行 145: | ||
rectView.loadAd(new TWMAdRequest()); | rectView.loadAd(new TWMAdRequest()); | ||
} | } | ||
<br> | |||
:(Optional) 在請求廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容<br> | |||
{| class="wikitable" | |||
|- | |||
! 使用Date !! 使用Calendar | |||
|- | |||
| style="width:60%; padding:1%;"| | |||
TWMAdRequest request = new TWMAdRequest(); | |||
try { | |||
<b>//定義好時間字串的格式</b> | |||
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault()); | |||
<b>//將字串轉成Date型</b> | |||
Date birthDate = sdf.parse("1992/01/01"); | |||
<b>// 將生日加入request</b> | |||
request.setBirthday(birthDate); | |||
}catch (Exception e) {} | |||
<b>// 透過TWMAdRequest載入廣告</b> | |||
rectView.loadAd(request); | |||
| style="width:40%; padding: 1%;"| | |||
<b>// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11)</b> | |||
Calendar birthDate = Calendar.getInstance(); | |||
<b>// 設定生日為1992/01/01</b> | |||
birthDate.set(1992, 0, 1); | |||
<b>// 將生日加入request</b> | |||
TWMAdRequest request = new TWMAdRequest(); | |||
request.setBirthday(birthDate); | |||
<b>// 透過TWMAdRequest載入廣告</b> | |||
rectView.loadAd(request); | |||
|} | |||
<br><br><br> | <br><br><br> | ||
===<b>300 x 250</b> === | ===<b>300 x 250</b> === | ||
| 行 216: | 行 255: | ||
@Override | @Override | ||
public void onLeaveApplication(TWMAd twmAd) { | public void onLeaveApplication(TWMAd twmAd) { | ||
// The callback would be | // The callback would be trigger when user has left the app. | ||
} | } | ||
}; | }; | ||
| 行 229: | 行 268: | ||
rectView.loadAd(new TWMAdRequest()); | rectView.loadAd(new TWMAdRequest()); | ||
} | } | ||
<br> | |||
:(Optional) 在請求廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容<br> | |||
{| class="wikitable" | |||
|- | |||
! 使用Date !! 使用Calendar | |||
|- | |||
| style="width:60%; padding:1%;"| | |||
TWMAdRequest request = new TWMAdRequest(); | |||
try { | |||
<b>//定義好時間字串的格式</b> | |||
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault()); | |||
<b>//將字串轉成Date型</b> | |||
Date birthDate = sdf.parse("1992/01/01"); | |||
<b>// 將生日加入request</b> | |||
request.setBirthday(birthDate); | |||
}catch (Exception e) {} | |||
<b>// 透過TWMAdRequest載入廣告</b> | |||
rectView.loadAd(request); | |||
| style="width:40%; padding: 1%;"| | |||
<b>// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11)</b> | |||
Calendar birthDate = Calendar.getInstance(); | |||
<b>// 設定生日為1992/01/01</b> | |||
birthDate.set(1992, 0, 1); | |||
<b>// 將生日加入request</b> | |||
TWMAdRequest request = new TWMAdRequest(); | |||
request.setBirthday(birthDate); | |||
<b>// 透過TWMAdRequest載入廣告</b> | |||
rectView.loadAd(request); | |||
|} | |||
<br><br><br> | <br><br><br> | ||
| 行 299: | 行 369: | ||
@Override | @Override | ||
public void onLeaveApplication(TWMAd twmAd) { | public void onLeaveApplication(TWMAd twmAd) { | ||
// The callback would be | // The callback would be trigger when user has left the app. | ||
} | } | ||
}; | }; | ||
| 行 312: | 行 382: | ||
anchorView.loadAd(new TWMAdRequest()); | anchorView.loadAd(new TWMAdRequest()); | ||
} | } | ||
<br> | |||
:(Optional) 在請求廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容<br> | |||
{| class="wikitable" | |||
|- | |||
! 使用Date !! 使用Calendar | |||
|- | |||
| style="width:60%; padding:1%;"| | |||
TWMAdRequest request = new TWMAdRequest(); | |||
try { | |||
<b>//定義好時間字串的格式</b> | |||
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault()); | |||
<b>//將字串轉成Date型</b> | |||
Date birthDate = sdf.parse("1992/01/01"); | |||
<b>// 將生日加入request</b> | |||
request.setBirthday(birthDate); | |||
}catch (Exception e) {} | |||
<b>// 透過TWMAdRequest載入廣告</b> | |||
anchorView.loadAd(request); | |||
| style="width:40%; padding: 1%;"| | |||
<b>// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11)</b> | |||
Calendar birthDate = Calendar.getInstance(); | |||
<b>// 設定生日為1992/01/01</b> | |||
birthDate.set(1992, 0, 1); | |||
<b>// 將生日加入request</b> | |||
TWMAdRequest request = new TWMAdRequest(); | |||
request.setBirthday(birthDate); | |||
<b>// 透過TWMAdRequest載入廣告</b> | |||
anchorView.loadAd(request); | |||
|} | |||
<br><br><br> | |||
=== 硬體加速 === | |||
:HardWare Acceleration是Android 3.0 (API 11) 加入的feature,<b>該選項在Android 4.0 (API 14)時預設是enable</b>。由於部分InRead廣告會投放影音廣告,<span style="color:red;"><b>請不要將此選項關閉避免影音廣告無法呈現</b></span>。<br><br> | |||
:如有需要在Application Level關閉此選項,請針對要投放InRead廣告的Activity開啟即可,範例如下: | |||
<application android:hardwareAccelerated="false" ...> <!-- 假使您需要在Application Level關閉hardwareAccelerated --> | |||
<activity ... /> | |||
<activity | |||
android:name=".InReadActivity" | |||
android:hardwareAccelerated="true" ... > <!-- 在欲投放InRead廣告的Activity打開此選項即可 --> | |||
</activity> | |||
</application> | |||
<br><br><br> | <br><br><br> | ||
| 行 360: | 行 474: | ||
<br><br><br> | <br><br><br> | ||
== 廣告畫面展示 == | == <b>廣告畫面展示</b> == | ||
{| width="70%" border="1" | |||
|- | |||
| align="center" | 大圖式 | |||
| align="center" | 300x250 | |||
| align="center" | Anchor | |||
|- | |||
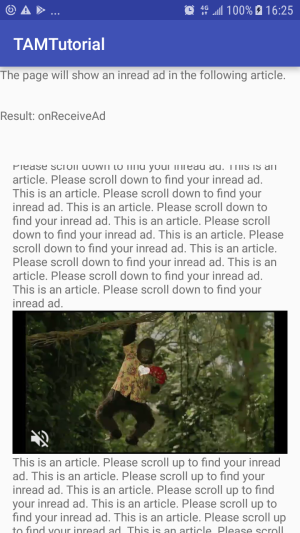
| align="center" | [[image:Android_InRead_1200x627_Demo.png | 300px]] | |||
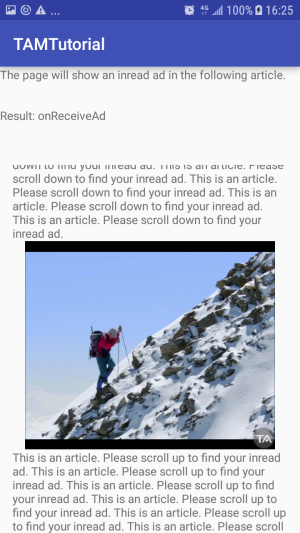
| align="center" | [[image:Android_InRead_MRECT_Demo.png | 300px]] | |||
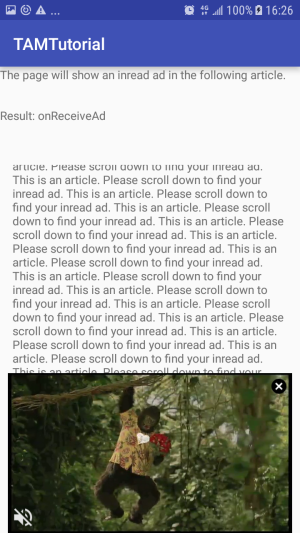
| align="center" | [[image:Android_InRead_Anchor_Demo.png | 300px]] | |||
|} | |||
<br><br><br> | |||
[[Android SDK Developer Guide 2 | 回首頁]] | |||
於 2019年9月3日 (二) 06:04 的最新修訂
簡介
- InRead廣告是SDK6新增的內嵌式廣告, 您可將廣告放置在文章、列表中, 當App使用者滑動到您指定的位置時便可看見InRead廣告, 若該廣告為影音廣告, 會等待廣告出現在畫面中才會進行撥放。
- InRead廣告分為下列三種:
- 大圖式: 夾雜在文章、列表中, 長寬比例為1200:627, 會根據父元件的大小縮放(Fit-Width)
- 300x250: 與大圖式相似, 差別為300x250並不會根據父元件的大小縮放
- Anchor: 固定在螢幕下方的廣告, 廣告高度不會超過螢幕的30%
- 在投放限制方面,由於不同版本的手機支援程度不同,InRead廣告僅會投放在符合下列條件的手機:
- Android 5.0 (API 21) 以上
- Android System WebView 版本43 以上
- 而在介接方式上, 大圖、300x250與橫幅廣告相似, 而Anchor與懸浮廣告相似, 下列章節將說明如何串接InRead廣告
廣告串接方式
大圖式
- 大圖式和橫幅廣告的介接方式相似, 設置XML、初始廣告物件並請求廣告
Step 1: 設置廣告的XML (以ScrollView為例)
- 假設InRead廣告被夾在兩個TextView之間
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="15sp" android:layout_marginRight="15sp" android:layout_marginTop="50sp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:descendantFocusability="blocksDescendants"> <!-- Prevent auto-scroll after webview loaded --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="This is a long article. Please scroll down to find your inread ad. ...."> </TextView> <RelativeLayout android:id="@+id/inread_ad_container" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> </RelativeLayout> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="This is a long article. Please scroll up to find your inread ad. ...."> </TextView> </LinearLayout> </ScrollView>
Step 2: 廣告初始設置
- 您必須依序輸入Activity、廣告大小(TWMAdSize)、InRead大圖式版位ID以初始化InRead物件, 並且設置Listener偵聽廣告的Callback
- 重要! 請務必在onResume、onPause和onDestroy分別加上resume、pause和destroy函式, 避免廣告發生無法預期的問題
public class MainActivity extends Activity{
private RelativeLayout adContainer = null;
private TWMInReadAdRect rectView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adContainer = (RelativeLayout) findViewById(R.id.inread_ad_container);
// Init InRead Object
rectView = new TWMInReadAdRect(MainActivity.this,
TWMAdSize.IN_READ_1200X627, "<TAMedia_InRead_AdUnitId>");
// Set listener for inread.
rectView.setAdListener(adListener);
// Add inread into container.
adContainer.addView(rectView);
}
@Override
protected void onResume() {
super.onResume();
if (rectView != null) {
rectView.resume();
}
}
@Override
protected void onPause() {
if (rectView != null) {
rectView.pause();
}
super.onPause();
}
@Override
protected void onDestroy() {
if (rectView != null) {
rectView.destroy();
}
super.onDestroy();
}
private TWMAdViewListener adListener = new TWMAdViewListener() {
@Override
public void onReceiveAd(TWMAd twmAd) {
// The callback is trigger when ad load successfully.
}
@Override
public void onFailedToReceiveAd(TWMAd twmAd, TWMAdRequest.ErrorCode errorCode) {
// The callback is trigger when ad load fail.
}
@Override
public void onPresentScreen(TWMAd twmAd) {
// The callback is triggered when user has clicked ad.
}
@Override
public void onDismissScreen(TWMAd twmAd) {
// The callback is triggered when user has returned to the app after clicking ad.
}
@Override
public void onLeaveApplication(TWMAd twmAd) {
// The callback would be trigger when user has left the app.
}
};
}
Step 3: 請求廣告
- 在您需要的地方呼叫loadAd以進行廣告請求
// Request inread from TAMedia.
if (rectView != null) {
rectView.loadAd(new TWMAdRequest());
}
- (Optional) 在請求廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容
| 使用Date | 使用Calendar |
|---|---|
TWMAdRequest request = new TWMAdRequest();
try {
//定義好時間字串的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault());
//將字串轉成Date型
Date birthDate = sdf.parse("1992/01/01");
// 將生日加入request
request.setBirthday(birthDate);
}catch (Exception e) {}
// 透過TWMAdRequest載入廣告
rectView.loadAd(request);
|
// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11) Calendar birthDate = Calendar.getInstance(); // 設定生日為1992/01/01 birthDate.set(1992, 0, 1); // 將生日加入request TWMAdRequest request = new TWMAdRequest(); request.setBirthday(birthDate); // 透過TWMAdRequest載入廣告 rectView.loadAd(request); |
300 x 250
- 介接方式上基本上與大圖式相同, 差別僅是初始InRead物件時, TWMAdSize必須設置為IAB_MRECT
Step 1: 設置廣告的XML (以ScrollView為例)
- 此部分設置與大圖式相同, 請參考大圖式 Step 1
Step 2: 廣告初始設置
- 您必須依序輸入Activity、廣告大小(TWMAdSize)、InRead 300x250版位ID以初始化InRead物件, 並且設置Listener偵聽廣告的Callback
- 重要! 請務必在onResume、onPause和onDestroy分別加上resume、pause和destroy函式, 避免廣告發生無法預期的問題
public class MainActivity extends Activity{
private RelativeLayout adContainer = null;
private TWMInReadAdRect rectView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adContainer = (RelativeLayout) findViewById(R.id.inread_ad_container);
// Init InRead Object
rectView = new TWMInReadAdRect(MainActivity.this,
TWMAdSize.IAB_MRECT, "<TAMedia_InRead_AdUnitId>");
// Set listener for inread.
rectView.setAdListener(adListener);
// Add inread into container.
adContainer.addView(rectView);
}
@Override
protected void onResume() {
super.onResume();
if (rectView != null) {
rectView.resume();
}
}
@Override
protected void onPause() {
if (rectView != null) {
rectView.pause();
}
super.onPause();
}
@Override
protected void onDestroy() {
if (rectView != null) {
rectView.destroy();
}
super.onDestroy();
}
private TWMAdViewListener adListener = new TWMAdViewListener() {
@Override
public void onReceiveAd(TWMAd twmAd) {
// The callback is trigger when ad load successfully.
}
@Override
public void onFailedToReceiveAd(TWMAd twmAd, TWMAdRequest.ErrorCode errorCode) {
// The callback is trigger when ad load fail.
}
@Override
public void onPresentScreen(TWMAd twmAd) {
// The callback is triggered when user has clicked ad.
}
@Override
public void onDismissScreen(TWMAd twmAd) {
// The callback is triggered when user has returned to the app after clicking ad.
}
@Override
public void onLeaveApplication(TWMAd twmAd) {
// The callback would be trigger when user has left the app.
}
};
}
Step 3: 請求廣告
- 在您需要的地方呼叫loadAd以進行廣告請求
// Request inread from TAMedia.
if (rectView != null) {
rectView.loadAd(new TWMAdRequest());
}
- (Optional) 在請求廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容
| 使用Date | 使用Calendar |
|---|---|
TWMAdRequest request = new TWMAdRequest();
try {
//定義好時間字串的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault());
//將字串轉成Date型
Date birthDate = sdf.parse("1992/01/01");
// 將生日加入request
request.setBirthday(birthDate);
}catch (Exception e) {}
// 透過TWMAdRequest載入廣告
rectView.loadAd(request);
|
// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11) Calendar birthDate = Calendar.getInstance(); // 設定生日為1992/01/01 birthDate.set(1992, 0, 1); // 將生日加入request TWMAdRequest request = new TWMAdRequest(); request.setBirthday(birthDate); // 透過TWMAdRequest載入廣告 rectView.loadAd(request); |
Anchor
- Anchor和前面兩種廣告較為不同, 不需事先設置XML或透過程式動態加入廣告View(addView), 只要直接初始InRead物件並請求廣告即可。
Step 1: 廣告初始設置
- 您必須依序輸入Activity、InRead Anchor版位ID以初始化InRead物件, 並且設置Listener偵聽廣告的Callback
- 重要! 請務必在onResume、onPause和onDestroy分別加上resume、pause和destroy函式, 避免廣告發生無法預期的問題
public class MainActivity extends Activity{
private TWMInReadAdAnchor anchorView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Init InRead Object
anchorView = new TWMInReadAdAnchor(MainActivity.this, "<TAMedia_InRead_AdUnitId>");
// Set listener for inread.
anchorView.setAdListener(adListener);
}
@Override
protected void onResume() {
super.onResume();
if (anchorView != null) {
anchorView.resume();
}
}
@Override
protected void onPause() {
if (anchorView != null) {
anchorView.pause();
}
super.onPause();
}
@Override
protected void onDestroy() {
if (anchorView != null) {
anchorView.destroy();
}
super.onDestroy();
}
private TWMAdViewListener adListener = new TWMAdViewListener() {
@Override
public void onReceiveAd(TWMAd twmAd) {
// The callback is trigger when ad load successfully.
}
@Override
public void onFailedToReceiveAd(TWMAd twmAd, TWMAdRequest.ErrorCode errorCode) {
// The callback is trigger when ad load fail.
}
@Override
public void onPresentScreen(TWMAd twmAd) {
// The callback is triggered when user has clicked ad.
}
@Override
public void onDismissScreen(TWMAd twmAd) {
// The callback is triggered when user has returned to the app after clicking ad.
}
@Override
public void onLeaveApplication(TWMAd twmAd) {
// The callback would be trigger when user has left the app.
}
};
}
Step 2: 請求廣告
- 在您需要的地方呼叫loadAd以進行廣告請求
// Request inread from TAMedia.
if (anchorView!= null) {
anchorView.loadAd(new TWMAdRequest());
}
- (Optional) 在請求廣告前,可以透過TWMAdRequest設置使用者生日,讓您的APP獲得更多元的廣告內容
| 使用Date | 使用Calendar |
|---|---|
TWMAdRequest request = new TWMAdRequest();
try {
//定義好時間字串的格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy/MM/dd", Locale.getDefault());
//將字串轉成Date型
Date birthDate = sdf.parse("1992/01/01");
// 將生日加入request
request.setBirthday(birthDate);
}catch (Exception e) {}
// 透過TWMAdRequest載入廣告
anchorView.loadAd(request);
|
// 創建Calerdar並設定生日 (注意! 月份的編號是由0至11) Calendar birthDate = Calendar.getInstance(); // 設定生日為1992/01/01 birthDate.set(1992, 0, 1); // 將生日加入request TWMAdRequest request = new TWMAdRequest(); request.setBirthday(birthDate); // 透過TWMAdRequest載入廣告 anchorView.loadAd(request); |
硬體加速
- HardWare Acceleration是Android 3.0 (API 11) 加入的feature,該選項在Android 4.0 (API 14)時預設是enable。由於部分InRead廣告會投放影音廣告,請不要將此選項關閉避免影音廣告無法呈現。
- 如有需要在Application Level關閉此選項,請針對要投放InRead廣告的Activity開啟即可,範例如下:
<application android:hardwareAccelerated="false" ...> <!-- 假使您需要在Application Level關閉hardwareAccelerated -->
<activity ... />
<activity
android:name=".InReadActivity"
android:hardwareAccelerated="true" ... > <!-- 在欲投放InRead廣告的Activity打開此選項即可 -->
</activity>
</application>
測試模式
- 若需要進行廣告投放的測試,可以透過測試模式來請求廣告, ※測試模式將不會紀錄任何的曝光以及點擊數據
- 以下以Anchor為範例, 假設您已完成 Anchor Step 1
- 請求廣告
TWMAdRequest request = new TWMAdRequest(); String deviceId = getDeviceId(getBaseContext()); request.addTestDevice(deviceId); // 加入測試的手機Id anchorView.loadAd(request);
- 實作函式以取得Device Id
private String getDeviceId(final Context context) {
String deviceId = null;
try {
deviceId = android.provider.Settings.Secure.getString(
context.getContentResolver(), Secure.ANDROID_ID);
if (deviceId!= null) {
return convertToMD5ID(deviceId);
}
} catch (Exception e) {
Log.e("getDeviceId", e.getMessage(), e);
}
return deviceId;
}
private String convertToMD5ID(final String string) {
if (string == null) {
return null;
}
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(string.getBytes());
BigInteger number = new BigInteger(1, md.digest());
String md5 = number.toString(16);
while (md5.length() < 32)
md5 = "0" + md5;
return md5;
} catch (NoSuchAlgorithmException e) {
return null;
}
}
廣告畫面展示
| 大圖式 | 300x250 | Anchor |

|

|

|